How to Make a Logo for Your Website (Simple Guide for Beginners)

Do you want to create a logo for your website? Maybe you can’t afford a professional designer, but you’re worried that your graphic design skills aren’t up to the task.
Your logo is a crucial part of your brand’s identity. You not only want it to look premium, but also to convey your brand’s identity and values.
Reading: How to create a website logo
In this beginner’s guide, we’ll show you how to create a logo for your website. We will go through different solutions so you can choose the one that suits you best.

Why you need to create a logo for your website
Many people around the world World can recognize big brands by their logos. If you see McDonald’s iconic Golden Arches abroad, you’ll recognize them immediately and what will be on the menu there.
This is the power of branding and a logo plays the most important role in building that reputation.
Whether you’re creating a blog, building a website, or starting an online store, a unique logo makes your brand look reputable. It helps you build trust and recognition and promote your business.
When users want to start working on an online business idea, they often first think of company names and go straight to designing logos.
But before you do that, you have to do it Make sure your brand name idea hasn’t already been registered by someone else. Check out our guide to checking domain name availability.
Once you’ve made sure your business name idea is available, make sure to register your domain so no one else takes it over ( trust us, this happens more often than you think).
Once you’ve registered your domain name, you can start designing your logo. We have some excellent free logo making tools for beginners.
Tips for creating a custom logo for your website
Creating a custom logo for your website requires some understanding of design. However, as a beginner, you can follow these best practices to ensure your logo looks polished and professional.
- Keep your logo design simple and clean. This ensures that your logo looks good even at a small size. Remember how tiny the profile pictures are on your Facebook or Twitter feed.
- Use a transparent background for your logo. This way you can place it anywhere, not just in a white area of your website.
- Get the highest possible file quality for your logo. You want it to look good big or printed too. You can copy it and make smaller versions for social media, blog posts, and website pages.
- Use your brand and website colors in your logo to make it blend with the rest of your website.
You can experiment with different logo styles and see what suits your website/brand best.
There are different types of logo designs commonly used by businesses. If you’re creating your own logo, you might want to experiment with some of these.
Wordmark Logo

A wordmark logo is a distinctive text-only logo. Your unique brand name with specific fonts and colors can make an excellent logo.
If you create a custom logo for your website yourself, this is a great option as it’s simple and straightforward.
Pictograph Logo
A figurative mark is in the Rule a brand image with an illustration or icon to represent an organization. Famous examples of this type of logo include Apple, Nike, Audi, and more.
Combination of both

These types of logos are the most common you will encounter. They combine words or letters presented in an iconic layout. Famous examples of such logos include Dell, Pizzahut, Doritos, and more.
Choosing the right style for your logo
The first step in creating your own logo is to be realistic about your design skills. Using a wordmark may seem very simple, but it needs to be unique so that you can easily register your logo as a trademark when you need it.
You can also draw an icon to be used as your logo. However, you need strong design skills to come up with a unique idea for your brand image.
For our own trademarks, we use a combination of word marks and symbols. For example, our sister company OptinMonster’s logo placed a mascot on top of a wordmark.

Let’s take a look at a few different ways to create professional-looking logos for your websites (without hiring a designer).
1 Create a Custom Logo with Constant Contact
Constant Contact’s Logo Maker allows you to create hundreds of different options for your logo. It’s totally free. You don’t have to pay anything to use it or download ready-made logo.
To get started, just click the Create Your Free Logo button:

Next, enter your brand name. You can also add a slogan , if you like.
You will see six sample logos to choose from.

What if you don’t like any of these logos? Just click ‘More ( 6)’ button to see additional options. You can do this as many times as you like.
Once you find a logo you like, click on it.
Then you will see the logo editor. A great feature here is that you can view variations of your logo on the right side of the screen.

