How to Make a Text Logo in Illustrator


Creating a text logo is more complex than it sounds. But no worry! Today you will learn how to create a text logo in Illustrator by following this step-by-step guide.
The combination of shapes, letters and negative space can work wonders when creating a custom text logo .
Reading: How to create a text logo in illustrator cs6
Because there are thousands of ways to draw each letter of the alphabet and just as many ways to combine them, there are so many possibilities when it comes to creating a logo.
Typography plays a key role in designing a logo with a company’s full name or initials. You need to convey the feel and identity of the brand by presenting every letter and word. The spacing between the letters (kerning) and any overlaps are also important.
Choosing a legible, simple yet stylish font can make your text logo more memorable. One of the reasons why minimalist design and logos have become very popular over the last decade is their simplicity and scalability. You can use a minimalist logo on a business card and it will still be visible.
To make it easier for you, we’ll focus on creating a minimalist text logo that’s easy to create with this guide . Whether you want to create vintage logos, 3D logos, or cartoon-style logos, we hope the following guide will be helpful and a source of inspiration.
Would you like to create a custom text logo in Illustrator? In this article, you’ll learn how to manipulate letter shapes, combine multiple letters and words, create unique shapes, and use negative space to your advantage with Adobe Illustrator. We’ll also explore the importance of optimizing the text logos you create, playing around with size, alignment, font, color, and more until you end up with a logo to be proud of.
At the end we will also explore other ways to create a text logo with Vectornator in a few simple steps.
What is a text logo?
A Text logo (also called word mark or logotype) is any logo that contains only text design elements. For example, a text logo can be a logo that contains the name of a company, brand, institution, or organization.
This type of logo does not contain any symbols, emblems, or graphic designs. The only thing you can work with is the brand or product name. This type of logo is perfect when the business is new and doesn’t have many followers.
A text logo with the brand name makes it easier for potential customers to recognize the brand right away, rather than associating a symbol with the brand .
If you want to be identified with an icon logo after a few years, we recommend introducing the icon along with the text logo. For example, early versions of Nike’s “Swoosh” featured the brand name alongside the iconic emblem. You need to move from a text logo to a combination brand logo before introducing a picture brand logo. Later, as the company becomes more well-known, you can keep the icon and drop the name. However, this process of being recognizable with a symbol will take some time.
Wordmarks vs. Monogram Logos
Wordmarks are often confused with monogram logos and vice versa. While a wordmark contains the brand’s name, be it a word or words, a monogram logo contains only the acronym.
Some monogram logos are H&M, CNN, HBO and BBC. Sometimes you need to create a text logo that only includes the brand’s acronym. This type of logo works best when the brand is well known and people can relate the acronym to the brand or organization.
Monogram logos are also recommended when the brand name is too long, to be converted into a wordmark logo. A brand name that contains four, five or more words will sooner or later lead to scalability problems, so you are “forced” to make it a monogram. In this case, you can start with a monogram logo from the start so people will recognize your logo as a monogram from the start.
Alternatively, you can add the full name at the bottom of the monogram and remove it later if you think the logo is already recognizable as a monogram to the general public. We have mentioned these two types of logos so that you are aware of their similarities and avoid any possible misunderstandings. It is therefore best to clarify with your client or the company you work for whether they want a text logo with the full name or just the acronym. This way you make sure you don’t spend valuable time creating the wrong logotype.
How do I create a text logo in Illustrator?
In the following guide, we’ll cover ten main steps to creating a text logo in Illustrator, from ideation to exporting for print.But let’s define and clarify the basics first.
As mentioned before, depending on the brand you are designing the logo for, you will either:
- the full name convert the brand to a text logo
- Create a text logo from the abbreviation of the full name, which can be two or more letters
One thing to remember ask beforehand if you can experiment with the full name (which can be one or more words) or if you’re encouraged to play around with just the acronym. It’s important to define this right from the start so that you don’t spend precious time creating a text logo that is unlikely to end up being accepted.
In some rare cases, you may also be given the freedom to experiment with the acronym and the full name, and then come up with whatever versions you can think of. Knowing this from the start will make your brainstorming session much more efficient and productive. Once you have defined the type of text logo you require, it is time to start creating the logo.
Brainstorming
As with any creative process, it is always best to Spend some time brainstorming before jumping straight to Adobe Illustrator and exploring the wealth of fonts and shapes. So, take some time to brainstorm and be as creative as you can.
As with any creative process, it’s always best to give yourself some time to brainstorm before jumping straight into Adobe Illustrator jump and explore the wealth of fonts and font shapes. So take your time brainstorming and be as creative as you can.
You don’t need to use your computer if you feel like you can brainstorm better with pen and paper. Follow your own creative process. You know better than anyone the steps you need to take to unleash your creativity.
Whether you’re using a whiteboard or a sketchpad, try sketching different ways you would write the word ( or more words) can integrate a logo. If you’re only working with two or three letters, explore ways to incorporate them into one, overlap them, or cut out some parts of the letters to give it a more “modern” look.
