How to Design Your WordPress Site with Dynamic Content

How can I make my website look professional? This is the question many aspiring website builders ask themselves when planning their project. The obvious answers are improving the design or adding lots of fancy features.
But actually, one of the most effective ways to really improve your simple website and turn it into a professional, custom one is to add dynamics Contents. Dynamic content gives your users a much more fulfilling experience on your website.
Reading: How to create a dynamic website with wordpress
What is dynamic content exactly?
Dynamic content is interactive web content that changes based on time, place and user. When a user navigates a dynamic website, WordPress pulls the correct information from the database to display to the user based on which page they are on.
With static content, what you see on see the frontend, change not displayed. In fact, you will most likely need a developer’s help if you want to make any changes to it. However, with dynamic content, website owners can edit anything in the backend instantly without coding. This means the information can change depending on what the user is looking at, providing a much more interactive experience.
As an illustration, if you’re on a gym website, you might want to see the different gyms available. Of course, each gym has different information such as its own name, address and a list of facilities. So if you click on each gym you will see different content that you will not find on the other pages.


The benefits of dynamic content
Dynamic content brings many benefits to your website that static content cannot.
- A better user experience. Users can see content tailored to them, such as B. Different offers that change according to their behavior.
- Improve your KPIs. With dynamic content, you can improve conversions and reduce bounce rates on your website by providing tailored content create.
- Smooth navigation. Dynamic content offers a seamless experience on a website compared to static content because you can easily find the content you are looking for.
- Easy to update. You can easily edit your site in the WordPress backend without having to hire an experienced developer.
- Responsive to screen sizes. A dynamic website easily adapts to different screen sizes compared to a static one.
We recommend you to create dynamic content in two ways. In the following we will show you the two options and how you can create your websites with both.
1. Create dynamic content with Toolset Blocks and Gutenberg

The introduction of Toolset Blocks offers a new way to create dynamic content on WordPress with its Gutenberg block editor.
Since its introduction a year ago, Gutenberg has improved significantly to include a offer a simple and intuitive way to design and implement your websites. Best of all, non-coders can now easily create exactly what they envisioned using Gutenberg and built-in plugins.
This includes dynamic content that website builders can use with Gutenberg’s Toolset Blocks
p>
How does Toolset Blocks work?
Toolset Blocks is a new plugin that you can use on two fronts:
- Create Add custom, advanced features like content templates, archives, and views.
- Support dynamic sources for blocks, making your custom fields and taxonomies available to display on your pages.
Hence, you can use Toolset Blocks to easily add dynamic content to any post, page, or template without coding.
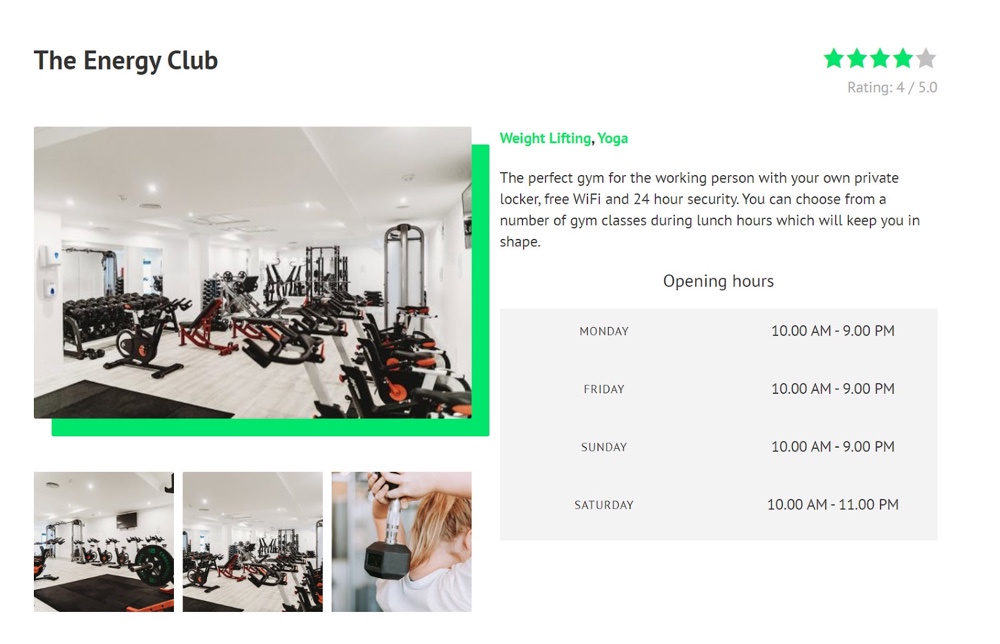
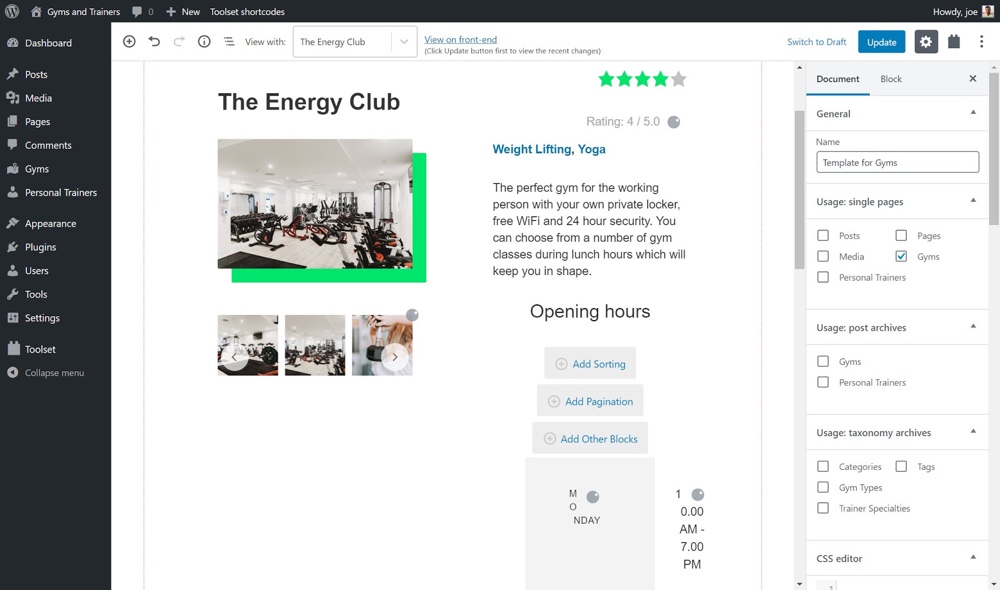
Below I’ve created an example content template for a gym demo website that ensures that every gym be itrag the same theme has different content thanks to dynamic content.

