How to Create a Custom WordPress Login Page (Ultimate Guide)

Want to create a custom WordPress login page for your website?
If you run a WordPress membership site or online store, many of your users will see the login page frequently. Customizing the default WordPress login page allows you to provide a better user experience.
Reading: How to create a wordpress website for beginners wordpress login
In this ultimate guide, we will show you different ways to create a custom WordPress login page. You can also use this tutorial to create a custom WooCommerce login page.

Here’s what you’ll learn from this guide.
- Why create a custom WordPress login page?
- WordPress login page design examples
- Creating a WordPress login page with Theme My Login
- Building a custom WordPress login page with WPForms
- Creating a custom WordPress login page with SeedProd
- Changing the login logo on the WordPress login page
- Changing the WordPress login logo and URL with a plugin
- Change WordPress login logo and URL without plugin (code)
- Disable WordPress login iten language switcher
Why create a custom WordPress login page?
Your WordPress website has a powerful user management system. This allows users to create accounts on ecommerce stores, membership sites, and blogs.
By default, the login page shows the WordPress branding and logo. This is fine if you run a small blog or are the only person with admin access.

However, if your site allows users to register and log in, provide a custom login page a better user experience.
Some users might be suspicious if your WordPress login screen doesn’t look like your website. You’ll probably feel more comfortable using your own logo and design.
Finally, the default login screen only contains the login form. By creating a custom login page, you can use the space to advertise other pages or special offers.
Nevertheless, let’s take a look at some examples of custom WordPress login page designs.
WordPress Login Page Design Examples
Site owners can customize the WordPress login page using different styles and techniques. Some create a custom login page that uses their website’s theme and colors. Others change the default login page by adding a custom background, colors, and logo.
Here are some examples of what’s possible.
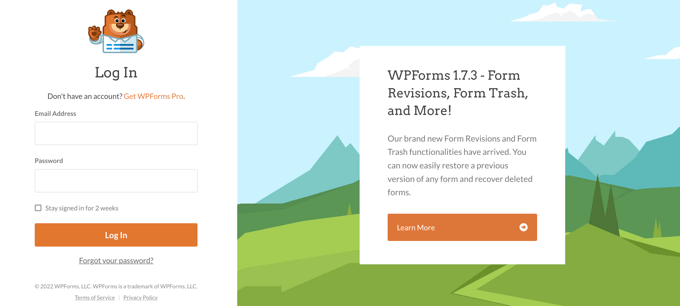
WPForms

WPForms is the best WordPress contact form plugin on the market. Coincidentally, their plugin also includes an addon for creating beautiful WordPress login and registration forms, which we’ll show you later in this article.
Your custom login page uses a two-column layout. The left column contains the sign up form and the right column is used to highlight promotions and other calls to action.
Your sign up page shown above will notify your users of new features. It uses custom branding, background art, and branded colors to create a unique login experience.
Jacquelynne Steves

Jacquelynne Steeves is an arts and crafts website that the author publishes on Content about home decor, quilts, patterns, embroidery and more.
Your login page uses a custom background image to match the theme of your website with the login form on the right.
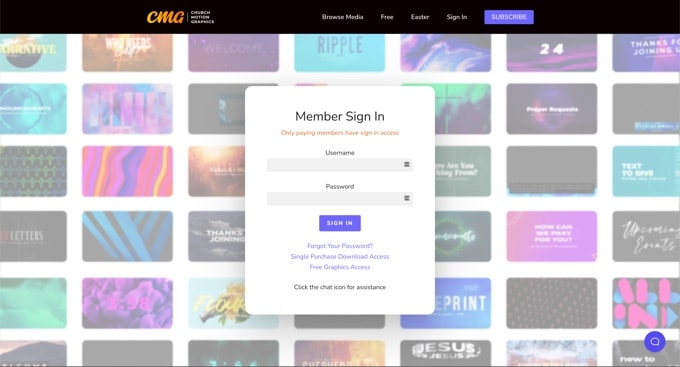
Church Motion Graphics

This animation company’s login page uses a colorful background that reflects lt’s what her business is about.
She uses the same website header, footer, and navigation menus on the login screen. The signup form itself is quite simple with a light background.
MITSloan Management Review