For example Suppose you need to design a logo that includes the letters “M” and “W”. There are so many ways to place the letters “M” and “W”. We took these two letters as an example since they are similar. For example, if you turn the letter M upside down, it looks like a “W”, albeit with straight “arms”. Or legs? Anyway, you get the idea.
These letters work well if you overlap them or place them so that the “M” can look like the shadow of the “W” and vice versa. But in real life, you don’t have the privilege of choosing the simplest letters to work with, or the closest ones. For example, you may need to work with the letters “M” and “P” or with the letters “O”, “L” and “Z”. However, whatever brand name or initials you need to work with, there is always a way to make them work and look a certain way.
Transfer your ideas to Illustrator
Once you’ve spent some time brainstorming, it’s time to open Adobe Illustrator and start creating your text logo.
Let’s Do You need to create a text logo for your own photo shop that includes your first name, last name, and the word “photography” underneath.
Step 1: Open a new document.
Step 2: Enter your name and surname. Then, under your full name, type “photography”.
Step 3: Place the text outside of the document you’re creating so you can can use as a base and see at any time.
Step 4: Duplicate your full name by clicking on the one you already entered, holding , and then drag it onto the document you created and then release it. This will create a copy of your full name.
Step 5: You can resize if needed. If you zoom in you can see what the name will look like as you try the different fonts in the following steps.
Decide what type of font you need
Now that you have a rough idea of what you want to work with, it’s time to play around with different fonts.
Choosing a font mostly depends on what the logo represents. If you need to create a logo for your brand or name, you can choose any font that best represents you and your work.
So by all means, be as picky as you like. If you plan to use this logo for decades, it may be worth spending some time researching and downloading different fonts. If you need to design a text logo for someone else or a brand, you need to put down all your personal preferences and choose the appropriate font for that particular brand.
If the business is a tattoo shop, you may need to search Look for fonts that evoke that “gothic” feel, whether it’s a classic gothic font like Old English or a modern gothic font.
If the business is a surf shop, you might need to consult our list of summery fonts to get inspired to incorporate the freshness and playfulness of the summer months into your designs.
If the business is a jewelry store, you might want to avoid complicated and illegible fonts and choose simple and stylish ones.
One of our favorite text logos is from jewelry brand Cartier. Its clean and sophisticated logo has been around for over 12 decades!
The font used for the Cartier logo since 1900 is remarkable. It stands the test despite being designed at a time when illustrators and graphic designers didn’t have the typographic design tools that designers do today.
Explore different font options
Let’s go back to our scenario where you need to create a text logo for your photo shop.
As mentioned earlier, the choice depends primarily on how you want your name to look and how you want it to feel. When it comes to exploring different fonts, you have two main options:
Option A: Use Illustrator’s Typekit
See also: 10 Tips for Creating Great Blog Titles
Unless you If you already have a font in mind or have already downloaded one, we recommend checking out Illustrator’s built-in Typekit and exploring the fonts available.
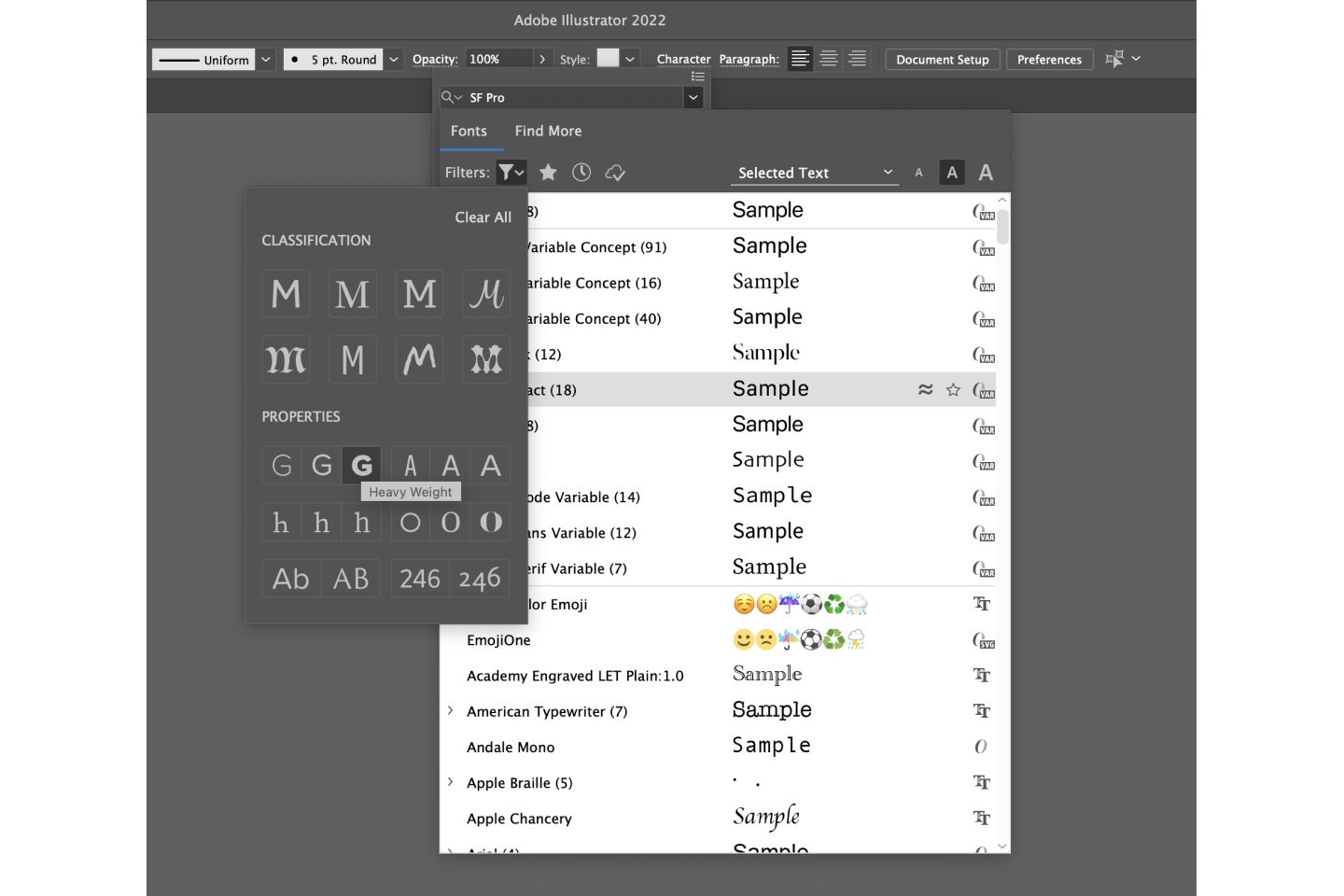
