How to Turn Your Logo or Text into a Photoshop Brush


Are you spending too much time opening and placing every single image with your logo or copyright text before posting it online?
Reading: How to create a logo brush in photoshop cs6
In this tutorial I’ll show you a simple one Ability to convert your current logo or text into a Photoshop brush preset so you can easily “stamp” your watermark onto any image before saving it for web use! That’s a HUGE time saver!

How to turn a logo into a Photoshop brush
Okay, so let’s start with Photoshop logo brush. First, open your logo in Photoshop. Remember that your logo can be on any colored background – transparent, white, black, etc.
Next, go to the top menu bar and select Edit>Define Brush Preset. Be sure to name your preset so you can use it again in the future. After naming your brush preset, press OK. You’ll notice that your brush will automatically appear on your screen and look just like the logo.

To add your logo to an image, open your image in Photoshop. Click on your photo tab. I usually recommend stamping your logo on a layer rather than directly on the background of your image, mainly because it would be difficult to change your stamp later. To do this, create a new layer by going to the bottom of the Layers panel and clicking the little square with the tab up.
Once the new layer is open, make sure your brush opacity is high is Set 100% and just click on your image wherever you want your logo applied. Remember that you can resize your logo/brush by using the left and right bracket icons.
If you have set your foreground color to white at the bottom of your toolbox, your logo color should be white , which is good in most cases. If your logo isn’t white and you want it, you can just double-click the top color square, select white, and press OK.

If the logo is a bit bolder than you wanted, you can reduce this by lowering the layer’s opacity a bit until you’re happy with the results.
You can also just resize your logo and move it to another area of your image if you wish, using the move tool located in your tools window. Super easy.
The next time you want to use the logo brush you just created, select the brush tool. From the menu options at the top of Photoshop, click the down arrow next to your brush selection and select your logo brush from the brush options.

How to convert text to Photoshop brush
Next, we’ll look at how to turn plain text into a Photoshop brush that you can also use to easily stamp your images.
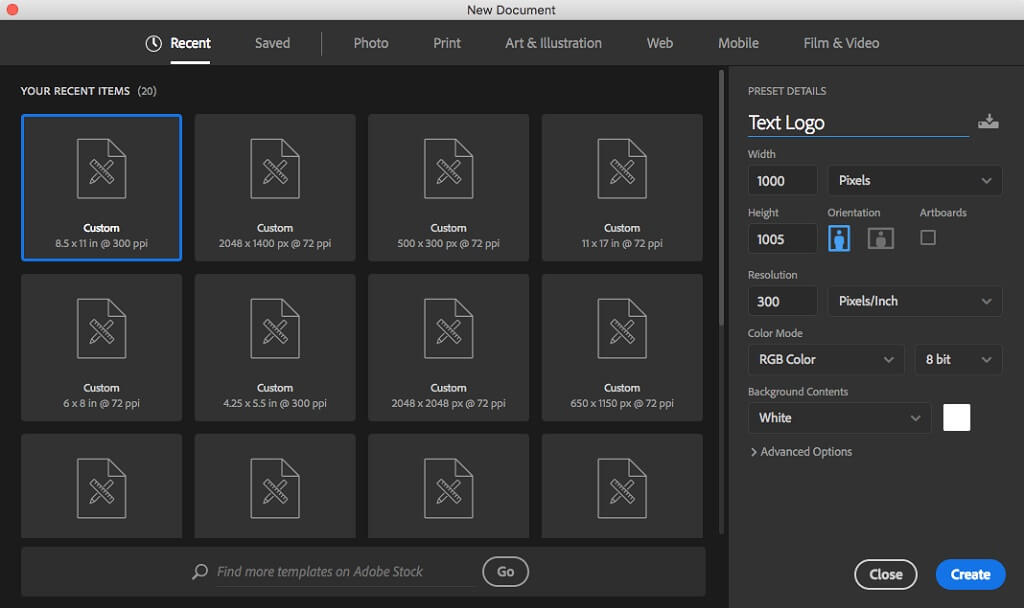
First go to File>New. We have to work in pixels. So if you see inches or anything else, click your dropdown menu and select pixels. Note: We can’t really make your file too big or too small, so start by enlarging it to 1,000 x 1,000 pixels. You can crop this later to fit your text perfectly. Set your resolution to 300 and your background content can be white. Then press OK.

See also: How to Make a Wood Log Planter for Succulents
Next, grab your text tool in the tools panel and choose a font style and size that you like. For this tutorial I’m just going to use something simple. If you can’t see your text when you start typing, you probably have your text color set to white. This is easy to fix, just click on your text color swatch and select black or whatever color you want your text to be.
Go ahead and type in the copywrite text you want (e.g .name of photograph, website address). , etc.) When you’re done typing, click on it and drag it toward the center of the square.
Next, select the Photoshop crop tool in the tools panel and try pretty much tightly around the text to be cropped. When you’re done, click Enter.

Now, to turn this copywrite text into a brush preset, you need to follow the same steps we discussed above above for the logo Brushes.
Go to Edit and select Define Brush Preset.Name your preset – in my example I call it Running Text Brush. Then go back to your image and click on the brush. If your text doesn’t automatically appear on your image, make sure you go up, click the dropdown menu, and select your brush tool. Also, don’t forget to create a new layer before stamping your text on the image.

Just like with the logo, you can also make this text/brush bigger or smaller with the left and right ones bracket keys. Then just click on the image and the text you created will appear there.
Done! I hope you really enjoyed this tutorial. Your new Photoshop logo and text brushes should now be super, super simple, easy to use and save you tons of time!
For those of you who are more of a visual learner, here is a video tutorial covers the same steps I described above:
See also: How to zip files on your computer or phone to save space
.