How to create a content template with dynamic content using Toolset Blocks
Let’s create a template for the “Gyms” custom post type on our website .
See also: Postgres.app
You’ll need to install Toolset Blocks before you start and make sure you know the basics of using the Gutenberg editor.
There are two main sources you can use Toolset Blocks dynamic content. You can either use a source from the current post or from a custom field. Below we’ll go through both options to show when you might need to use them.
Display dynamic content from a recent post
Go to Toolset > Dashboard and click the Create Content Template option next to the post type for which you want to create a content template.
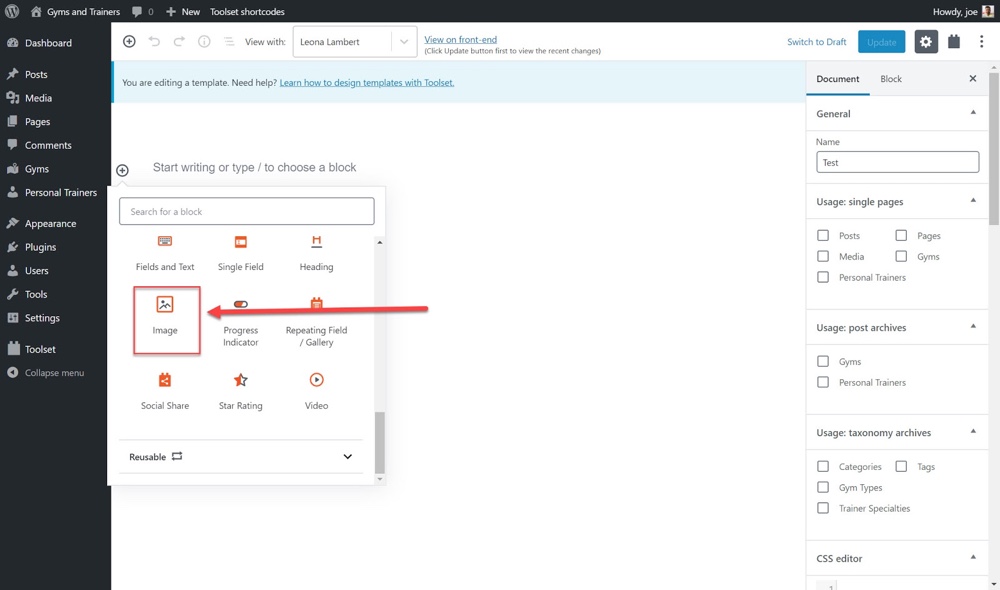
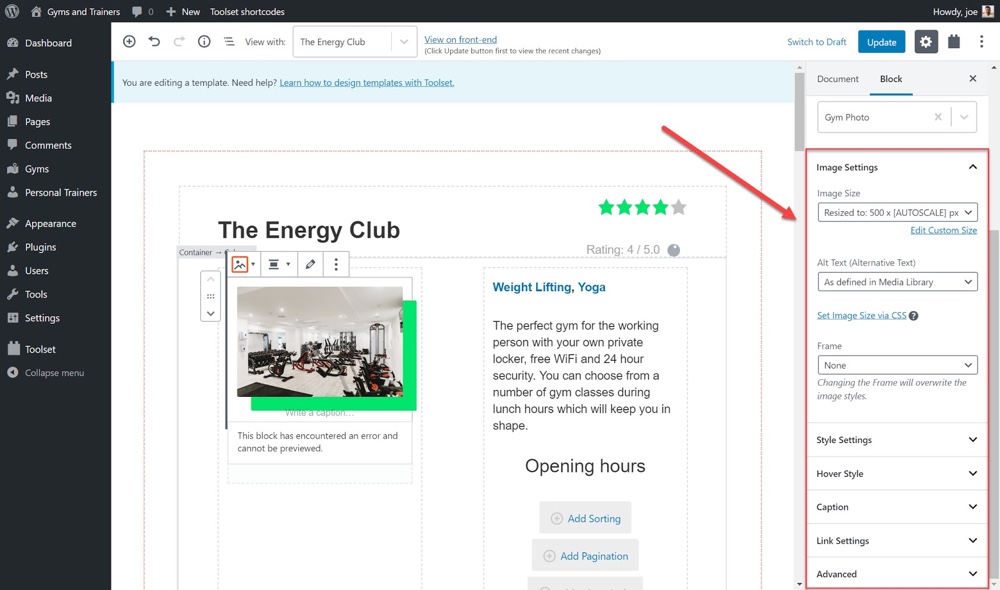
We can now start adding our blocks to create our content template. Let’s imagine I want to add an image. First select the + option on the top left to add a block.