MITSloan Management Review uses a popup modal to display the login and registration form.
The advantage of using a popup is that users can log in without leaving the page. It saves them from loading a new page and provides a faster user experience.
Now are you ready to learn how to create a custom login page in WordPress?
Creating a WordPress login page with Theme My Login
Theme My Login is a free plugin that adapts your login page to your WordPress theme. It’s not very customizable, but it replaces the default WordPress login page and looks a little more professional.
First, you need to install and activate the Theme My Login plugin. For more details, see our step-by-step guide to installing a WordPress plugin.
When enabled, Theme My Login automatically creates URLs for your custom login, logout, register, forget password actions and password reset.
You can customize these WordPress login URLs by visiting the Theme My Login » General page. Scroll down to the Slugs section to change these URLs used by the plugin for login actions.

The My Login theme also allows you to use shortcodes to create custom login and registration pages. You can just create a page for each action and then add the page slug here to allow the plugin to properly find and redirect users.
Let’s start with the login page.
Head over go to Page » Add New to create a new WordPress page. Next you need to give your page a title and then enter the following shortcode [theme-my-login] for the page.

You can now publish and preview your page to create your custom login page action.
This is what it looks like on our test site.

Just repeat the process to create more pages using the following shortcodes.
[ theme-my-login action=”register”] for the registration form.
[theme-my-login action=”lostpassword”]for the lost password page.
[ theme-my-login action=”resetpass”] for the P assworts.
Creating a Custom WordPress Login Page with WPForms
WPForms is the best WordPress form builder plugin on the market T. It allows you to easily create custom login and registration forms for your Build a website.
WPForms is a premium WordPress plugin and you need at least their Pro plan to access the user registration addon. WPBeginner users can get 50% discount by using our WPForms promo code: SAVE50
First you need to install and activate the WPForms plugin. For more details, see our step-by-step guide to installing a WordPress plugin.
See also: The 15 Most Useful Tips For Naming A Food Blog
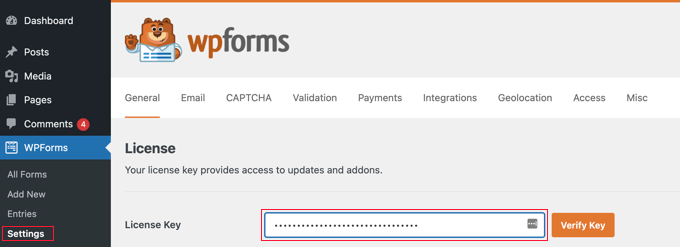
After activation, you need to visit the WPForms » Settings page to enter your license key . You can find this information under your account on the WPForms website.

After entering the license key you can install add-ons.
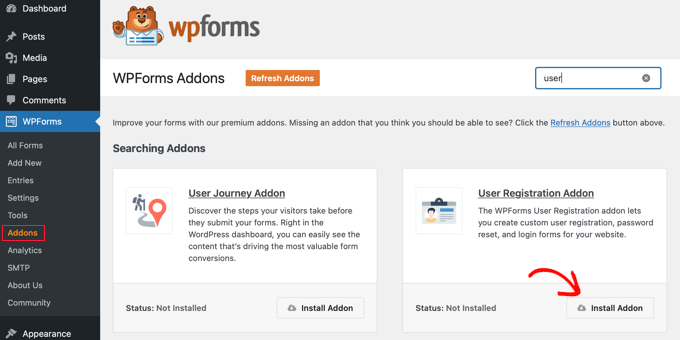
Go ahead and visit WPForms » Add- ons and locate User Registration Addon.

Next, click the Install Add-on button to download and activate the add-on. You can now create your own custom login forms.
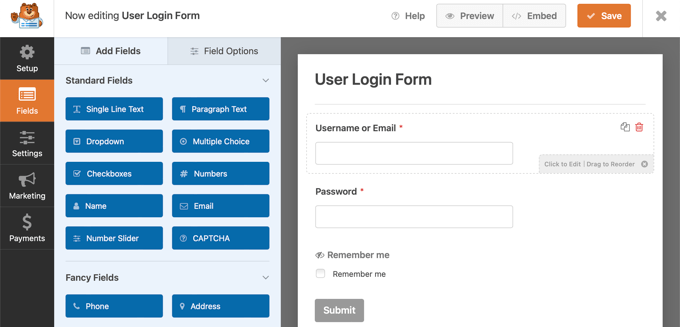
Go to the WPForms » Add New page and scroll down to the User Login Form template. You must click the Use Template button to continue.

