How to Create a Food & Recipe Website (and Make Money)

Want to create a food and recipe website? That’s a fantastic idea! Whether you run a blog that reviews food from local restaurants or share your own recipes, a perfectly designed WordPress website can ensure you catch the readers’ attention.
In this article we will show you how to create a food and recipe website in 4 easy steps.
Reading: How to create a recipe sharing website
Start a food and recipe website
Many naysayers will tell you that the food and recipe niche is saturated with online content. While it’s true that there are many food and recipe websites out there on the internet, that shouldn’t stop you from following your dream.
The simple truth is: everyone eats food and fresh recipes are always needed. As a unique person with your own writing voice and style, just because you are yourself, you bring something special to the table.
That said, to stand out from the crowd, you need to sharpen your individual uniqueness. You need to figure out exactly what makes your content really different. To do this, you need to choose a niche within the food and recipe genre.
The most successful food and recipe websites are specialized. You have chosen a niche. Instead of offering mediocre content in numerous categories, let your audience enjoy 1 or 2 niche categories overseen by a master content chef. Just like a good dining experience, a successful food blog always comes down to quality over quantity.
Examples of food and recipe niches include:
- Eating on a budget
- Vegan or vegetarian dishes
- Soups and stews
- Fried dishes
- Healthy cooking
- Soy-free, gluten-free, nut-free or sugar-free Recipes
- Cultural dishes
- Child-friendly dishes
- Cooking with insects
These are just a few suggestions from our heads. We’re sure you can think of more. The wonderful thing about starting a food and recipe website is that the niche opportunities are endless. Take your time and delve deep into your gourmet soul. Just as the most delicious dishes are prepared with love, your food and recipe blog should also come from the heart. What foods are you most interested in?
Once you’ve chosen your food niche, follow the steps below for the recipe for success.
Step 1: Choose a domain name and hosting for your Food Site
The first step to creating a food and recipe site is to create a website using WordPress.
Once you have the basic framework for a “generic” website, you can tweak it to your heart’s content to turn it into the food and recipe website of your dreams.
You will need to do this a domain name and web hosting.
A domain name is the address of your website on the Internet, also known as a URL. For example, our domain name is IsItWP.com; and that’s what you type into your web browser to find us online. Your website domain name should be related to the food niche you have chosen. Use keywords related to your food or recipe genre.
If you need help choosing a domain name for your website, we recommend using our website name generator.
Web hosting, on the other hand, is where your website’s files are stored. Think of it this way: if your domain name is your address, your web hosting is your home. Makes sense so far, doesn’t it? That’s why you need both a domain name and web hosting to create a proper website.
Luckily, you can get both of these items at a discounted price from our friends at Bluehost!
Bluehost is offering IsItWP readers a free domain name, free SSL certificate (to secure your site), and a MASSIVE discount on WordPress web hosting.
Click here to check out this exclusive Bluehost deal in to claim »
Once you’re done with a domain name and web hosting, it’s time to move on to step two!
Step 2: Install WordPress for your food Blog
If you have chosen Bluehost (recommended above) for your web hosting, installing WordPress will be easy.
In the past, Bluehost offered 1-click installation for WordPress on. It couldn’t be easier, right? Incorrect. Bluehost went a step further and made the process completely hassle-free by preinstalling WordPress by default on new websites.
See also: Bluehost Web Hosting In-Depth Review.
Now all you have to do is choose a theme for your WordPress site, enter your site title, write your tagline and you are good to go. Let’s take a step-by-step look at what it looks like:
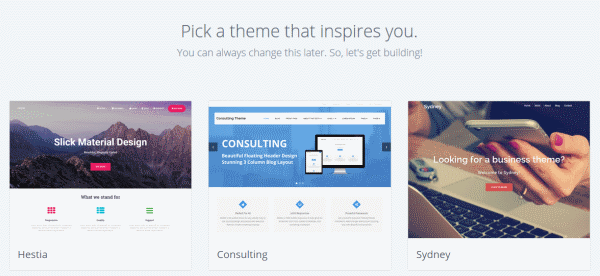
First, just choose something for the theme. You can always choose a different theme later (we have some great ones to choose from later in this guide). Your main goal now is to get started with WordPress. All other small details can be sorted out and changed later.
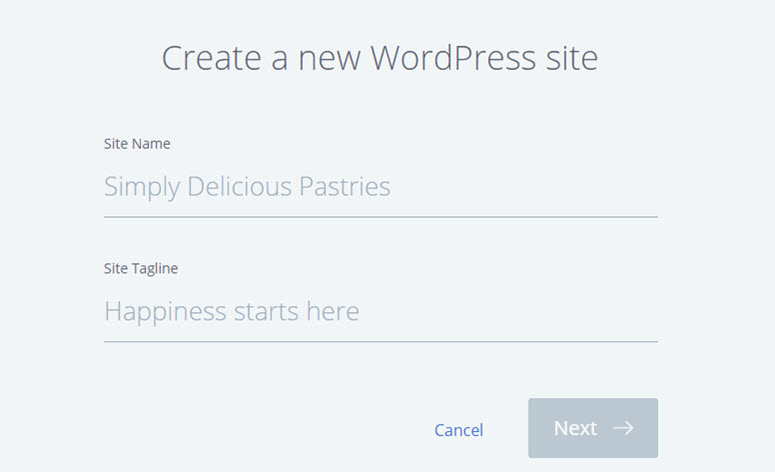
On the next page, write your title and slogan in the spaces provided.