Scroll down until you find Toolset’s block list and add the image block added.

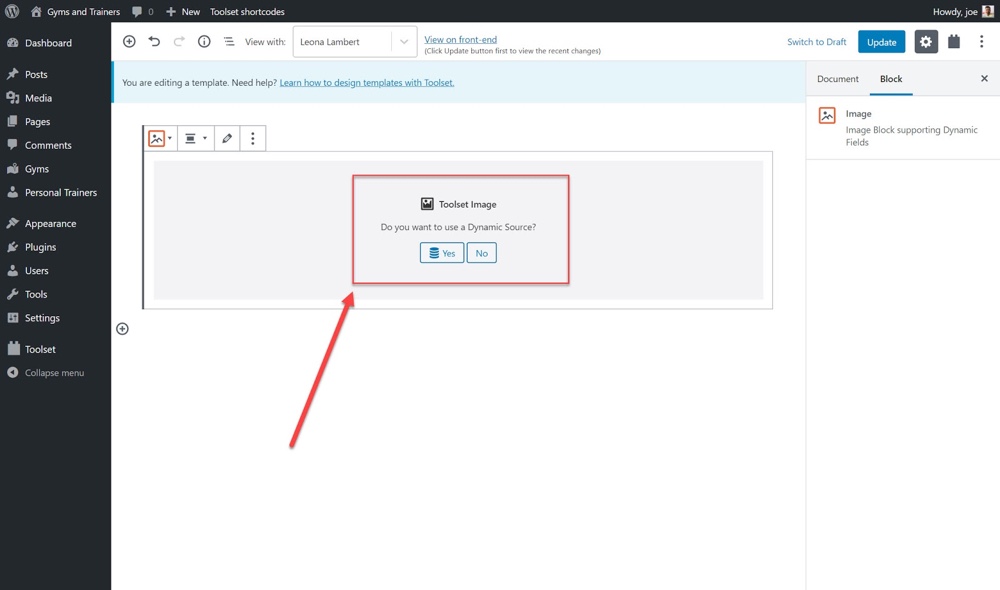
You will now be asked whether you want to use Dynamic Sources or not. Click Yes.

Select the source for your image. This determines what content WordPress displays depending on the option selected. I want to show the featured images from each gym within the block, so I select the Featured Image Data option.

In the right sidebar you can further customize your image if necessary, for example to change the source change the dynamic content or style the image.