WPForms will load the user login form with the required fields.
You can click on the fields to add your own description or text around them.

You can also change other settings.
For example, the default title of the button is “Submit”. You can click the button and then change the text to “Login” instead.

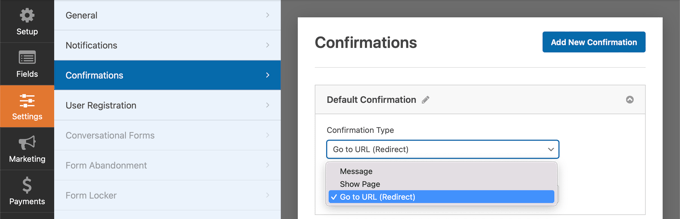
You can also decide what happens when a user has successfully logged in.
You need to go to Settings » Confirmation and select an action. You can redirect the user to any other URL, redirect them to the home page, or just show them a message that they are now logged in.

Once you are happy with the form settings, click the “Save” button under in in the top right corner of the screen and close the form builder.
Adding your custom signup form to a WordPress site
WPForms makes it super easy to add Your custom login form on any WordPress post or page.
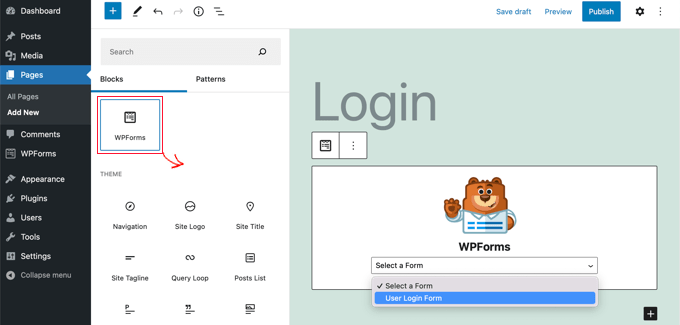
Simply edit the page where you want to add the login form or create a new one, then on the page edit screen add the Add WPForms block to your content area.

Next, select the login form you created earlier and the WPForms block will automatically load it into the content area.
You can now continue editing the login form page or save and publish your changes.
Create a custom WordPress login page with SeedProd
By default, your custom WordPress login form page uses your theme’s page template and styles. It will have your theme’s navigation menus, header, footer, and sidebar widgets.
If you want to completely take over the entire site and design something from scratch, then you can use a WordPress page builder plugin.
SeedProd is the best landing page builder for WordPress. It’s beginner-friendly and features a drag-and-drop builder that lets you create any type of landing page, including a login page, coming soon page, maintenance mode page, and more.
For this one Article we have I will use SeedProd Pro version as it includes login page template and advanced page blocks for customization.
There is also a free version of SeedProd but it does not include an option to create a login page for yours WordPress website.
First you need to install the SeedProd plugin on your website. For more details, you can follow our guide on how to install a WordPress plugin.
Once the plugin is active, you will be redirected to SeedProd in your WordPress admin.
Here you need to add your Enter license key which you can easily get through SeedProd account. Once you have entered the key, click the Confirm Key button.

After that you can create your login page in SeedProd.
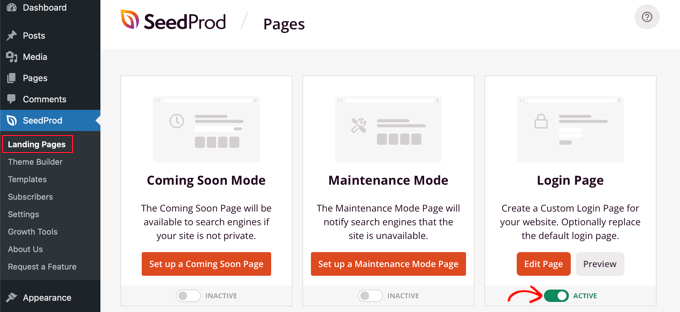
To get started, go to SeedProd » Landing Pages and then select the “Login Page” option by clicking on the “Set Up Login Page” button.