If you prefer any of these variations, simply click on them to load them into the Editor.
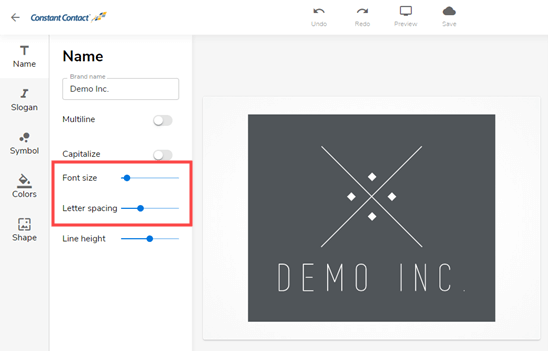
You can use the Name section of the Editor to change letter spacing, font size, and line height. If your logo consists of two or more words, you can use the “Multiline” toggle to split it into separate lines.
Here’s our logo again, with a smaller font size and larger letter spacing.

To edit other aspects of your logo, click on the tabs on the right. For example, click Icon to adjust the size and position of the logo icon.
See also: How can I set up a small website for a local group?

We thought the layout of the logo would look good with a slogan that we added under the ‘ tab Slogan’.
You can also use the editor to customize the colors of your logo. The logo maker will automatically create a color palette for you and you will be presented with different color variations to choose from.
If you want more, click Explore Color Themes to choose different color schemes.

Once you are happy with your logo, click the button “Preview” at the top of the screen. You’ll see how your logo could look on your website, on social media and even on business cards, t-shirts, mugs and more.

To close the preview, just click the X in the top bar. You can download your logo using the download button in the top right corner of your screen. It’s totally free.
You will receive a .zip file with your logo in two different formats, PNG and SVG. You can scale an SVG as big as you want without losing quality. We have instructions on how to add an SVG file in WordPress.
2. Creating a logo for your website with Tailor Brands
Tailor Brands’ logo maker is simple and straightforward. It’s free to use, but note that you have to pay to download your finished logo. The minimum amount you can pay is $9.99.
First, go to the Tailor Brands logo maker and enter your business name. Then click the “Design!” button.
You will be prompted to enter your industry and (optionally) a brief description of your business. We have chosen “Human Resources” here.
Next, you can choose what type of logo you want. You can only choose one option, but you can always restart the logo maker if you want to try other possibilities.

If you select “Icon based” here, you will be prompted on the next screen, to select an icon.The choices you see depend on your industry, but you can change this using the search box.
Once you’ve found an icon you like, click on it, then click Next.
p>
![]()
You will then be prompted to choose your preferred image from a variety of different font samples. If you have decided to create a name or initials based logo, come to this step first.

Just click on the font you prefer each time. Once you’ve completed this process, you’ll see a short animation as your logo is created.

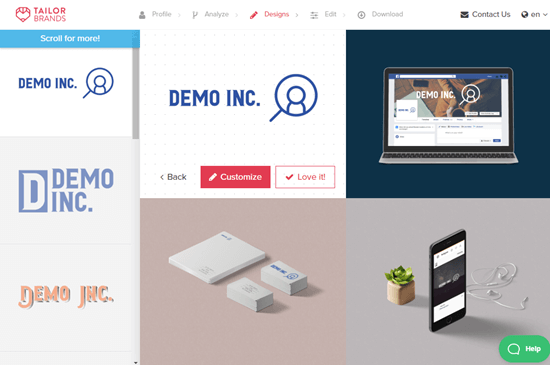
Next you can see your logo. You can click Like to go to Pricing Plans, Customize to start editing, or scroll down the right side for more logo options.

If you want to customize your logo, you can choose from different styles, fonts, layouts and more. You can also swap the previously selected icon for a different one.
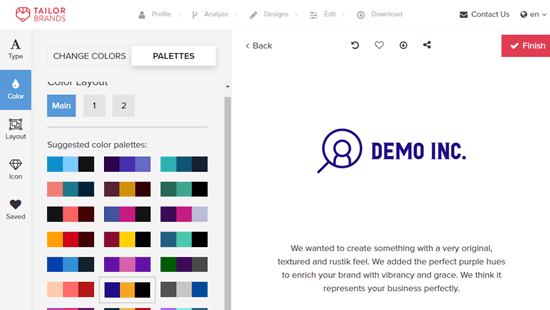
We decided to change the layout of our logo so that the image was to the left of the text:

We also changed the color palette so that the logo is a purple Blue:

Once you are happy with your logo, you can click the “Finish” button.
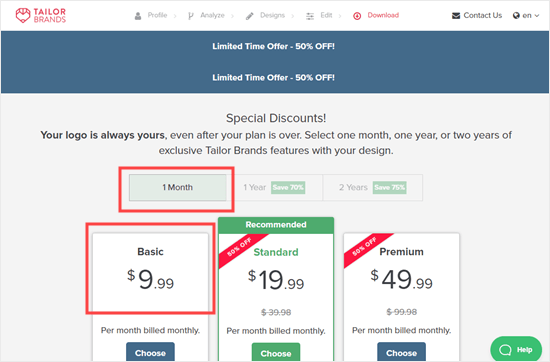
You will then be taken to the pricing page and presented with a range of different pricing plans.
Not only do these plans give you access to your logo, they also give you access to graphic design and website building tools. They could be a good option if you want access to things like stock photos.
If you only want the logo, click the 1 Month tab, then select the Basic plan. You only have to make one payment to make your logo yours. You can cancel the plan immediately afterwards.

3. Create a custom logo for your website with Looka
Looka is a quick and easy online graphic design tool that allows you to create a logo without any design knowledge. It was formerly known as Logojoy.
Like Tailor Brands, Looka’s tool is free, but you have to pay to download your logo. Prices start at $20.
To get started, simply visit the Looka website and enter your company name in the search box.

Next you need to choose your business type.

Click the Next button to go to the next step.
You will be prompted to create an account or sign in using Twitter, Facebook, or Google.

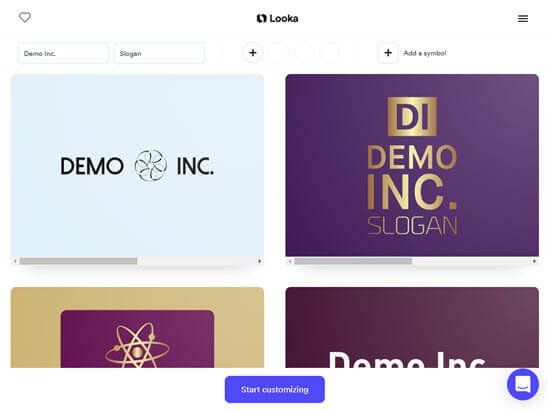
You will then see a series of logos that have been automatically generated for you.

See also: How to Use WordPress to Make a Website [Guide for Beginners]
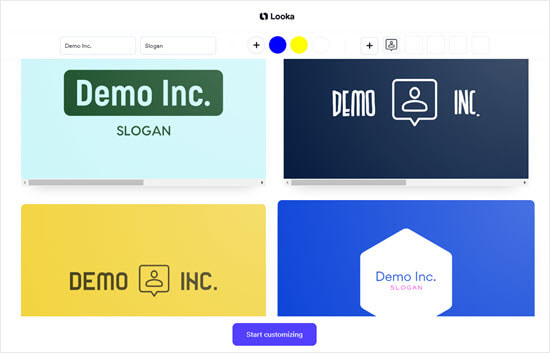
If none of the logos are quite right, try picking colors and icons you want to try.

The new themes using these options appear at the bottom of the list. Looka gives you a “View Changes” button that lets you jump straight to them.
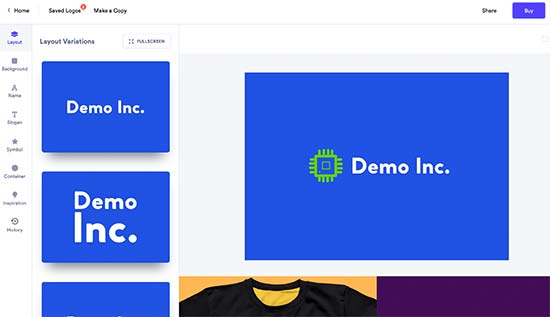
Once you’re happy with any of the logos, just hover over them and click Customize. to go directly to the logo editor.

