Create a Clean and Professional Web Design in Photoshop

 In In this Photoshop web design tutorial, we’re going to design a stunning, clean, and professional website layout in Photoshop. The layout we create in this tutorial can be used as a personal or corporate website design. This theme is pretty user-friendly, so it should be great for your site’s reputation. Update: This is the first part of a two-part series in which you will learn how to lay out in Photoshop and then convert to a standards-compliant (X)HTML web design.
In In this Photoshop web design tutorial, we’re going to design a stunning, clean, and professional website layout in Photoshop. The layout we create in this tutorial can be used as a personal or corporate website design. This theme is pretty user-friendly, so it should be great for your site’s reputation. Update: This is the first part of a two-part series in which you will learn how to lay out in Photoshop and then convert to a standards-compliant (X)HTML web design.
The Clean and Professional Web Design Series
- Part 1: Create a Clean and Professional Web Design in Photoshop
- Part 2: Code a Clean and professional web design
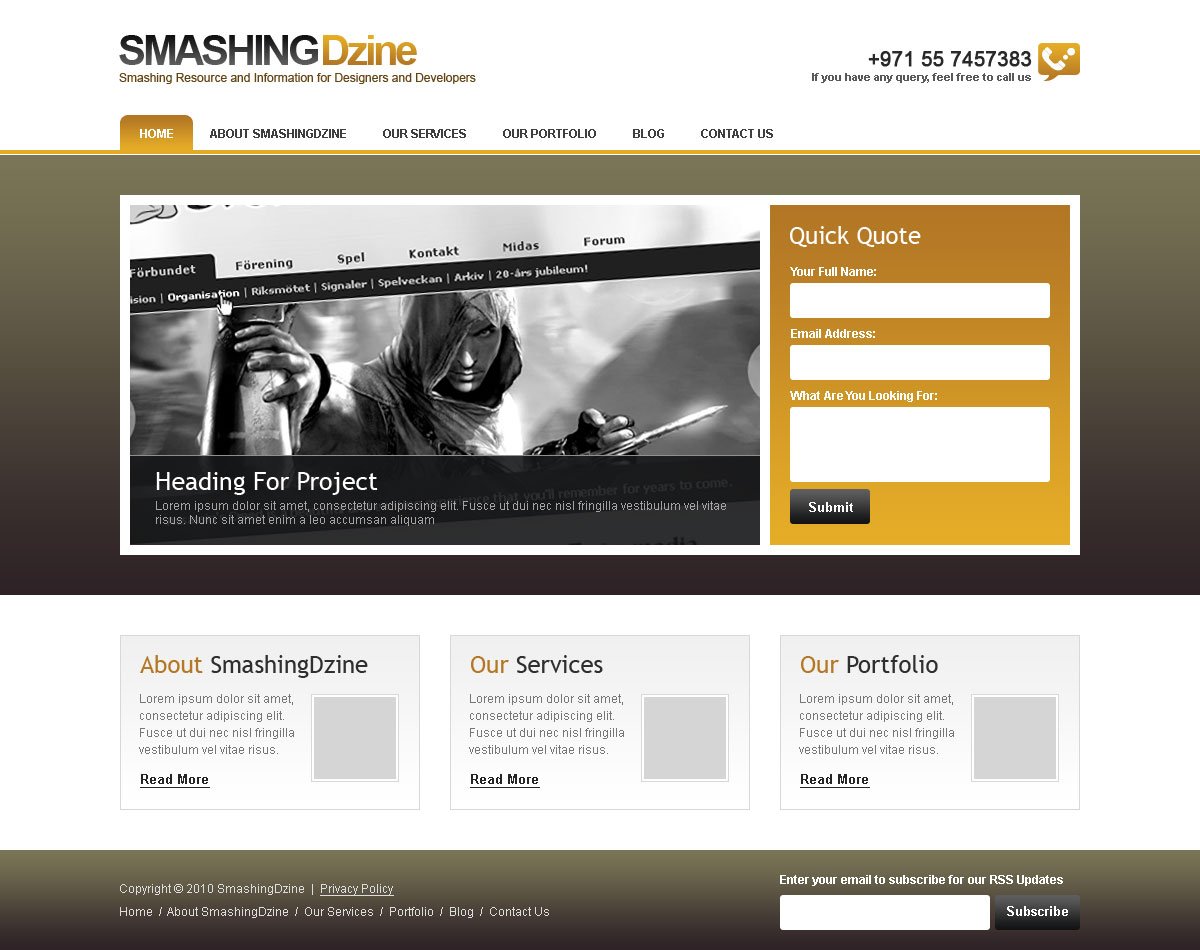
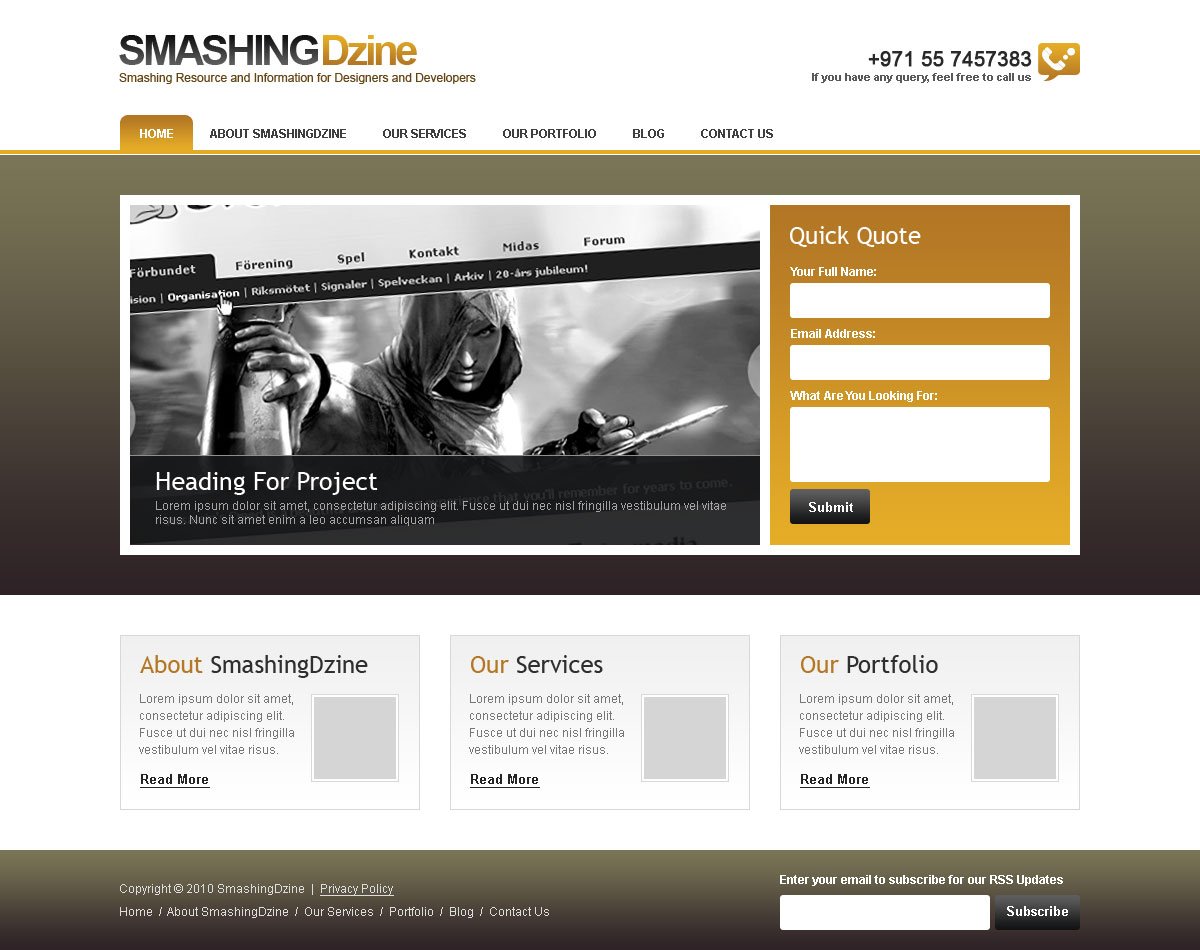
Final Preview
Check out the layout we are going to create in this tutorial. You can see the final preview of the image below, or click here to view a full-size version. 
