How to Add a Contact Form in WordPress (The Easy Way)

Do you want to add a contact form on your WordPress website to keep in touch with your users?
By adding a contact form to your website, you offer your website visitors an easy way to express themselves their questions or concerns. Allowing people to communicate improves the user experience and gives you valuable feedback.
Reading: How to create an email form in wordpress
In this article, we will show you how to create a WordPress contact form using a plugin. This allows beginners to create contact forms and other forms without any prior knowledge.
Why create a WordPress contact form?
WordPress contact forms make your website user-friendly and help in conversion rate optimization. How? Here are some reasons why contact forms are great:
- Ease of use: Imagine your users copying your email address and then opening their email account to send you an email. It’s a long, multi-step process. On the other hand, a contact form provides a ready-to-use place for users to type their message and hit send immediately. It’s much more convenient and discourages users from leaving your site.
- Spam Protection: Using a well-designed contact form can protect you from annoying spambots. Eliminate spam before it has a chance to reach your inbox!
- Organized Information: When people email you, they use their own unique style and style own structure to communicate. This can be difficult to process and interpret. A contact form provides more organized and consistent information. Because you design the form fields and information flow, you get exactly what you need from users.
Now let’s see the steps to create a WordPress contact form, to install it on your website , and track your form submissions.
Video Tutorial
Not interested in watching the video? Read on for our in-depth written tutorial on adding a contact form in WordPress.
How to add a contact form in WordPress
Adding a WordPress contact form is easy and requires no coding! Follow these steps and your contact form will be ready in no time.
Step 1: Choose the best contact form plugin
The first thing you need to do is choose the best contact form plugin for Your website.
With so many form plugins available, finding the right one for your needs can be a tedious process.
So, for your convenience, we have reviewed and selected the best contact form plugins for you. You can choose any of the top plugins from our list and the steps should be similar.
We chose WPForms for this tutorial because we chose it as the best contact form plugin for WordPress.

Here is one Summary of why WPForms is the best contact form plugin:
- It’s the most beginner-friendly, feature-rich contact form plugin out there
- You can create simple contact forms all the way to advanced forms easy without having to touch a code
- It comes in both a free and premium version, giving you multiple options to choose a suitable plan
Now we’ve decided on the WPForms contact form plugin, let’s go ahead and install it on your website.
Schr itt 2: Install the Contact Form Plugin on your website
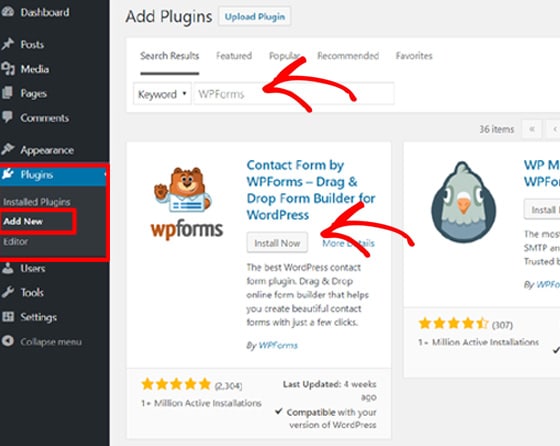
First, open your WordPress dashboard and install the WPForms Lite plugin by going to Plugins » Add New.
In the search box, type WPForms to find the plugin. It’s the one with Sullie the bear waving at you.

Once you’ve found the right one, click the Install Now button.
After Installation You must click Activate to complete the installation process.

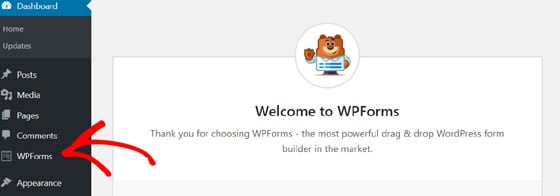
Then a welcome page will appear on your screen and a WPForms menu in your WordPress admin.

Step 3: Create a contact form in WordPress
Now that After you have successfully installed WPForms have en, you can create a contact form in WordPress.
Go to WPForms » Add New in your WordPress admin.
See also: How to Start a Community Website with WordPress (or Add One to Yours) in 5 Steps
The form setup page will open. Enter your form name and select the simple contact form

This will open the WPForms drag-and-drop form builder, and see there You a ready to use simple contact form. It is a prebuilt form in WPForms.

The pre-built form has several basic fields are included by default: Name, email and message field If this suits your needs, you can proceed and click on the Save button above.
Here you can fill in your contact form You can also add additional fields by simply dragging them from the left sidebar to the right sidebar.
If you are using WPForms Lite, you only have access to the standard fields on your form If you use Fancy Field ds and Payment Fields, you need to purchase WPForms Pro to create advanced forms such as order forms, donation forms, survey forms, etc.
If you want to customize the form, you can simply drag and rearrange the fields. You can also customize the form fields by clicking the Field Options tab.

