How to Use Adobe XD for App Design

Adobe XD is a UX/UI design tool developed by Adobe Inc. Adobe XD makes it easy to design a mobile app. It is used to quickly create prototypes and wireframes.
Let’s understand how to design a mobile app with Adobe xd. We will go through the steps in this article in detail. That’s not all. We will also mention a compelling alternative for Adobe XD that is gaining worldwide recognition.
Reading: How to create an app on adobe xd
- Part 1. How to Use Adobe XD for App Design
- Part 2. How design mobile app design with Adobe XD alternative
- Part 3. Conclusion
Using Adobe XD for app design
Let’s understand how to design an app in adobe xd. The example below is a tutorial on how to create an Adobe XD app theme.
Step 1: Download Adobe XD
First you need to go to Adobe XD for the software package. Download the latest version compatible with your device. Alternatively, download the Adobe XD mobile app. Also, download the wireframe kit.
Step 2: Create a new project
After the successful download and launch, the app’s splash screen will appear. Choose the type of device you are designing your app for. For example, to create for iPhone 6, select the iPhone 6 icon from the menu.
Get iOS UI elements from Apple iOS. Once your canvas (artboard) is ready, change it to “Home”.
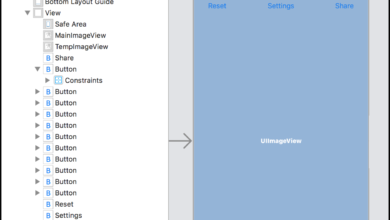
Step 3: Create a prototype background for your Adobe XD app design
The selected one Artboard is visible You. Along with it, you can display the Properties toolbar. You can use it to select color themes.
Step 4: Specify a header
Open file > Import. In the navigation, click Import. You can select fonts and sizes from the text box as per your choice. Also fill in the background color.
Step 5: Add content to your Adobe XD app design
You can now proceed, content or text on the screen area as desired to add. You can also customize the text to fit specific screens by cropping or cropping the image to fit the plan design.
Step 6: Create a content grid
Adobe app Design offers cool features by itself. No need to copy and paste the same content multiple times. Hold down the Shift key on your keyboard and click Retry. You can continue to create duplicates and modify them.
Step 7: Create a new artboard
See also: How to Create a Poll on Facebook
Now click on the artboard tool for a new layout page . For our example, we chose the iPhone6 template.
Step 8: Create Additional Pages
Continue with the same process to create additional pages for your prototype. Adobe’s mobile app design allows for the creation of multiple pages. You can stitch them together once you’ve previewed them.
Step 9: Create the project home page
Let’s preview the pages once we have the flow over them have arranged. Create a homepage with the home icon.
Step 10: Linking the pages
Finally, you can stitch the app screens together, i. H. create a link between them. Click Home and a floating menu will appear. From this menu you can select suitable animations from your app design. Repeat the same process for all app screens.
Step 11: Make interactions
Click on the blue arrows emanating from the home page and redirect them to subsequent pages.
Step 12: Preview your Adobe Mobile App design
Select “Preview” above to see how the app will look in the end. Then you can share the app prototype via share links and MOV videos.
If you are interested in UI/UX design with Adobe XD, click here and learn more about How to create UI/UX – Design with Adobe XD.
How to design mobile apps with the Adobe XD alternative
A visually stunning app attracts more attention than others. Therefore, a visually appealing app binds the customer longer to the app. Business is a tough job, but designing an app with Wondershare Mockitt is not.
This tool is an industry-leading app design prototyping and wireframing tool. It gives you the power to create visually stunning app layouts. In addition, you can share your design peace with your team for collaboration. With the help of this tool, you can create a mobile app theme in minutes not months
Here are some hard-to-miss features of Wondershare Mockitt:
- Free Asset Library: from thousands of industry-specific libraries.
- Create designs like a pro: without spending money on design agencies.
- Presentation and review: Get collaborative cloud teamwork and live feedback options .
- Wondershare MockittHandoff: Accelerate the workflow from design to development.
- Cloud editing: Start where you left off; anytime, anywhere.
- Multi-member collaboration: Edit and manage projects collaboratively with your team members
How to design a mobile app with Wondershare Mockitt:
Wondershare Mockitt is the best prototyping tool alongside Adobe mobile app design.Here is a short tutorial that demonstrates the ease of use of this platform
Step 1: Create a new project
See also: How To Write a Sales Resume That Stands Out [ 5 Examples]
First select a new project. From the menu, select the device you want to prototype an app for. For example, select TV, Smartwatch or iPhone.
Step 2: Add and edit widgets
Your canvas will now be visible. Next you need to add elements like buttons and icons and customize them to your liking. Repeat this process for all app screens.
Step 3: Link app screens
Sew all app screens together once you are done with the are satisfied with each design.
Step 4: View Prototypes and Release
You can view your prototype together at once. You can also share it with the team or client via URL. Alternatively, you can download slices or the entire pack to share. The cool feature of Wondershare Mockitt is that you can download the code, APK files / HTML directly from this platform.
That’s not all! You can integrate Google Suite, create carousels, import sketches or even create animations.
Conclusion
A good-looking app design wins customer preference before the actual functions do. Therefore, app design for any mobile or web app is a make-or-break deal. App designing with Adobe XD is easy and convenient.
However, using Adobe XD for mobile app prototypes is difficult for beginners. Adobe app design is more suitable for those who are familiar with the Adobe software ecosystem.
With the help of Wondershare Mockitt, you can create a visually stunning mobile app prototype without even knowing how to program! That too for free! They have thousands of templates to choose from and 24/7 support. Try this tool today!
See also: How to Create a Blog Content Strategy – What 4 Years of Experience Have Taught Me
.