Creating The Lone Ranger Movie Logo in Adobe Photoshop CC

Creating a shiny, metallic effect is a lot easier than trying to create a worn, dull, holey effect. And the logo for The Lone Ranger movie does a great job of reproducing that aged, weathered, metallic look. While most of the effects I create from scratch depend heavily on layer styles, it’s interesting to see how many times I’ve used the overlay blending mode (both in the layer styles and in the individual layers) throughout this tutorial. Go ahead, count them. It’s a damn overlay overload. Who knew it would work this well?
[KelbyOne members can download the file used in this tutorial by clicking here. All files are for personal use only.]
Reading: How to create a logo in photoshop cc 2014
STEP ONE: Open the OneRanger.psd (the background of the download file is slightly different from what you see here ). Create a new layer (Layer 1) by clicking the Create New Layer icon at the bottom of the Layers panel. Click the Foreground color swatch at the bottom of the toolbox, choose a dark brown color (R:67, G:50, B:45) and click OK. Now click on the Background swatch, choose a light brown color (R:161, G:129, B:105) and click OK. Go to Filters>Render>Clouds.

Create another layer (layer 2), change the foreground color to blue (R:58, G:71, B:85) and the background color to light blue (R: 120, G:129, B:144). Press Command-F (PC: Ctrl-F) to reapply the cloud filter.

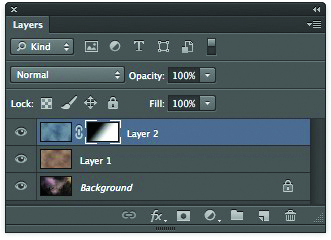
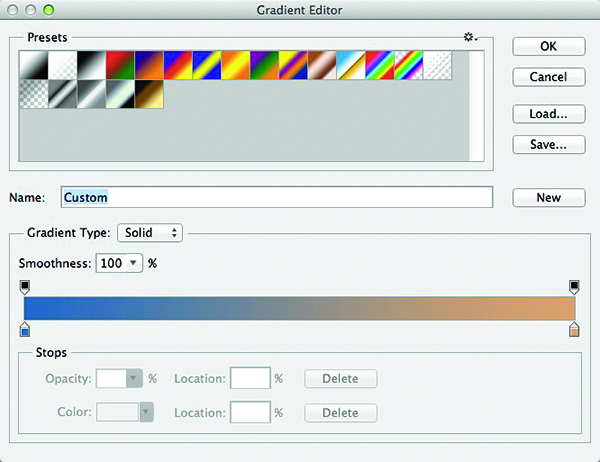
STEP TWO: Click the Add Layer Mask icon (circle in a square) at the bottom of the layers . Blackboard. Press D to set the foreground and background colors to white and black respectively. Select the Gradient Tool (G) from the toolbox, click on the gradient editor thumbnail in the options bar, select Foreground to Background and click OK. Now click and drag a gradient from the bottom right to the top left of the document.

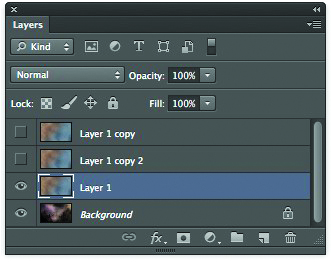
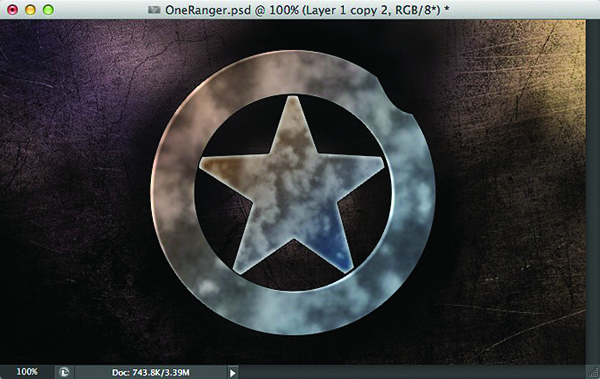
STEP THREE: Press Command-E (PC: Ctrl-E) to merge down (combine layers 1 and 2). Duplicate this layer (Layer 1) by dragging it onto the create new layer icon at the bottom of the Layers panel (Copy of Layer 1). Duplicate layer 1 again (layer 1 copy 2). Hide both duplicate layers by clicking the eye icon to the left of each layer in the layers panel. Click on layer 1 to make it the active layer.