The drag-and-drop logo editor lets you adjust the font size, choose a transparent background, change the font family, add or change your icon, and more.
You can edit the design however you like and share it with colleagues for a second opinion. When you are satisfied, click the buy button in the top right corner to purchase and download your logo.
Note that if you want a transparent version of your logo, you have to pay $65 for the premium plan.
4. Creating a Custom Logo with Shopify’s Hatchful
Shopify is a popular e-commerce platform. They also offer a free logo making tool called Hatchful. In this way, you can easily create beautiful logos for your website without any design knowledge.
First, you need to visit Shopify’s Hatchful page and click the Get Started button.

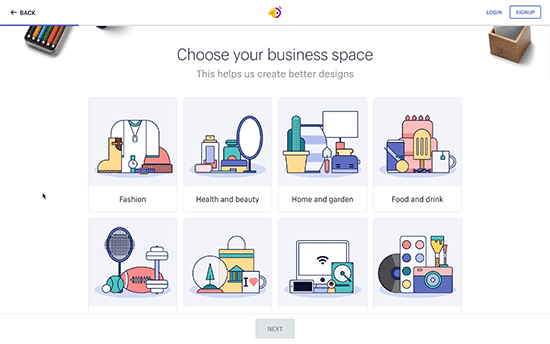
Next you need to choose your business type. If you can’t find an exact match, just use the closest possible match.

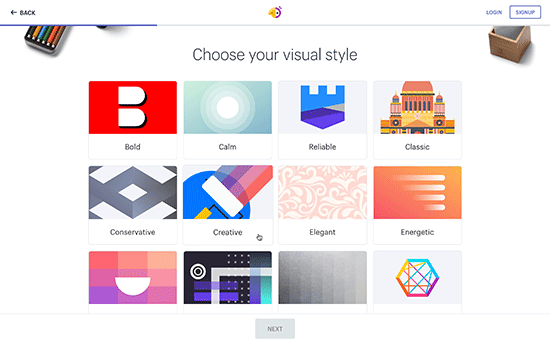
After that, Hatchful will ask you to choose a visual style for your logo. You need to choose a style that matches the style, look, and industry of your business website.

Next enter your company name and a slogan (optional).

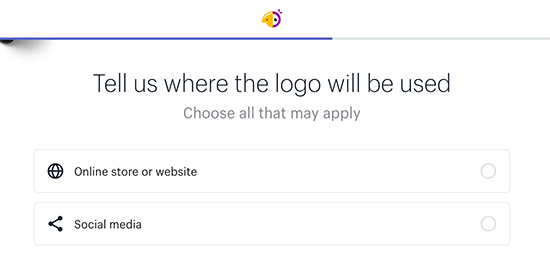
You will then be prompted to choose where you want to use the logo. Select the “Online store or website” option to continue.

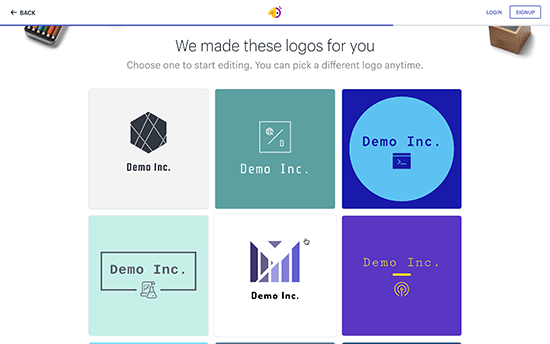
Finally, the wizard analyzes your answers and shows you several logo samples to choose from. You can select one of these logos for further processing.

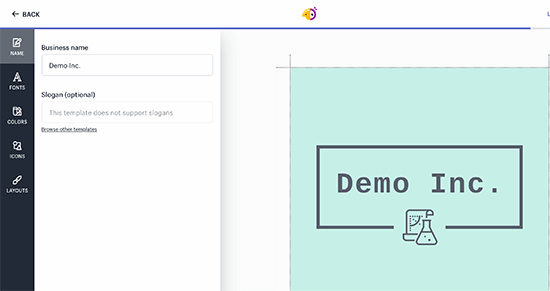
This will launch a simple logo editor where you will see a live preview of your logo with editing tools in the left column. You can edit the text, add an icon, add icons and change the background.