After filling in your details, click Next. Bluehost will then automatically and seamlessly install WordPress for you, and you’ll see a screen like this once the installation has completed successfully:

Your WordPress credentials will be sent to your email account.
Now that you have WordPress installed on your site, you can log into your WordPress dashboard by appending wp-admin to your URL. Your login URL will look something like this: https://yoursite.com/wp-admin
Use the credentials you received via email to log in to your brand new WordPress website to login.

If so, if you don’t choose Bluehost for your web hosting, you can read our full guide to installing WordPress for more information. We cover every possible scenario, including manually installing WordPress from your computer.
Once you have WordPress installed, continue to step three.
Step 3: Choose the Perfect Food theme
If you’re looking for a quick, free theme to get you started, you can download and install one from the WordPress theme repository. You can access it from your WordPress dashboard.
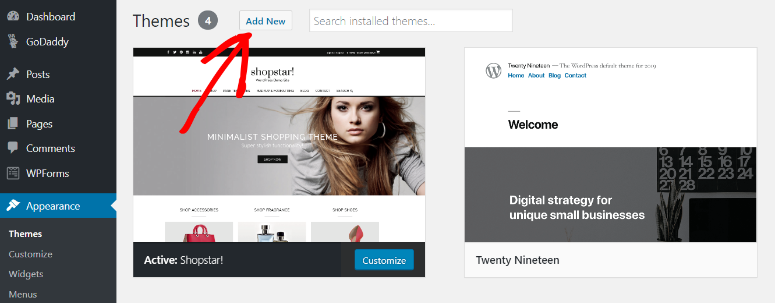
Just click Appearance » Themes and then Add New.

See also: How To Send Mass Email In Outlook | Step-By-Step [2023]
From there, you can use the search function to find a free WordPress theme you like:

If you have already downloaded a theme, you can upload it by clicking the Upload Theme click this page.
Once you’ve found the theme you want, click Install and Activate to make it live on your site. From there you can customize it via Appearance » Customize.
To make it even easier for you, we have a list of our favorite WordPress themes for food and recipe websites compiled under. If you don’t want to bother looking for a theme yourself, feel free to choose one of our recommendations.
Remember that using a purpose-built WordPress theme (ie: a food and recipe theme) offers a unique set of advantages and disadvantages. The big “pro” is that the theme comes pre-installed with everything you need to create a professional-looking food niche website. The main downside, however, is that these pre-installed features can limit your customization flexibility.
If you want to get started right away and launch your food or recipe website with a pre-built framework, the themes listed below are fantastic options. However, if you have a specific vision in mind that requires massive customization, you’d better pick one of our favorite multipurpose WordPress themes and then tweak it with food or recipe specific plugins.
The following are themes all responsive and look great on any device:
1. Foodica

This beautiful magazine style design is perfect for any type of food or recipe website. With 10 color schemes to choose from, it’s easy to customize your website to match your branding.
Foodica has its own recipe index, as well as a nice slider for selected images. Also, it is integrated with WooCommerce so you can effortlessly turn your website into an online store. If you sell cookbooks, recipe cards, ready meals or anything else; this is the perfect theme for you!
Get started with Foodica today!
2. FoodyPro

Lightweight and optimized for speed, FoodyPro is translation-ready, SEO-friendly, and fully integrated with WooCommerce.
It’s incredibly fast without sacrificing style. It has a streamlined, professional look and features a custom recipe index and multiple widget-ready areas.
Get started with Foody Pro!
3. Yummy

With Foody you can get started right away thanks to 2 demo websites that you can install with a mouse click.Prefer to build your website from scratch? No problem! Foody has many customization options to get you on the right foot.
This theme also includes 2 premium plugins, Revolution Slider and WPBakery, for FREE!
Get started with Foody!
4. Food4Soul

Restaurants, coffee shops, food review blogs, and recipe websites all have great fun with the Food4Soul theme. We especially love the transparent header that can be customized.
Food4Soul is a stylish portfolio-style theme that has everything you need to create an eye-catching food or recipe website.
Get started with Food4Soul!
5. Foodie Pro