Reading: How to create a website in photoshop
Prepare your Photoshop document
1 Create a new document in Photoshop (Ctrl/Cmd + N) with the settings from the image below.

Prepare the Set Units and Rulers Settings
2 Make sure you are working in pixel units, which is the fixed default unit for web design.
Set the following settings for your rulers in the dialog box Settings” (Ctrl/Cmd + K ); Click on Units & Rulers and make sure you have everything set as shown in the image below. 
Add guides to define the content area
3 Activate the Photoshop rulers under View > Rulers.
Toggle the visibility of the rulers by pressing “Ctrl/Cmd + R”.
You can also open the info panel via Window > Info (keyboard shortcut: F8).
The info panel provides useful information depending on the tool selected.
By pressing “M” select the rectangular Marquee tool and create a marquee that is 120 pixels wide starting from the left corner of the canvas. You can adjust the size by looking in the info box while making the selection.
Now click on the left ruler and drag a guide to the right of the marquee selection, as in the image below shown.  4 Move this selection to the right edge of the canvas. Assign another guide to the left side of the selection.
4 Move this selection to the right edge of the canvas. Assign another guide to the left side of the selection.
Your canvas should now look like this: 
Creating the logo
5 Now we will create the logo for our website.
The logo will be very simple and have a gradient effect. Create a new group (Layer > New > Group) and name it “Logo“.
6 Select the Horizontal Type Tool (T) and type “ SMASHING” (or your site name) in all caps.
7 Then, in the Character panel, set the Font to Arial, Style to Bold, and Size to 42pt. Also, set the Anti-aliasing method option to Sharp and use the color #101112.
You can also set these options in the options bar when the Text tool is the active tool.  8 Double-click to add the open Layer Style dialog box. Select Gradient Overlay, click on the gradient editor and use the settings shown below.
8 Double-click to add the open Layer Style dialog box. Select Gradient Overlay, click on the gradient editor and use the settings shown below.
 9 Place the “SMASHING” type layer 35 pixels from the top and 0 pixels from the left guide . You can do this precisely with the Move Tool (V) and your arrow keys. Duplicate this layer (Layer > Duplicate Layer).
9 Place the “SMASHING” type layer 35 pixels from the top and 0 pixels from the left guide . You can do this precisely with the Move Tool (V) and your arrow keys. Duplicate this layer (Layer > Duplicate Layer).
Move the duplicated layer just next to the word “SMASHING” and edit the text to “Dzine“. Repeat steps 6, 7, 8 but use different gradient colors for the word “Dzine” (left color stop: #b27625, right color stop: #e5ad27). p>
10 Select the Horizontal Type Tool (T) and add a tag line under the logo with the following settings.  11 This is what the final logo should look like the picture below.To enable/disable the guides, go to View > Show > Grid or use the shortcut Ctrl/Cmd + ;
11 This is what the final logo should look like the picture below.To enable/disable the guides, go to View > Show > Grid or use the shortcut Ctrl/Cmd + ; 
Creating the Navigation Bar
12 Create a new group and name it “Navigation“. It should be above the “Logo” group.
Drag a guide from the top ruler, 150 pixels below the top edge of the canvas. Select the Rectangle Tool (U) and draw a horizontal line 4 pixels high and #e3ab27 color across the canvas.
13 Add a navigation left 12 pixels up from this horizontal line and 20 pixels to the right of the left guide. Pick the Rounded Rectangle Tool (U) and draw a box of size 72px by 35px.
Move this layer under the Text links and name the layer “Float“.
Smoothen the bottom rounded corners with the Convert Point tool. Move the sides of the uneven edges down with a margin of 8 pixels so that the bottom edges are equal to the other inside edges. Double-click the “Hover” layer to open the “Layer Style” dialog and add gradient colors (left color stop: #e5ad27, right color stop: #b27625).
See also: How Much Do Web Designers Charge? A Guide for Freelancers to Price Their Work
Using the Horizontal Text Tool (T), select the text “Home” and change the color to #ffffff (white). 
Creating the Call Us Section
14 Next, we’ll create the Call Us section in the top right corner of our design (just opposite the logo). Download this phone icon and place it next to the right guide.
Name this layer phone icon. Select the Horizontal Text Tool (T).
Add a phone number to the left of the phone icon. Use the Arial font, size 20pt and color #292929. Add related text below the phone number. Use Arial font, set it to bold, size 11pt and color #595959. 
Create header
15 Now we will create the header section.
Create a new group and name it “Header“.