STEP FOUR: Select the Path Selection Tool (A) from the Toolbox and click on Path 1 in the Paths panel (Window > Paths). Click the outer ring portion of the path (not the star), then click the Load Path As Selection icon (dotted circle) at the bottom of the Paths panel. Now click the Add Layer Mask icon in the Layers panel.
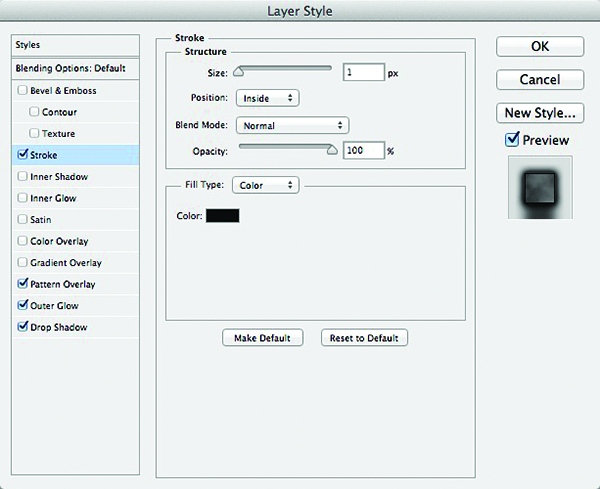
STEP FIVE: Click the Add Layer Style icon (Æ’x) at the bottom of the Layers panel and choose from Stroke. Choose Inside for Position and set the Size to 1 pixel.

Now select Inner Shadow from the Styles list on the left side of the Layer Style dialog. Change the blending mode to Overlay, click on the black swatch, choose white as the color and click OK. Enter 100% for Opacity, uncheck Use Global Light, enter 153º for Angle, 4px for Distance and 1px for Size.

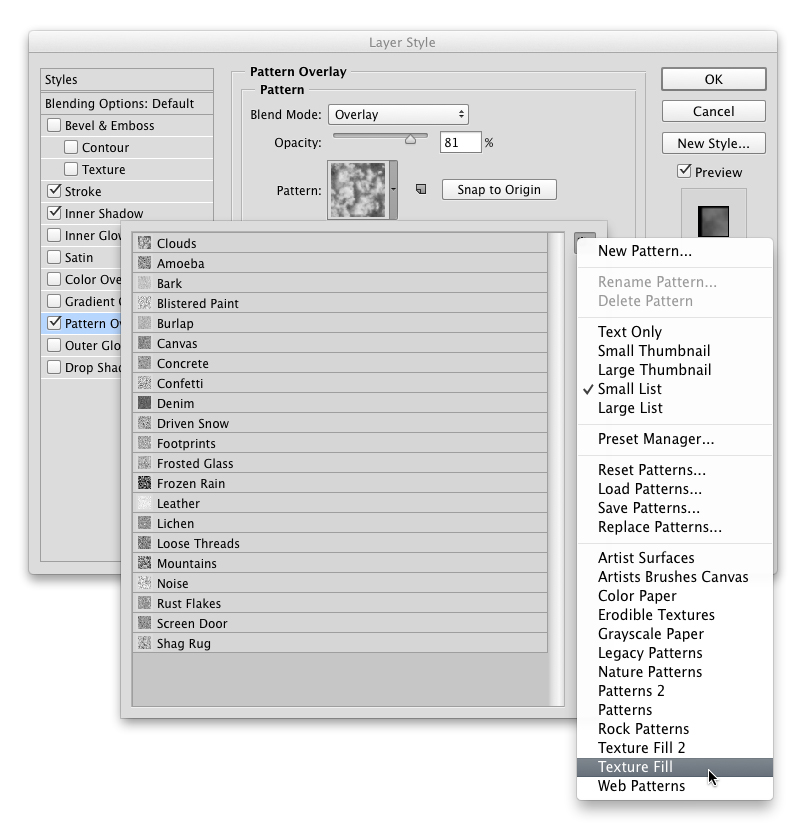
Select Pattern Overlay from the style list. Change the Blending Mode to Overlay, enter 81% for Opacity and 200% for Scale. Click the down arrow next to the pattern thumbnail, then click the gear icon in the top right and select Texture Fill to load the new patterns. Click OK when the warning dialog box appears, then select Clouds as the pattern. Do not click OK yet.

