How To Create Your Own Website For A School Project – The Website Architect

Websites are a great way to take a school project well beyond that. When you create a website, you take your assignment to a level not like any other student. Lucky for you, websites can be pretty cheap and easy to set up if you’re willing to learn and put in the time. Let’s discuss different types of websites you can create and different ways you can create one.
What type of school project website should you create?
If your School project is open – finally it can be difficult to figure out what kind of website to build. Here is a list of 5 ideas to get you started:
Reading: How to create a website for a project
- Create an online portfolio to showcase your student work. This is a great way to build on and share an existing art or science project.
- Maintain or share a website that follows the steps of a science experiment you did in class Story behind the experiment.
- Start a school newspaper or literary magazine with student contributions (you should use WordPress if you do this).
- A website about a field trip your class went on has .
- A website promoting an upcoming event at your school.
For a more comprehensive list, see the complete list of school website project ideas.
How can I create a simple school project website?
There are many ways you can create a website these days, you can use a website builder, code it yourself or even use a mix from coding ng and visual page creation. Which you choose can help you choose the platform you want to use to build your website.
Manually coding your website is a great way to learn a lot and your commitment to a school project to show off.
Using something like Squarespace is a great way to find something simple to wow your school teacher without having to look at code.
Using something like WordPress can be a great mix between both code and visual building.
This is what it would look like if you built your website for a school project using these 3 different methods.
With HTML and CSS at hand – code your website
- This method takes 4-12 days to learn the basics of HTML and CSS and set up your website
- It requires some technical skills to learn the 2 programming languages
- Will lead to a website that may not look as professional but demonstrates your skills and dedication. If you want your HTML website to be online with a live URL, you need to buy a domain and hosting. I recommend using BlueHost for hosting as the cheapest and most beginner-friendly platform. Otherwise, your website will work locally from a USB or file folder. when opened through a web browser.
HTML and CSS are the basic programming languages of any website. When I first learned HTML and CSS it was a very fun and rewarding experience. In fact, I had learned how to make my own website about the peregrine falcon for a school project.
To start learning HTML and CSS to create your first website, you first need to get a text editor . Notepad++ is probably the most popular when it comes to website programming, but Sublime Text 3 is my personal favorite because it looks so good.
See also: How to Use Adobe XD for App Design
Once you’ve gotten an editor, let’s set up the website files .
- Create a folder on your desktop and name it whatever you want.
- Right-click inside the folder and then click New > Rich text document (this may be slightly different on Windows Mac).
- Then rename the file to index.html, a popup might appear asking you You’ll be asked if you’re sure about something, and just click Yes to confirm the name change.
- Finally, open this new HTML file in your new text editor so you can start coding
Next, you should start with a video. Videos are great for visual learners and to accompany you while coding. You can carefully read the W3 Schools tutorial page by page and click the Next button below to learn about HTML and CSS at your own pace.
Here is a great video to show you to make it easier to get started. If you want to look for something different, you can just search “html css tutorial” on YouTube.
Once you’ve learned the basics and tried HTML code for yourself, it’s time to start planning and wireframing your site. This is a mistake I always made when I started programming before a plan. If you do this, your website will look ugly and nonsensical – the choice is yours!
After a solid plan and wireframe, start building your website. This will take a lot of time and practice, so be patient.
This is what my first website looked like when I first learned:

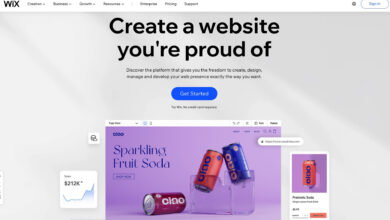
Create your website with SquareSpace
- This method takes 2-4 days to learn Squarespace and set up the website
- Squarespace doesn’t require any technical skills to build a website, but if you want the final website to be accessible via a live URL, you’ll have to pay monthly (starting at $12 per month), you can take advantage of the 15-day free trial and log in to your website to present it privately.
- Will result in a professional and clean looking website
If you for If you want to set up a basic website for a few bucks asap, Squarespace should be your number 1.
To get started with SquareSpace, create an account, then select the template/theme you want to get started with You with.

Getting good at Squarespace is really about just taking it for a business and taking a few hours to get used to it, where everything is located and how it works.
If you choose Squarespace, remember that it’s limited in terms of the different types of features your site can have. For example, do you want popups? A pity! Want a slider? Won’t happen.
See also: HOW TO DEVELOP IOS APPS ON WINDOWS
Remember that Squarespace is only as good as text, images, and some basic ecommerce functionality if required, so keep that in mind if you’re thinking about signing up for Squarespace decide.
Using WordPress to create your website
- It takes 4-8 days to learn this method and set up the website
- WordPress itself is free but you have to pay for a domain and hosting. I recommend using BlueHost for hosting as the cheapest and most beginner-friendly platform. Or you can run it locally with XAMPP.
- Makes a professional-looking blog (or a nice content-oriented website, if you put the time in). A Great Platform for Blogging with Authors with Articles
WordPress is the industry standard for building websites. This website (The Website Architect) was built with WordPress. With WordPress, you can create almost any website you can imagine without having any coding knowledge. With programming skills you can take your WordPress website much further.
There are two types of WordPress, wordpress.org and wordpress.com. WordPress.com is sort of a squarespace, with limited functionality and pricing plans. WordPress.org is a free framework that you can download (for free) to create your own super custom and limitless website.
You can use wordpress.com as an alternative to Squarespace to build a simple website but if you use the wordpress.org framework your website can be without any limitations.
To get started with wordpress.org you need to buy a website domain and hosting to get your website online deliver. It typically costs around $15 a year for a domain and $3 to $20 a month for hosting.
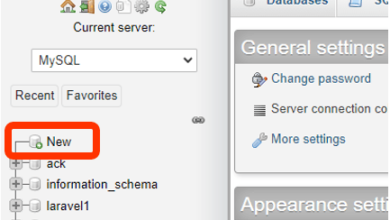
Once you get your hosting, you can add the WordPress framework to the Install hosting tools.

Once WordPress is installed, go to Appearance > Themes and select one of the free theme templates. From there, you need to create pages and posts to build the website you want. You can even install plugins, which are small widgets or mini-programs that add even more functionality and utility to your site.
If you don’t want to create and code your own WordPress, you can use it professionally Envato Market’s ThemeForest is the best place to find the best WordPress themes.
WordPress is quite big, so it will take some time to learn and fully explore it. Because WordPress is so popular, 9 times out of 10 there are plenty of resources to help you if you google how to do something specific in WordPress.
If you want to learn web design, WordPress and how to make a to become an effective web developer, visit my youtube channel to create amazing websites.
See also: How To Create Profitable Affiliate Product Review Sites
.