When you are finished with the customization, you can save it.
Step 4: Configure form notifications and receipts
After creating your contact form, you need to properly configure your form notifications and receipts.
A form notification is an email you receive after a user sent a message using your website’s contact form.
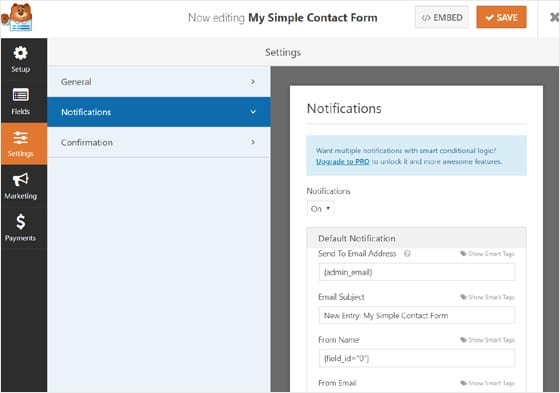
To configure your form notifications, go to Settings » Notifications in your form builder. p>

You will already see default settings there, which you can just leave as they are if you want the admin email to receive the messages. This feature makes it easy for beginners.
Also interesting: A form confirmation is what your website visitor sees after they have sent a message through the form on your website. It can be a thank you email, display a page, or redirect it to a specific URL.
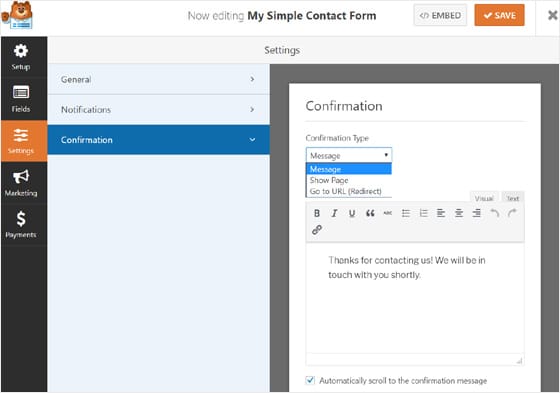
To configure your form confirmation, go to Settings » Confirmation in your form builder .

You can see the form confirmation type Message by default, which you can leave as is or change to View Page or To URL. strong>.
If you made any changes, make sure you click the Save button.
Step 5: Add your WordPress Adding a Contact Form to a Page
Now that you’ve created and configured your contact form settings, let’s look at how to add a form to a page in WordPress.
So create a new one Page or edit an existing page where you want to add the contact form.
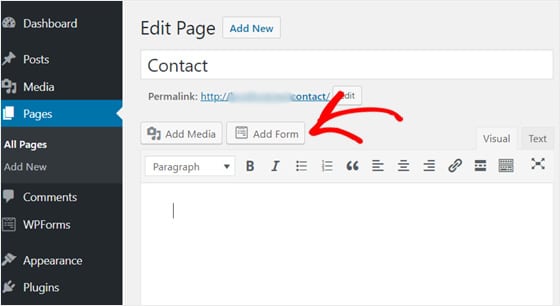
If you are using the classic editor, go to the Add Form tton and click on it.

A pop-up window will appear. Select the contact form you want to add and click the Add Form button.

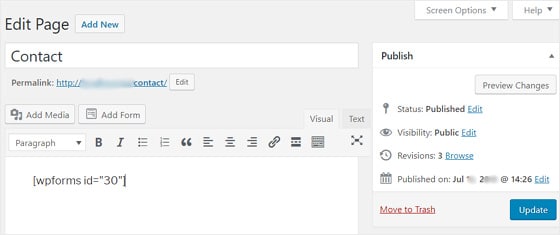
A contact form shortcode will be added to your page content. Now go ahead and save your page.
See also: Website Name Ideas

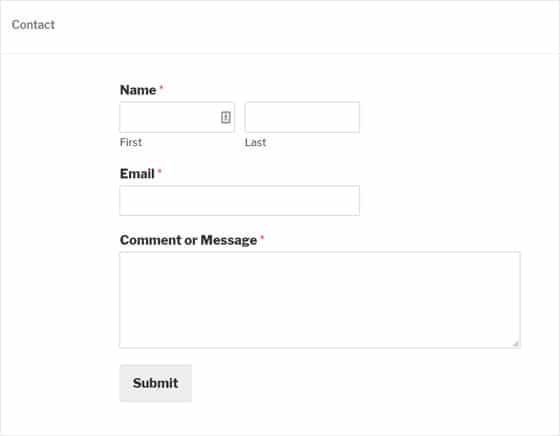
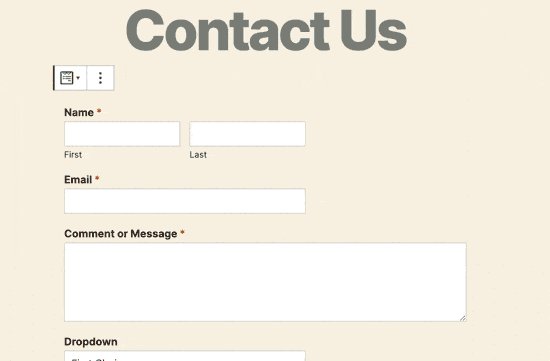
Then you can open/preview the page to see how your contact form looks like. This is how it looks with the default WordPress theme.