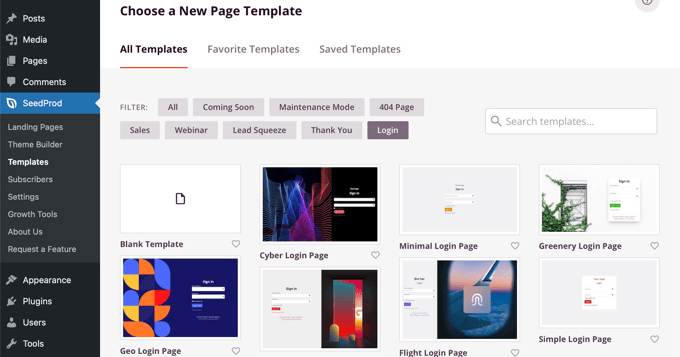
The next screen allows you to select a template for your login page. There is also an option to create a page from scratch using the blank template.
However, we recommend using a template as it is easier and faster to customize the login page to your liking.
p>

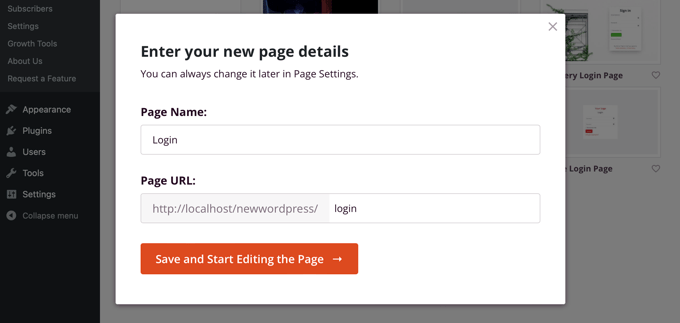
When you select a template, a popup window will appear where you can enter a page name for your login page. SeedProd uses the page name as the URL for your landing page.
Once you have entered these details, go ahead and click the “Save and start editing page” button.

Now, you can edit your login page using SeedProd’s drag-and-drop builder on the Design tab. With the builder you can easily add any page block to the page by just dragging it from the left menu and placing it anywhere on the page.
For example you can add text to your login page, a Video , or a new button. There are more customization options in the Advanced Blocks section, where you can add a countdown timer, social sharing icons, and more.
You can even remove existing side blocks in the template. All you have to do is click the trash can icon to delete the page block.

Next, if you click any section on the login page, you will see more customization options.
For example, you can change the text and color of the Change fields, choose a different font, edit button color, and more.

If you are happy with the login page design, go ahead and click the Connect tab under the top.
You can now connect different email marketing services like Constant Contact, Drip, SendinBlue and more.

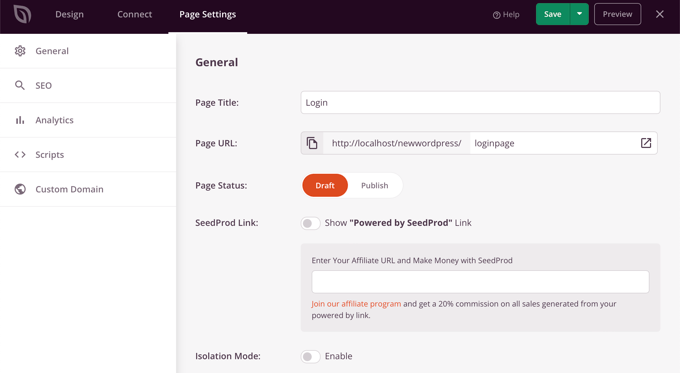
After that, you need to go to the Page Settings tab. Under the general settings, you can use SeedProd to edit the page title and change the page status from draft to published.
You can also select the option to use SeedProd link and add your SeedProd affiliate link to get online make more money.

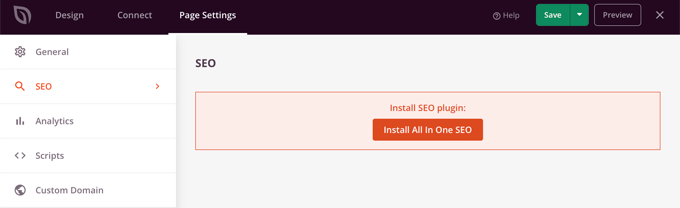
If you want to optimize your login page for search engines, go to the SEO settings. Here you will find a button that installs All in One SEO plugin.
All in One SEO for WordPress (AIOSEO) is the best WordPress SEO plugin that you can use Easily optimize your WordPress website for search engines and social media platforms.
See also: How to Create a Food & Recipe Website (and Make Money)
See our guide on how to set up All In One SEO for WordPress correctly.
p>

