How to Find Out Who Designed a Website

Wondering how to find out who created a website? As a web design agency, we make it easy for anyone looking at a website to know that we created it. We want people to be able to find us – if they like the site we want them to contact us to chat about it. Sometimes people make them a little harder to find. And sometimes they don’t want to be known at all.
There are many reasons you might want to find out who designed a website. And all sorts of people might want to find out for a lot of different reasons. A regular user might want to compliment the designers or maybe someone found a bug and want to let them know about it. An agency might want to find out who created a website in order to spy on their competitors (which we sometimes do).
Reading: How to find out who has created a website
With so many different technologies out there, it can sometimes be difficult to find out who designed a website , but there are a few trustworthy techniques that I’ll cover below. I can’t guarantee anything will work for you, sometimes people just don’t want to be found.
Finding out who designed a website is a bit of a detective as there is no standard way to get this information to obtain. You’ll have to poke around and see what you can find. Follow the clues and eventually something will pop up!
Here are the simple steps: How to find out who made a website
Check the website’s credits
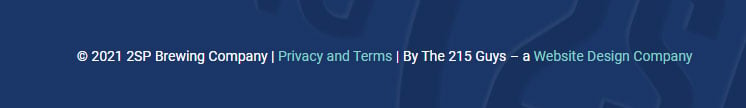
This is probably the easiest and most common way to find out who designed a website. I mentioned above that we want to make it easy for people to find out that we’ve built a website if it’s one of our clients. Many agencies, but not all, place their information at the bottom of the website footer.
It’s pretty common to see this on websites these days. It’s not always like ours, but it’s often mentioned somewhere in the footer.
An old-school sort of thing you don’t see often anymore is a page devoted to information about the site and is usually labeled “Site Credits” or something similar. This page is usually where you’ll find information about the developers, designers, photographers, etc. Again, this isn’t that common anymore, but it’s an easy-to-find resource that might be helpful.
Check you the people. txt
See also: How to Build a School Website Using WordPress
I know I said there isn’t a standardized way to give this information to the website designers, but there really is! Unfortunately, it’s not widely used, so don’t expect much from it. It’s still worth checking out and only takes 10 seconds.
The human.txt file is a plain text file that lists information about the people behind a website. In this file, you should be able to see at a glance who designed it. The organization proposing the use of this file gives examples of how the information should be displayed – and it’s quite simple. How to get there:
If this link doesn’t work, you need to try something else and look for more clues
Check the code
This may seem way out there of your wheelhouse, but many designers like to mention themselves in the code. This might sound daunting, but most will make it easy to find their credits and put them at the top.
We’ve embedded ours in the code and made them look cool and nerdy:

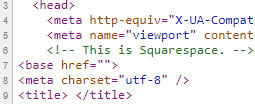
While other services like Squarespace keep it simple:

See also: How Much Does a Domain Name Cost? 4 Key Factors Influencing What You Should Expect to Pay
To check a website’s code, go to the website and right-click. Then select View source or another option to view the site’s source code. If you’ve never looked at code, you’ll see a page full of gibberish. Just look around for things that make sense to you.
Check style.css
This is specific to WordPress websites but could be applied to any other website. We say that this is WordPress specifically because it requires the style.css file and it is very common and even suggested by WordPress to include the information of the people who created the theme in this file. WordPress uses this information for the system, so it is strongly recommended to fill it in.
You can find this file by going to the source code and searching for “style.css”. Locate the full URL to this file in the code and access it either by clicking on it or by copying and pasting it into your browser. At the beginning of the file you will see an area with a whole bunch of information. Not everything will be relevant to you, but you will find the designers listed here.
Check if a company has added them as a portfolio item
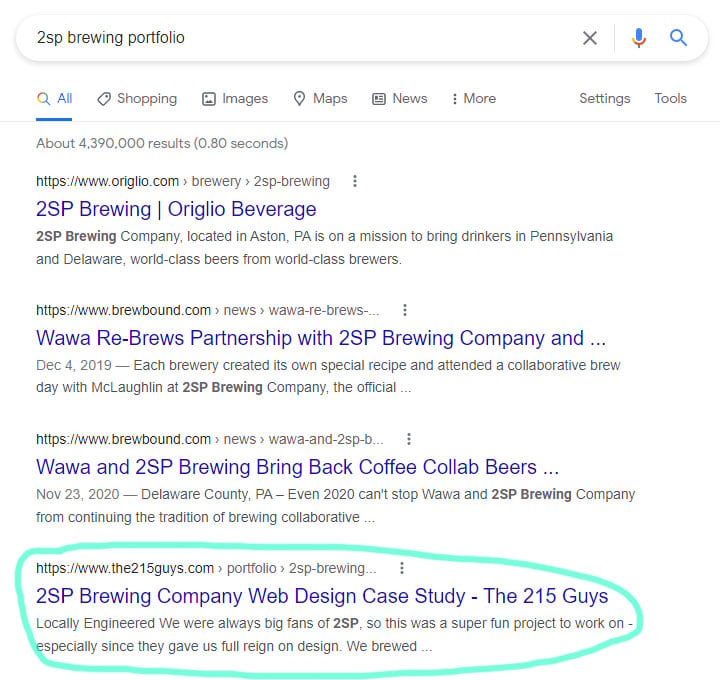
This is a Super Sleuth -Method that only the best detectives use. It involves using Google and using keywords to find any results that may show up as a portfolio item.When we add a project to our portfolio on our website, Google will index it and show this page if you type the right thing. For us, the most effective way to show things is a combination of these things:
- The company name + “Portfolio”
- The website URL + “Portfolio”
If you summarize that, you might get an example like this “2SP Brew Portfolio”.

If all else fails, ask!
If all else fails, you may need to ask the company that developed the website. Usually a website has an email address or a contact form and you can just reach out and ask.
As I said at the beginning of this article, sometimes people don’t want to be found. If the above methods don’t work, you may not be able to find out who created the website. Phew.
See also: Add Android App Links
.