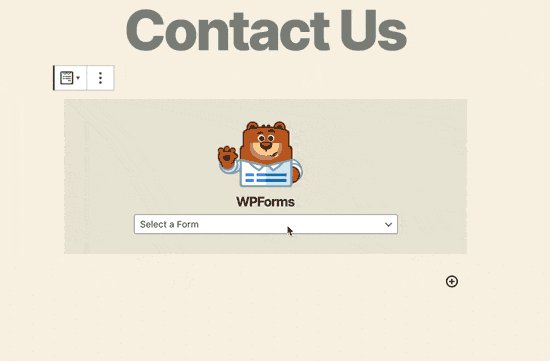
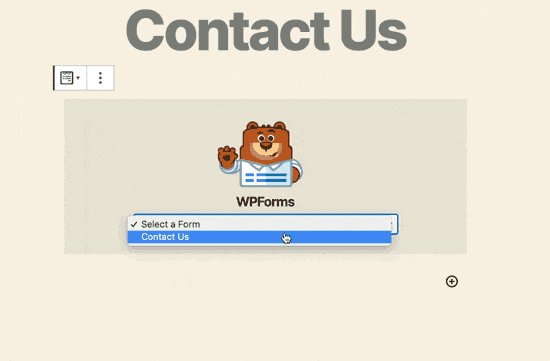
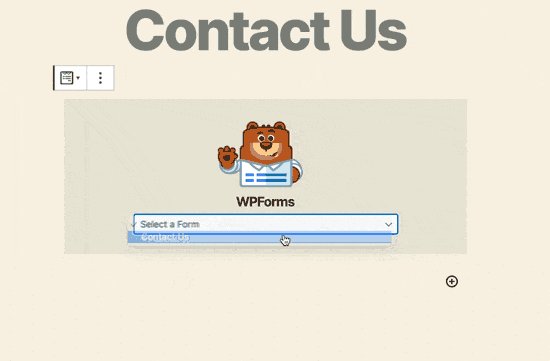
If you are using the Gutenberg block editor, add the WPForms widget.

Now all you have to do is click on the dropdown menu to select the form you want.

How to insert a contact form into a WordPress site or post quickly and easily with WPForms.
Step 6: Add your contact form to sidebars add
Now if you want to add your contact form to sidebars or other widget-ready areas like footer of your website k you can use the WPForms widget.
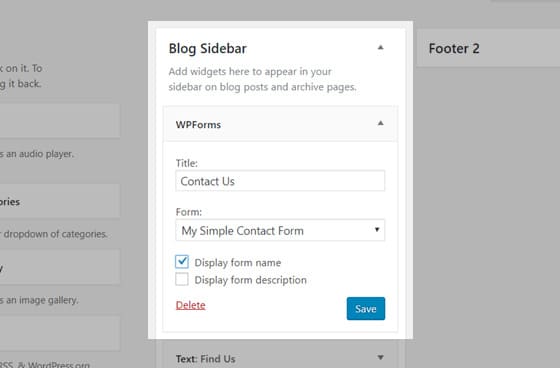
In your WordPress dashboard, go to Appearance » Widgets and navigate to the WPForms widget.

Then drag the widget to the sidebar area on the right side of the Page.
Add the title for your widget, select your form from the dropdown menu and click the Save button.

That’s it!
Track your WordPress form conversions
Now that you’ve added a contact form to your site, it’s important to know how your contact forms are performing.
By tracking your WordPress contact forms, you can see the total number of views and conversions your forms are generating, as well as d The conversion rate for your forms. You can also see which form is gathering the most views and submissions and its conversion rates.
If you want to start tracking forms, the best way is to use the MonsterInsights Google Analytics plugin.

It has a powerful form tracking addon that automatically tracks your form conversions.
It’s an easy-to-use tool that you can use in just a few Steps can configure clicks without having to touch a code. Just install and activate MonsterInsights Forms and the plugin will start tracking your forms automatically.

Not to mention, it can be used in WPForms as well as in any other WordPress form plugins.
Read our complete guide to tracking WordPress form conversions for beginners.
We hope this article has helped you learn how to build a WordPress -Contact form created. If you enjoyed this article, you might want to check out our complete guide to tracking conversions in Google Analytics.
And don’t forget to follow us on Twitter, Facebook, and YouTube for more helpful WordPress tips. and Google Analytics tips.
.