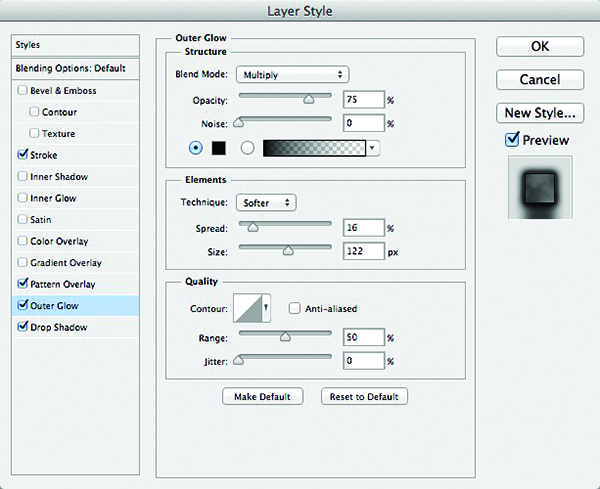
STEP SIX: Select Outer Glow from the style list. Choose Multiply as the blending mode, click the yellow swatch, choose Black as the color, and click OK. Enter 16% for Spread and 122px for Size.
See also: Website Icon: How to Create Custom Web Icons (3 Steps)

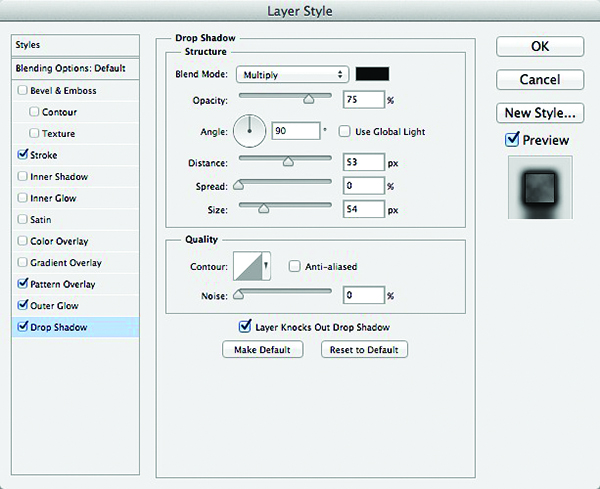
Select Drop Shadow from the style list. Uncheck Use Global Light, enter 90º for Angle, 53px for Distance, 54px for Size and click OK to apply the layer styles.


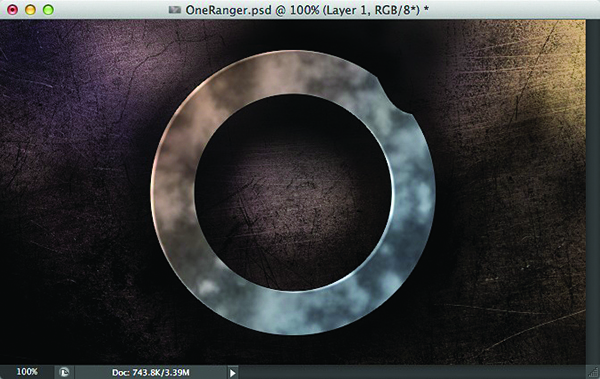
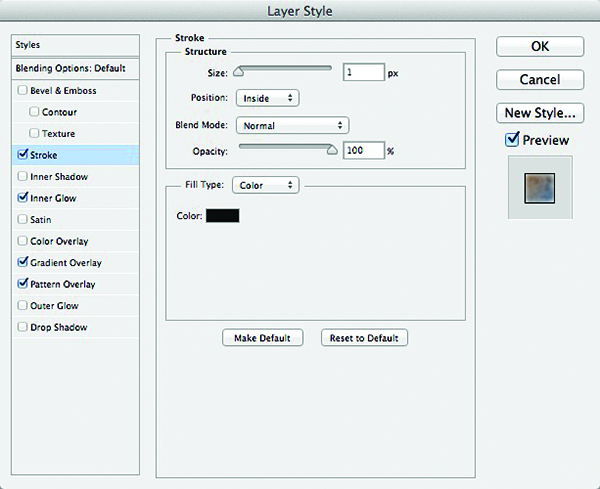
STEP SEVEN: Click the eye icon next to Layer 1, Copy 2 to make it visible and click on this layer to select the path and load it as a selection.Click Click the Add Layer Mask icon at the bottom of the Layers panel Now click the Add Layer Style icon and choose Stroke Choose Inside for Position and set the Size to 1px Click not OK yet.