Foodie Pro is a sophisticated minimalist style WordPress theme that is packed with a ton of powerful features. You can build your site from scratch or use the pre-built templates to get started.
A StudioPress theme, Foodie Pro runs on their ever-popular Genesis framework; to ensure your website always runs as smoothly as possible.
Get started with Foodie Pro!
Step 4: Install the perfect plugins
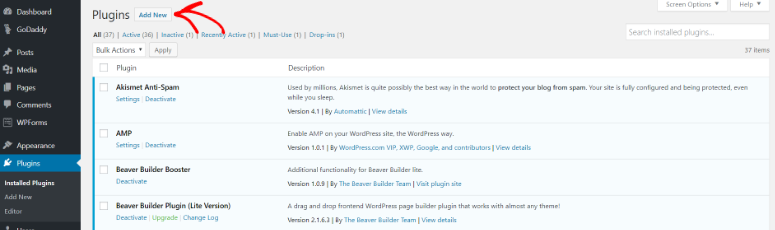
For free access WordPress plugins to get you started, you can go to the WordPress plugins repository from your site’s dashboard.
Click Plugins » Add New to get started.

From there you can use the search function to find useful free plugins for your website:

Once you find something you like, install it it and activate it to test it out!
For the sake of simplicity we agree below e of our favorite plugins are listed.
The following is a mix of plugins that every website should have, along with a few that will really make your food or recipe website shine:
See also: How To Build A Website On GoDaddy
1 . WPForms

As the world’s best contact form plugin, WPForms is exactly what you need to connect with your readers and potential customers. Also, with the Post Submissions addon, you can encourage your readers to submit their own recipes or blog posts to ensure you have an endless stream of content.
IsItWP readers get a 10% discount when They Do Use coupon code SAVE10 at checkout!
Get started with WPForms today!
2. OptinMonster

OptinMonster is the world’s best lead generation tool on the market. You can use it to skyrocket your newsletter subscriptions, convert visitors into customers, and more.
If you have a product promotion, give away a giveaway, or just want to snag some reader emails ; OptoinMonster is the right tool for you.
Get started with OptinMonster today!
3. MonsterInsights

High traffic means nothing if you don’t have detailed data to analyze those visitors with. MonsterInsights is the perfect plugin to help you track, manage and analyze your website visitors.
With a few simple clicks, you can connect your WordPress website to your Google Analytics account. From there, you can view all the stats you will ever need from the comfort of your WordPress dashboard. No more going to third-party websites!
Get started with MonsterInsights today!
4. WP Ultimate Recipe

This plugin makes uploading recipes a breeze. The templates are perfect and even include snippets to make you look amazing on Google.
Your readers can print out recipe cards, pre-download serving sizes, and even easily share the recipes on their social media accounts.
We particularly liked this WP Ultimate recipe can be used on posts and pages via shortcodes or the “Instant Recipe” button that appears above your post/page editor’s toolbar. You can even add multiple recipes to the same post or page!
Get started with WP Ultimate Recipe today!
5. reSmush.it

Food and recipe websites are all about pictures.Nothing sells a reader on a food blog like images of tantalizing, drooling meals.
Unfortunately, images of amazing dishes are often quite large and can slow down your entire site; which is bad for the overall user experience. To counteract this, we recommend using reSmush.it! This handy plugin downsizes your images without sacrificing quality so they’re instantly speed-optimized.
Get started with reSmush.it today!
6. Smash Balloon
Smash Balloon makes it easy to embed social media feeds on your food and recipe website. For example, if you have a food Instagram account, you can add your Instagram feed to your website in just a few clicks. This allows you to add additional content to your website and it also helps grow your social media followers.
In addition to Instagram, Smash Balloon also lets you embed Twitter, Facebook, and YouTube feeds on your website. Plus, you can easily customize the feeds to match your brand.
Get started with Smash Balloon today!
7. WordPress-related posts

One of the best ways to keep readers engaged and ensure they stay on your site is to recommend related posts. With WordPress Related Posts, your visitors can read a recipe or review and then automatically have several other posts recommended based on what they just read. Your clicks will increase and your bounce rate will decrease. Everyone wins!
Get started with WordPress-related posts today!
8. All in One SEO
Search engine optimization (SEO) is important to rank in search engines and to be discovered by your target audience. All in One SEO’s setup wizard automatically helps you choose the best SEO settings for your website.
It also guides you through the search engine optimization process on your posts and pages and evaluates how well you’ve used your recipe and food keywords in your written content. Not only will it rate how well optimized your content is, it will also give you an actionable checklist of improvements you can make.
Get started with all-in-one SEO today!
We hope this article has helped you learn how to create a food and recipe Build a Website in WordPress.
If you enjoyed this tutorial, you might also like our step-by-step guide to adding a guest post submission form to your WordPress site!
See also: How To Start A Travel Photography Blog
.