How To Create Outlines In Illustrator | Outline Text And Objects

One of the most common design tasks you might want to perform is applying an outline to an object – be it text, a shape, or some other design element. If you want to do this in Illustrator, you’re in luck! In this tutorial we will go over how to create outlines in Illustrator by applying a stroke to a subject.
In short, you can create outlines in Illustrator by applying a stroke to the subject and then change the settings of the stroke so that it is positioned below the subject and not above it (as it is by default).
Reading: How to create an outline of a logo in illustrator
This method allows you to change the size of the outline and its color , and whether it has rounded or square corners. Let’s dive in!
Create outlines in Illustrator
To create outlines in Illustrator, select the object, open the Stroke menu and increase the Strength Value to apply the outline. Keep increasing the weight until the outline is the size you want, then choose rounded, square, or beveled corners from the menu dialog.
See also: Converting PSD To HTML : A Complete Quick Book
The following video tutorial will walk you through the entire process from start to finish:
Continue with the written lesson.
Table of Contents
- Step 1: Make sure the object you are applying the outline to is a vector path
- Step 2: Use the “Fill and Stroke” menu to create an outline of the desired color apply to the object
- Step 3: Navigate to the Contour menu and use the Weight input to set the size of the contour
- Step 4: In the Contour menu, change the Align Contour setting to to place the outline behind the subject
- Step 5: Apply square, rounded or beveled corners to your outline
Step 1: Make sure the object to which you are applying the outline is a vector path
To create outlines in Illustrator, we must first ensure that the subject to which we are applying them den, is a true vector path and not a bitmap, image, or text object.
The reality is that Illustrator is a vector design tool, so so is ols and features are meant for working with vector objects . If you want to apply outlines to PNG images and other rasterized elements, check out another tutorial I made on applying outlines with Photoshop.
See also: How to Start a Travel Blog
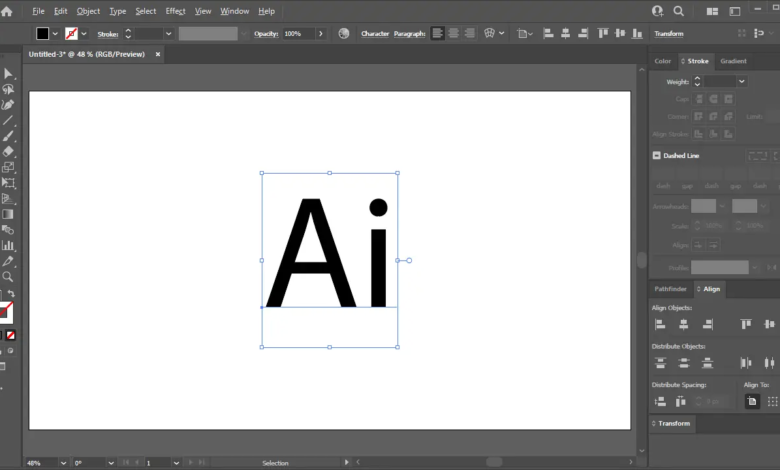
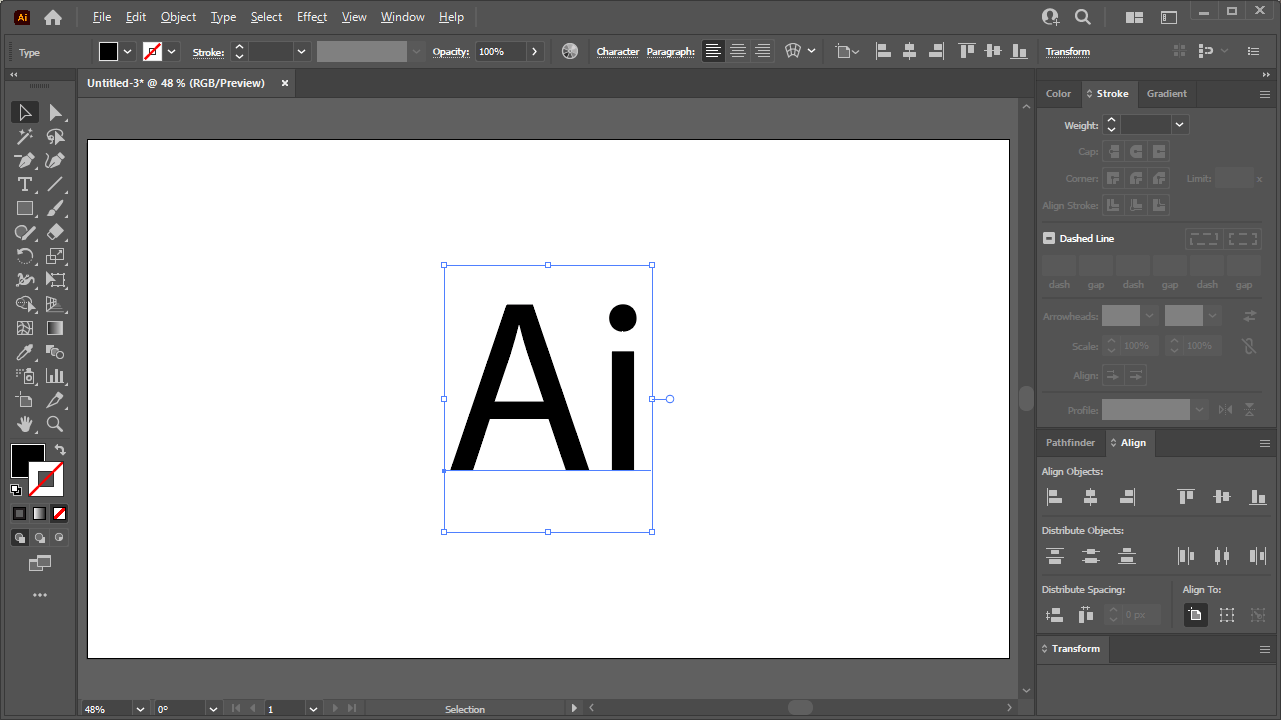
For this demonstration, I’ll do an outline on the following Apply Text Object:

However, to apply an outline using the method in this lesson, we need to convert this text object to a vector path. To do this, select it and navigate to:
Type
If you don’t currently have the dash menu active, you can access it by navigating to:
See also: Creating Responsive Designs with Dreamweaver CS6 Fluid Grid Layout
Window