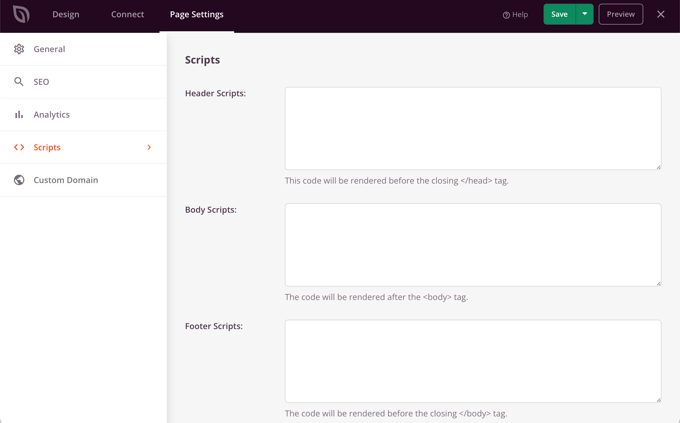
After that, you can also add other code snippets to your login page under the “Script settings” tab.
For example, you might want to add Google Analytics code, Facebook pixel or other tracking code here.

Now that you’ve ge tan changed the page settings, click the save button above.
Next, yo you need to activate your login page. To do this, you can exit the landing page builder and then go to SeedProd » Landing Pages.
Once you get there, you should click the toggle to change the page status from Inactive to to change Active.

You can now go to the URL of your login page and see it in action.
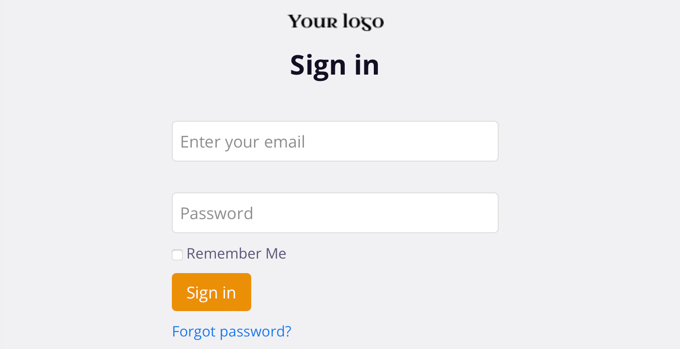
This is a screenshot of the login screen on our demo page.

On WordPress page builder -Plugins are not your thing then you can use custom css to style the form and login page yourself. Alternatively, you can also use the CSS Hero plugin to easily add custom CSS styles.
Change the WordPress login logo and URL
You don’t always have to create a fully custom WordPress login page for your website. In fact, many websites simply replace the WordPress logo and logo URL while still using the default login page.
If you want to replace the WordPress logo on the login screen with your own logo, you can just use a WordPress plugin or add custom code. We’ll show you both methods, you can use whichever one suits you best.
Change WordPress login logo and URL with a plugin
The first thing you need to do is install and activate it Colorlib login customizer. plugin. For more details, see our step-by-step guide to installing a WordPress plugin.
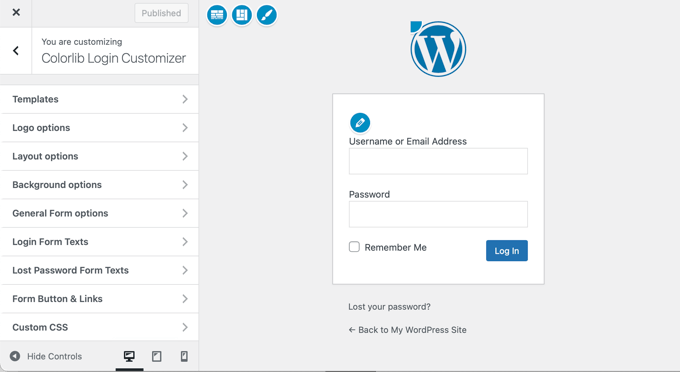
When activated, the plugin adds a new menu item to the WordPress theme customizer. Simply navigate to Appearance » Customize and click on the new item “Colorlib Login Customizer” to launch the login customizer.

The Login Customizer loads your default WordPress login screen with customization options on the left and a live preview on the right.
To replace the WordPress logo with your own, click the Logo Options tab on the right “.