Display dynamic content from a custom field
We can use the same content template as before to create blocks with dynamic content from a custom field. This time I’m going to add the custom field for each gym’s ratings as dynamic content.
Go to the Toolset Blocks list and add the Single Field Block.

In the sidebar on the right, under Field Source, select the Custom Field field type.
Under the Custom Field Groups Drop -down menu select post type Gyms. Note that this will be the custom post type you want to retrieve the custom field from.
See also: How to Make a Website Like Yelp
In the Custom Field drop-down menu, select the custom field you are viewing would like. I selected the Rating option.
If you switch between the different gym posts in the frontend, you will see that each post shows the right price for that gym thanks to dynamic content. Note that we didn’t have to use any coding at all to create our dynamic content.
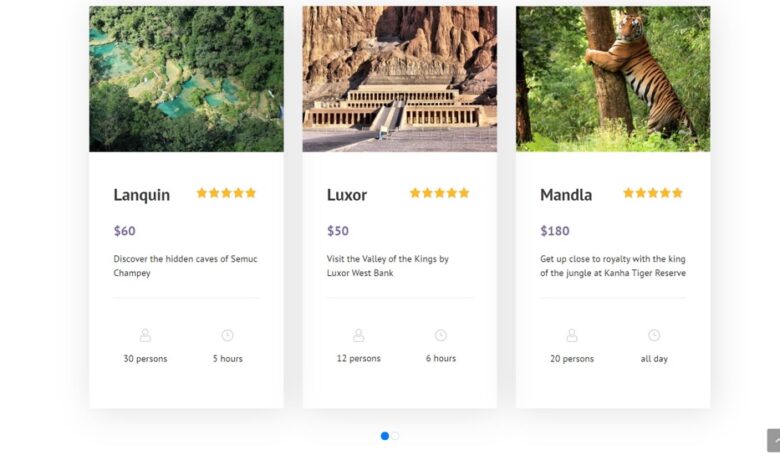
I added a few other dynamic content blocks to my content template. See how it looks now in the frontend.
2. Create dynamic content with Total
Another equally effective way to create dynamic content is to use the Total theme to create built-in dynamic post templates.
What features does Total offer ?
h3>
Total is one of the most popular themes on WordPress and comes packed with a number of features that you can easily set up without having to download multiple plugins to perform these tasks.
- Easy Demo Importer – Turn your empty website into a fully functional website full of content in one click when you import one of Total’s 40+ pre-made demos. li>
- Drag & Drop Page Builder – Total integrates with the popular WPBakery page builder to give you an intuitive drag & drop builder to make building your website super easy can.
- 100s of SE Page Builder Elements – Use Total’s hundreds of page builder elements to customize your pages.
- Easily Customizable – Use the Live Customizer settings to create a range change elements on your website, including colors, fonts, widths, and more.
- Developer-friendly – Total includes a number of built-in hooks and filters that make it easy for you to Change your theme with over 450 snippets available in the online documentation.
And of course, Total lets you create dynamic content. Below is an example of what you can achieve by making a simple portfolio item dynamic.
How to create a dynamic content template with Total
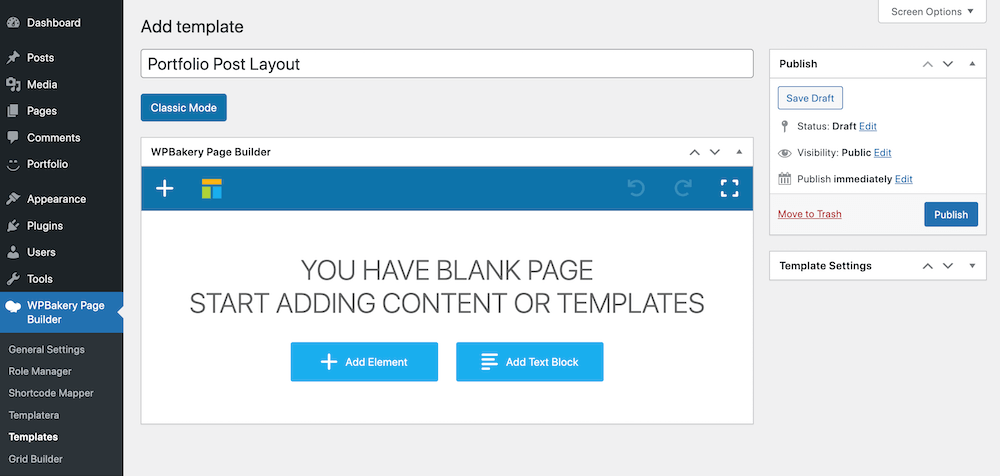
Go to WPBakery Page Builder > Templates and click Add New . Next, give your template a name.