STEP 8: Select Inner Glow from the style list. Enter 65% for Opacity and 8 pixels for Size. Click on the color box, choose Choose white as the color and click OK.
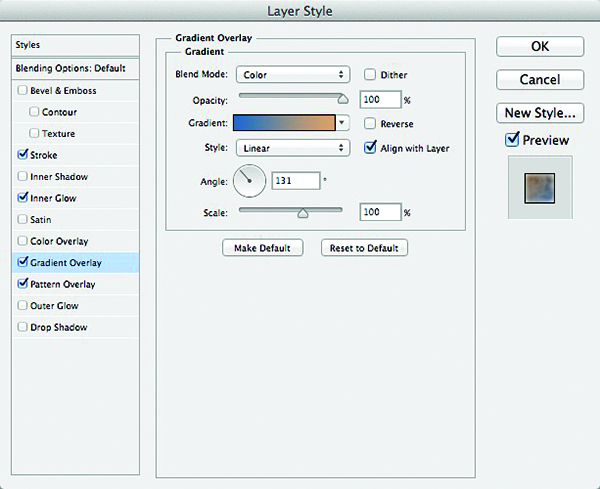
Choose Gradient Overlay from the style list. Choose Color for the Blending Mode, set the Angle to 131º and click on the gradient thumbnail to select the To open the gradient editor, click the black color stop on the left under the gradient ramp, click the color swatch, choose Blue (R:42, G:106, B:154) in the color picker, and click OK on the white color stop on the right, click on the color swatch, choose a brown color (R:222, G:164, B:117) and click OK Click OK to close the gradient editor close.


Select Pattern Overlay from the style list .Choose Overlay as s Blending Mode and enter 65% for Opacity. Click the down arrow next to the pattern thumbnail, choose Clouds as the pattern, and click OK.

STEP NINE: Add a new layer (Layer 2). Change the Bend Mode to Overlay and lower the Opacity to 50%. Press D to set the foreground and background colors to black and white, respectively. Command-click (PC: Ctrl-click) the path 1 thumbnail in the Paths panel to load it as a selection. Go to Filters>Render>Clouds.

Click the Add Layer Style icon and choose Pattern Overlay. Set the Blending Mode to Multiply, lower the Opacity to 75% and the Scale to 50% and click OK to apply the style.


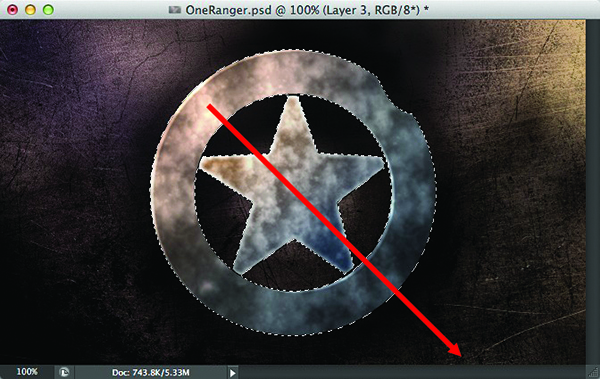
STEP TEN: Add another new layer (Layer 3) and change the Blending Mode to Overlay. Press X to set the foreground color to white. Select the gradient tool, click the radial gradient icon in the options bar (second from the left), and click and drag a top-left to bottom gradient beyond the bottom-right selection (see example).

STEP ELF: Add a new layer (Layer 4) and change the Blending Mode to Overlay. Select the Brush Tool (B) from the toolbox. Using a large feathered brush set to white, paint a highlight across the top left corner of the selection. Press Command-D (PC: Ctrl-D) to deselect. Now click on the square where the eye icon was next to the copy of layer 1 to make it visible, drag it to the top of the layer stack and make it the active layer. Command-click (PC: Ctrl-click) the path 2 thumbnail in the Paths panel to load it as a selection. In the Layers panel, click the Add Layer Mask icon.