16 Select the Rectangle Tool (U) and create a rectangular shape measuring 1200px by 440px. Place this rectangle 1px below the navigation bar and name this layer “header bg“. Double click on the “header bg” layer, select the Gradient Overlay layer style and have these two colors in the gradient editor (left color stop: #2e2226, right color stop: #7a7556) .
See the image below for the location of the rectangle and the color details. 17 Create another rectangle with the Rectangle Tool (U) size 960px by 360px. Place this rectangle 40 pixels from the top of the “header bg” layer and 0 pixels from the left guide.
Name this layer “Header-Container“. Check out what we’ve done with the design so far below. 
Creating the Featured Project Section
18 Next we will create the Featured Project section. Create a new group inside the header group and name it “fp“. Pick the Rectangle Tool (U) and create a rectangle that is 630px by 340px in size 10px from the top and left of the header container. Color this layer #000000 and name it “FP Container“.  19 Open an image in Photoshop to place here as your featured project. Go to Select > All (Ctrl/Cmd + A) and then Edit > Copy (Ctrl/Cmd + C). Return to our web design.
19 Open an image in Photoshop to place here as your featured project. Go to Select > All (Ctrl/Cmd + A) and then Edit > Copy (Ctrl/Cmd + C). Return to our web design.
Create a new layer above the “FP Container” layer and go to Edit > Paste (Ctrl/Cmd + V) to paste your featured project image.
Rename this layer to “FP Image“. Right click on the “FP Image” layer and select “Create Clipping Mask”. Now the image is only visible inside the rectangle (“FP container”).
Make adjustments so your featured project image is similar to the one shown below.  20 Go to Edit > Transform > Scale (Ctrl/Cmd + T).
20 Go to Edit > Transform > Scale (Ctrl/Cmd + T).
In the options bar, click in the rotation box and type -4 and press Enter twice to adjust the angle. Stay on the same layer (“FP Image”) and choose Luminance as the Blending Mode of this layer.  21 Next we will create the title and description bar for the featured project image.
21 Next we will create the title and description bar for the featured project image.
Select the Rectangle Tool (U) and create a rectangular shape that is 630px by 90px Use color #161718. Change the opacity of this layer to 90% and name it “title bg“. Place this rectangle as shown in the image below.  22 Create another rectangle with the size of 630px by 1px using the color #9c9c9c and call it “horizontal title line“. Place this rectangle at the top of the content of the “title bg” layer.
22 Create another rectangle with the size of 630px by 1px using the color #9c9c9c and call it “horizontal title line“. Place this rectangle at the top of the content of the “title bg” layer.
23 Add a title and description to the rectangle we created in step 21 using the following Title and description settings.
For the title:
- Font: Arial, Color: #ffffff, Size: 25pt and anti-aliasing method option: Sharp
For the description:
- Font: Arial, Color: #a4a4a4 , Size: 12pt and Anti-aliasing method option: None

Create Quick Quote section
24 Create another one group within the header group and name it Quick Offer. Pick the Rectangle Tool (U) and create a rectangle that is 300px by 340px in size. Place this rectangle 10px to the right of the featured project section and name it “qq container“.
25 We’ll copy a layer style from a another layer that we created in a previous step. Go into the “Navigation” group, right click on the “Hover” layer, select “Copy Layer Style”, go back to the “qq container” layer, right click and select ” Paste Layer Style”.
We have the same layer style of “hover” layer for our “qq container” now. 
26 Select the horizontal one Text Tool (T). Write “Quick Quote” in “qq container” 20 pixels from the top and left of the containing box.
Place the Font fixed family in Trebuchet MS (or a websafe font of your choice) with the color white (#ffffff) and the anti-aliasing method option set to Sharp. We’re going to use the Rounded Rectangle Tool (U) to create three form fields. Select the Rounded Rectangle Tool (U) and set the Radius to 3 pixels.
Then create two rounded rectangles of size 260 pixels strong> by 35 pixels with the color white (#ffffff). Then name the shape layers as “field1” and “field2” respectively. Create the third rounded rectangle with size 260px by 75px with a white color (#ffffff) and name it “ field3“. Select the Horizontal Text Tool (T) and create labels for each form field.  27 Select the Rounded Rectangle Tool (U) and create a box 80px by 35px and name it “submit btn“.