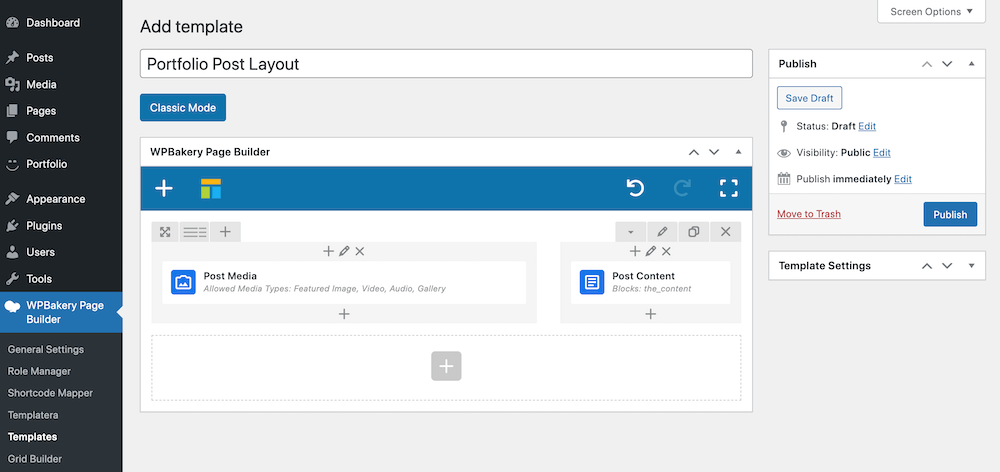
First, I’ll add the Post Media element, which will display all of the media you add to your posts. For portfolios, this could be the featured image, gallery, video, etc.
Next, I include the Post Content module, which displays all of the content that goes with the Posts are added to the publisher.

Total allows you to include a variety of post elements in your dynamic template. Add post title, metadata, related elements, tags, social links and more. When you’re done, click Publish.
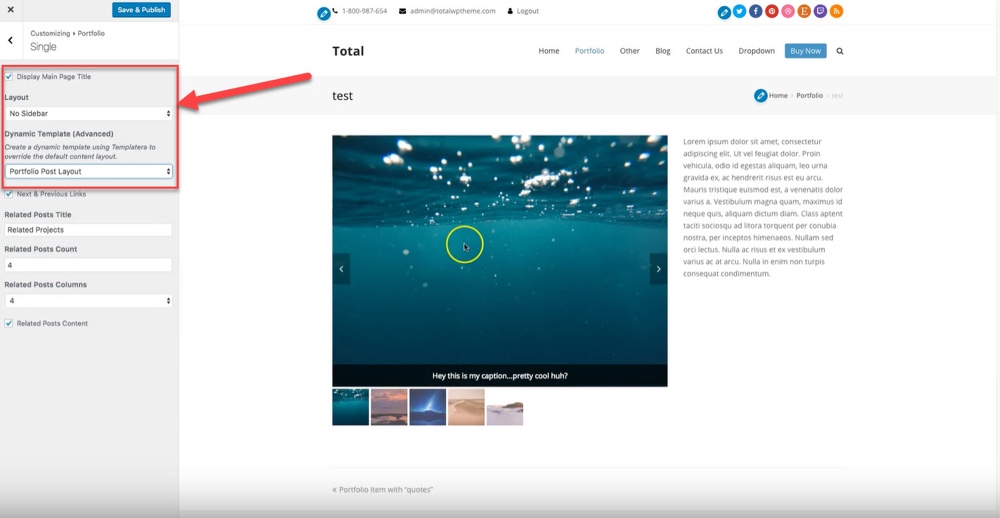
We now need to assign the dynamic template to our custom portfolio post type. To do this, navigate to the WordPress Customizer, then go to Portfolio and select the template you just created under Dynamic Template (Advanced) off. p>

You can now see your media in action. Click Save and Publish and your dynamic content should be ready.

Creating dynamic templates is a particularly good option when building websites for clients. By using them, you can create a template once and instantly apply it to all your portfolio items. Not only that, if you need to change a layout, all you have to do is edit the template and all of your portfolio items will be updated as well.
Tell us about your experience creating dynamic content! You now have two methods for creating dynamic content. You can download either Toolset Blocks or Total Theme today and start taking your website from basic to custom.
Have you used either tool to add dynamic content to your website? Let us know how it went for you in the comments below!
See also: How to Make a Website Without a Website Builder
.