From here you can hide the WordPress logo, upload your own custom logo and change the logo url and text.
You can also resize the G Customize the size and color of the text, as well as the width and height of the custom logo.

The plugin also allows you to customize the default WordPress login page completely. You can add columns, background images, change the login form colors, and more.
Basically, you can create a custom WordPress login page without changing the default WordPress login URL.
Once you’re done, just click the “Publish” button to save your changes.You can now visit the WordPress login page to see your custom login form in action.

Change WordPress login logo and URL without plugin (code)
With this method you can manually replace the WordPress logo on the login screen with your own custom logo, no plugin required.
First you need to upload your custom logo to the media library. Simply go to the Media » Add New page and upload your custom logo.
After uploading the image, click the edit link next to it. This will open the Edit Media page where you need to copy the file url and paste it somewhere convenient e.g. B. in an empty text file on your computer.
Next you need to add the following code snippet to your theme’s functions.php file or a site-specific plugin.
Don’t forget to replace the background image URL in line 4 with the previously copied file URL. You can also customize other CSS properties to match your custom logo image.
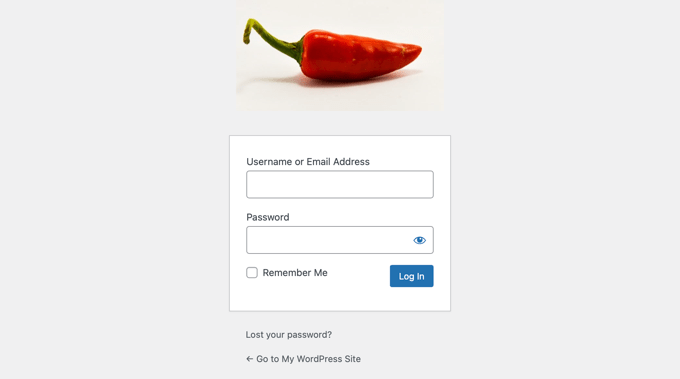
You can now visit the WordPress login page to see your custom logo in action.

However, this code only replaces WordPress logo . The logo link pointing to the WordPress.org website will not be changed.
Let’s change this.
Just add the following code to the functions.php file of your Themes or a website -specific plugin. You can paste it just below the code you added earlier.
Don’t forget to replace “Your site name and information” with the actual name of your site. The custom logo on your login screen now points to your site’s home page.
Disable the language switcher for the WordPress login page
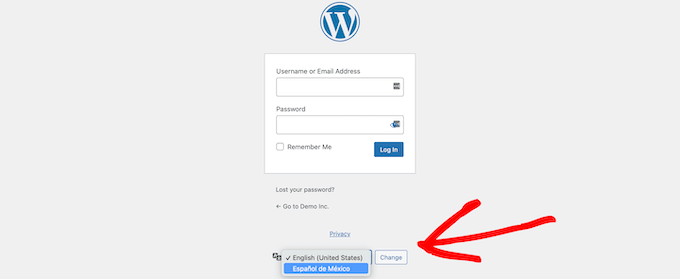
With the release of WordPress 5.9, a new drop-down login option was introduced, which allows users to select a new language when logging into the site.
If there is more than one active language on the site, this option will be displayed.

This works well for multilingual websites and teams with different users who might want to access the WordPress dashboard in a different language.
But if you want to keep your login page simple, and your users don’t need to switch languages frequently, then removing it can help declutter the login page. You can do this with a plugin or code.
Disable Language Switcher with a Plugin
All you have to do is disable login, install and enable Language Switcher plugin . Upon activation, the language switch option is automatically removed. You don’t need to configure any additional settings.
Now when you go to your login screen, you will see the default login screen without the option to switch the language.

Disable language switcher with code
You can also disable the language switcher by adding code to WordPress.
Just add the following code snippet to your functions.php file, in a site-specific plugin, or using a code snippets plugin.
See our guide on disabling the language switcher on the WordPress login screen for more details.
That’s all. We hope this article has helped you learn about different ways to create a WordPress login page for your website. You might also want to check out our ultimate WordPress security guide for tips on how to improve your WordPress login security or our comparison of the best live chat software for small businesses.
If you enjoyed this article, subscribe please direct him to our YouTube channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
See also: Blog Name Ideas: The Ultimate Guide to Picking an Effective Blog Name
.