See also: How to make a website: Learn web design and development
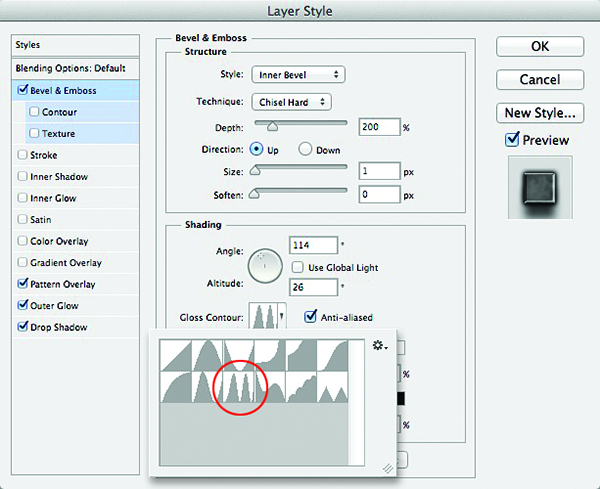
STEP TWELVE: Click the Add Layer Style icon and choose Bevel & Emboss. Select Chisel as Technique, enter 200% as Depth and 1px as Size. Uncheck Use Global Light, enter 114º for Angle and 26º for Height.Click the down arrow next to the specular outline thumbnail and choose Ring – Double. Check the Anti-aliasing box.

Select Pattern Overlay from the style list. Select Overlay as the Blending Mode, enter 80% as the Opacity, click the down arrow next to the pattern thumbnail and select Clouds as the pattern.

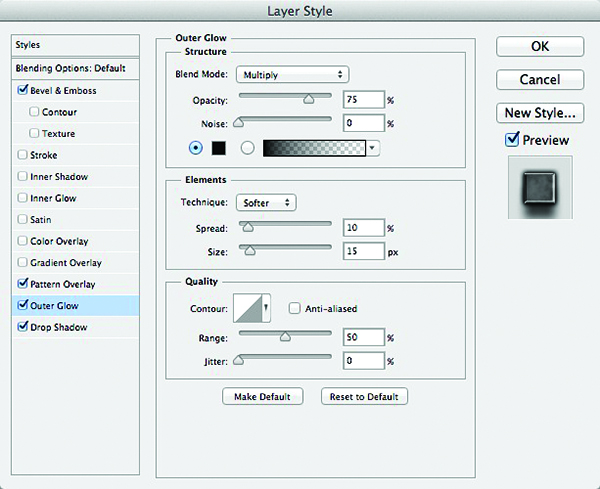
Now select Outer Glow from the style list. Choose Multiply as the blending mode, click on the yellow swatch, choose Black as the color and click OK. Enter 10% for Spread and 15px for Size.

Select Drop Shadow from the style list. Uncheck Use Global Light, enter 90º for Angle, 15px for Distance, 10px for Size and click OK.


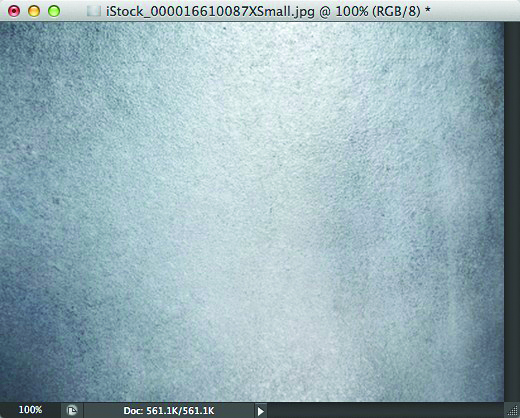
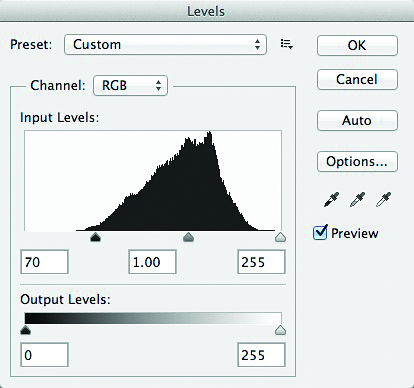
STEP THIRTEEN: Locate and open a textured metal image similar to the one used here. Using the Move Tool (V), drag it into the OneRanger.psd (Layer 5). Press Command-T (PC: Ctrl-T) to type Free Transform, make it the same size as the working file and press Enter to commit the transform. Press Command-Shift-U (PC: Ctrl-Shift-U) to desaturate the image. Now press Command-L (PC: Ctrl-L) to bring up the Layers dialog. Click and drag the black Input Level slider to the right to darken the image. click OK. Change the Blending Mode to Overlay.
 â”CREDIT: iStock, Pomachka, Image #16610087
â”CREDIT: iStock, Pomachka, Image #16610087
STEP FOURTEEN: Command (PC: Ctrl-Click) click directly on the Layer 1 layer mask thumbnail (the outer ring) to make it a selection to load . Now Shift+Command+click (PC: Shift+Ctrl+click) directly on layer 1, copy layer 2’s layer mask thumbnail (the star) to add it to the selection. Finally, Shift-Command-click (PC: Shift-+Ctrl-click) directly on the Layer 1 layer mask thumbnail (the text) to add it to the selection. With layer 5 as the active layer, click the add layer mask icon.
STEP FIFTEEN: Click on layer 1 to make it the active layer. From the toolbox select the burn tool (nested under the dodge tool [O]). Using a sharp-edged brush, darken a circular area at the upper right edge of the outer ring where there is a slight indentation in the path. Next, select the Dodge Tool and use a small, feathered brush to lighten the very edges of the indentation (see example).