27 Select the Rounded Rectangle Tool (U) and create a box 80px by 35px and name it “submit btn“.
28 Double click on the layer to open the Layer Styles dialog and check the Gradient Overlay checkbox from the left. Click on the gradient editor and change the colors of the gradient as shown below.
See also: Using app passwords with apps that don&x27t support two-step verification
29 Select the Horizontal Type Tool (T) and type “Submit” using the Arial font, style Bold and size at 13pt Select both layers in the Layers panel (Submit BTN and Submit Text).
30 Select Move Tool (V) from the “Tools” panel and click on “Align Vertical Centers” and “Align Horizontal Centers” in the options bar. (Alternatively, you can get the same result by going to Layer > Align > Vertical Centers and Level > Align > Go Horizontal Centers).

Create Main Content Area
31 Create a new group and name it “Content” Select the Rectangle Tool (U) Create a 300px by 175px rectangle and name it “c01” Place this layer 30px under the header and 0px in the left guide. Double click on the layer and use the settings from the image below. 
32 We will now add content to this box.
Select the Horizontal Type Tool (T) and add the text “About SmashingDzine” Make a selection of the “About” word with the Horizontal Type Tool (T) and modify then its color to #b47825.T then make a selection of the word “Smashing” and then change the color to #2f2f2f. Add a small description a nd a link text below the title.
The following options were used for title, description and link text. (You can adjust these options as needed). 
For the titles:
- Font: Trebuchet MS, Style: Regular, Size: 24pt, Anti-aliasing Method: Sharp
For description :
- Font: Arial, Style: Regular, Size: 12pt, Anti-aliasing Method: None, Color: #767676
For the link text:
- Font: Arial, Style: Bold, Size: 13pt, Anti-aliasing method: None , Color: #252525, Underline
33 We’ll now add a box next to the description. Select the Rectangle Tool (U) and color #ffffff, hold Shift to keep proportions and create a square 88px times in size 88px. strong>. Move this square 10 pixels from the left side of the rectangle (“c01”).
Name this layer “Border“. Double-click the layer to open the Layer Style dialog and add a Stroke layer style with the following settings: 
34 Create another box, size 82px by 82px and place it in the middle of the “Border” layer. Name this layer “Box” and change the color of this square to #d5d5d5. Select all layers in this group (“Content” group), go to Layer > New > Group of Layers (Ctrl/Cmd + G) and name this new group “ About” at “.  Note: The interior gray box is a placeholder for an image and can be replaced with any image of your choice.
Note: The interior gray box is a placeholder for an image and can be replaced with any image of your choice.
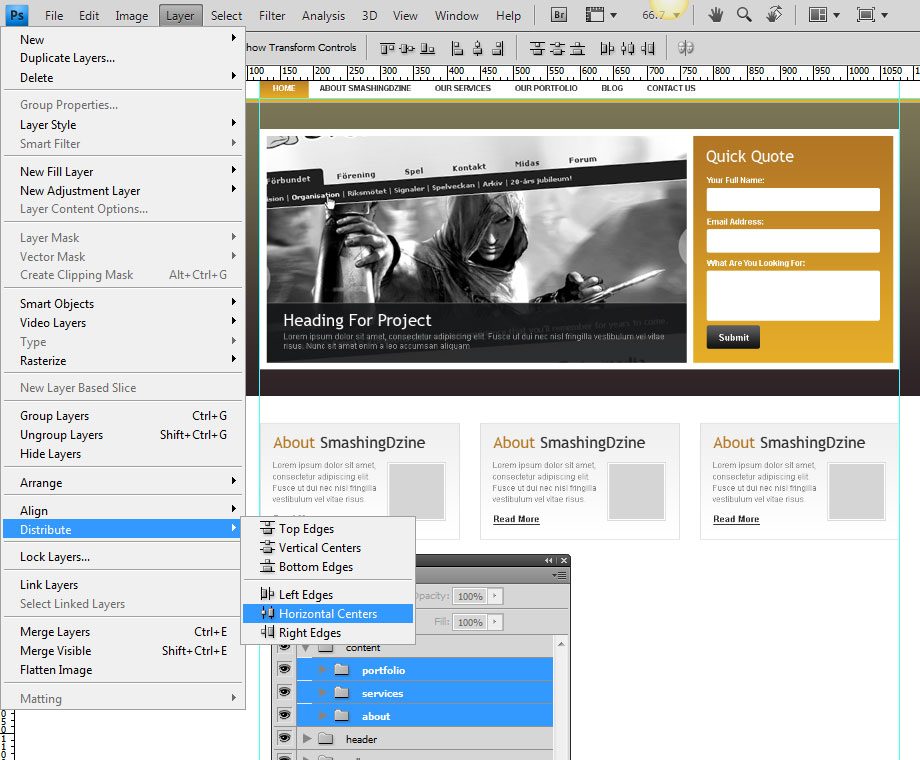
35 Duplicate the “About” group (right-click the group and select Duplicate Group ) and name it “Services“. Right-click the Services group, select Duplicate Group again and name it “Portfolio“. We now have three groups (“about”, “services” and “portfolio”). Move the last group (“Portfolio”) to the right guide as shown below.  36 Select all three groups in the Layers panel , and then go to Layer > Distribute > Horizontal Centers to distribute them evenly.