Once you are happy with your design, you can click the Next button to download your logo files.
You will be prompted to create a free account and your logo files will be sent to your email address. The ZIP file contains not only your logo, but also a favicon or website icon and cover photos for your social media profiles.
5. How to Make a Logo for Your Website Using Canva
Canva is a popular free online graphic design tool. It includes easy-to-use tools to help you create images for your website.
The basic Canva account is free and gives you access to dozens of pre-made templates for all types of graphics.
To unlock the full power of Canva to create your logo, consider signing up for a Pro account. This allows you to upload your own fonts, set your brand colors, and more.
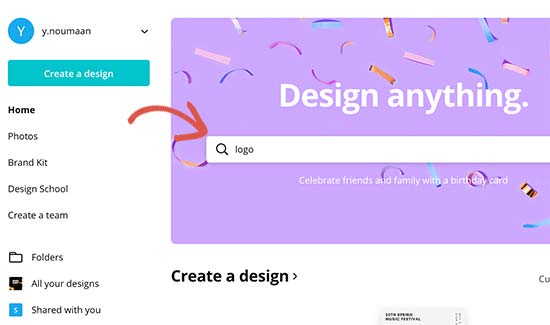
Once you create your account, type “logo” in the search box.

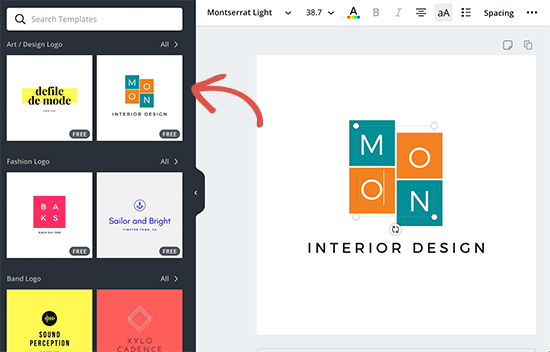
Canva now loads your drag and-drop editing user interface with multiple logo templates to choose from. Just select a template to get started.

After that, you can hover over any element in the template and click to edit it. You can rotate, resize, crop, and delete elements.
You can also add other text, symbols, shapes, patterns and backgrounds to your design from the left column. However, remember that your logo will probably look best if you keep it simple.

We recommend spending some time trying out different templates and playing around with the design tools. Keep working on your design until you are happy with it.
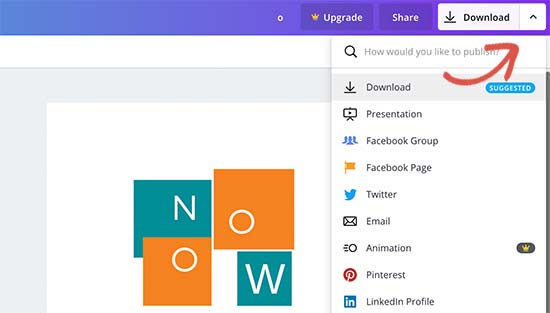
When you’re done, click the Download button to save the image to your computer.

Choose high quality PNG format to download transparent image. You can now use the logo on your website.
6. Hire Someone to Make Your Website Logo
The online logo maker tools we’ve covered are specially designed for beginners to easily create a logo for their website. You can use these tools to create a simple and elegant logo, but the design options are still limited.
If you can afford it, it’s best to hire an experienced graphic designer to create a logo for your website. There are several places where you can find freelance designers.
You can use any of the popular online job boards to hire a logo designer.
Thousands of people offer graphic design services on these websites. How to choose the right person for the job?
By following these best practices, you can find the perfect candidate to create a logo for your business.
- Search the designer’s profile for ratings, reviews, and the number of jobs completed. These are good indicators of quality services provided to previous clients.
- Give the designer a detailed description of your specific design needs.
- Set your own price for the logo, but remember that a unique and creative design will cost more than a generic logo.
- Make sure you get the original source files in vector file format. This allows you to later resize your logo or reuse it in other places such as business cards, posters, t-shirts, and more.
We hope this article helped you learn how to create a logo for your website. You might also want to check out our guide to creating a free business email address and the cost of building a website.
If you enjoyed this article, please subscribe to our YouTube channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
See also: Tech Thursday: 5 Secrets to Creating an Event in a Facebook Group That Gets Seen
.