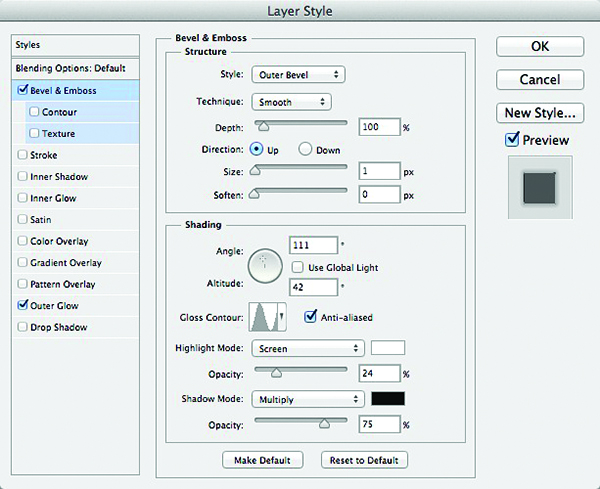
STEP SIXTEEN: Create a new layer (Layer 6) and drag it under Layer 1 in the Layers panel. Press D to set the foreground color to black. Select the Paintbrush Tool and use a sharp-edged brush to paint in some bullet holes (see examples). Click the Add Layer Style icon and choose Bevel & Emboss. Choose Outer Bevel for Style and enter 100% for Depth and 1 pixel for Size. Uncheck Use Global Light and enter 111º for Angle and 42º for Height. Click the down arrow next to the specular outline thumbnail and choose Ring. Check the Anti-aliasing box. Enter 24% for the Opacity of the Highlight Mode.

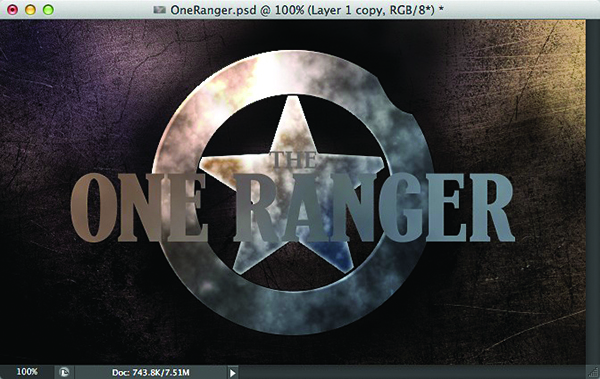
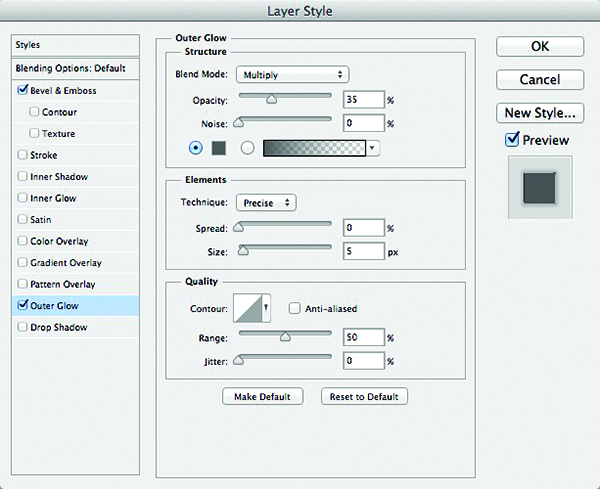
Select Outer Glow from the style list. Choose Multiply for the Blending Mode and lower the Opacity to 35%. Click the yellow swatch, choose a gray color (R:75, G:75, B:75) and click OK. Choose Precise as Technique, enter 5 px as Size and click OK to apply the layer style. Add additional text and a lens flare to complete the effect.


This article is courtesy of Photoshop User Magazine, the official publication of KelbyOne, which provides quality online training for creative people. Visit KelbyOne.com.
See also: Functional Resume: Examples & Skills Based Templates
for more information.