36 Select all three groups in the Layers panel , and then go to Layer > Distribute > Horizontal Centers to distribute them evenly.
Click to view full-size image of the following image.  37 Change the titles for the “Services” group (middle) and “Portfolio” group (right) as shown below. (You can change these titles to suit your needs.)
37 Change the titles for the “Services” group (middle) and “Portfolio” group (right) as shown below. (You can change these titles to suit your needs.) 
Create a footer
38 Create a new group and name it “Footer“. Select the Rectangle Tool (U) and create a 1200px by 100px rectangle at the bottom of our design layout. Name this layer “footer bg“. Use the same Gradient Overlay style as the “header bg” layer by right clicking on the “header bg” layer and choosing Copy Layer Style. Go back to the footer group, right click on the “Footer BG” layer and choose Paste Layer Style.  39Select the Horizontal Type Tool (T) and add copyright text and footer link text on the left using Arial font, size 12pt and a gray color ( #dddddd).
39Select the Horizontal Type Tool (T) and add copyright text and footer link text on the left using Arial font, size 12pt and a gray color ( #dddddd). 
40 We will add the email subscriptions section on the right.
Create a new group within the group ” Footer” and name it “Subscribe. Select the Rounded Rectangle Tool (U) and create a 85px by 35px rectangle. Name this layer “subscribe btn“.
41 Repeat step 26 to add the form fields and labels.
42 Select the Horizontal Text Tool ( T) and type “Subscribe” in Arial font, Style set to Bold and Size set to 13pt. Select both levels (“Subscribe BTN” and “Subscribe Text”).
43 Repeat step 28 to create the subscribe s.
44 Select the Rounded- Rectangle Tool (U) and set the Radius to 3px.
Create a rounded rectangle measuring 210px by 35px using a white color (#ffffff) and name this shape layer as “Email Box“. Add a line of text above Email Field. 

End result
OK, that’s it and we’re done. Here is the end result.
Click on the image below to see the full-size layout. Thank you for following my tutorial. I hope you all enjoyed it and learned something new from this tutorial.
Please leave your comments below and share your thoughts and opinions, I would like to hear. You can also share this design tutorial with your friends if you think it might be useful for them! 
Download source file
You can download the Photoshop file (PSD) of this tutorial as a ZIP archive from the following link.
- clean-professional-weblayout ( ZIP, 2.4 MB)
Summary
If you choose this theme, optimize the images to reduce loading time. This decision should be great for small websites like a golf course as it is simple, easy to use and user friendly.
Related Content
- How to create a clean blog -Design with Photoshop
- Coding a clean Web 2.0 style web design from Photoshop
- Create a smooth and minimal web layout in Photoshop
- Create a 3D Pencil and paper icon in Photoshop
- Create an elegant video player UI in Photoshop
About the author
 Waheed Akhtar is a freelance web designer from Dubai, United Arab Emirates. He is the founder and editor of Boost Inspiration, where he presents various creative resources in digital art, graphic design, illustration, photography and typography for inspiration. You can reach him on Twitter or Facebook.
Waheed Akhtar is a freelance web designer from Dubai, United Arab Emirates. He is the founder and editor of Boost Inspiration, where he presents various creative resources in digital art, graphic design, illustration, photography and typography for inspiration. You can reach him on Twitter or Facebook.
See also: How to Make a Website Like Facebook?
.