A quick way to explore the fonts is to filter them:
Step 1: Navigate to the Character panel at the top and go to the drop down menu.

Step 2: Click Find More ‘ and go to the first icon right next to the word ‘Filter’. This will filter out fonts by classification.
Step 3: Change it to the desired classification. For example, you can select the “Font” classification.
Step 4: While on the same small table, you will see the properties windows below the classification window . Here you can change the properties. For example, if you want your font to be a bit bolder, you can select the Heavy Weight option.

Step 5: After selecting these two, filter , you will see a list of different fonts. Scroll down the right side to see if you find a font you like.
Option B: Explore other fonts online
If you are not satisfied with any of the options Illustrator Typekit offers, you can always explore other fonts online .
There are various websites where you can find exactly what you are looking for and download your top picks.
However, remember that you need to check the license and make sure you only download fonts that are approved for personal or commercial use.
If you find a font that is legal for personal use but not legal for commercial use, you can of course purchase the license and use it for commercial purposes.
Once you’ve found a font, go ahead and download it to your computer. Now it’s time to add the new font to Adobe Illustrator.
But before you do that, make sure you close Illustrator. To find the newly installed fonts in Illustrator, you must first close Illustrator.
Otherwise you will not see or find the new fonts when Illustrator is running. So make sure you save what you’ve been working on and close Illustrator before proceeding with the next steps.
For Windows
Step 1: Press Win+E to open File Explorer and go to the ZIP folder of your font. You can also find the downloaded font file in the Downloads folder.
Step 2: Extract the contents of the ZIP folder.
Step 3: Double-click the font file and click “Install” at the top of the preview window. If you have separate files of the font for bold, italics, etc., you must do step 3 for all of those files.
Step 4: Open Illustrator and open the previous file you were working on.
Step 5: Go to the Character panel and use the drop-down menu to find and select the installed font.
For Mac
Step 1: Open “Finder” and go to the font you want to install. As with Windows, you can also find the downloaded font file in your Downloads folder.
Step 2: Extract the contents of the ZIP folder (if the font file is in a compressed format) by clicking on the ZIP file double click . This opens a preview of the downloaded font.
Step 3: If you want to extract multiple files, just select them all by holding down the “Command” tab and clicking each one you want click install file. Then click the “Install Font” button.
Step 4: Restart your Mac by clicking the “Apple” icon in the upper left corner and then click on “Restart”.
Step 5: Open the previous file you were working on have, in Illustrator.
Step 6: Go to the Character panel and use the drop down menu to find and select the installed font.
Time to customize
Once you’ve selected your preferred font or downloaded one that best represents your brand, it’s time to adjust and customize the lettering if needed .
Whether you want to create abstract shapes, basic shapes, or three-dimensional letterforms, there are endless ways to customize one or more letters until you reach the right shape you have in mind.
If you still haven’t found a font that goes well with the word or words you need to put in the text logo, feel free to select a font from Illustrator Typekit to practice the next steps.
Let’s say, for example, that after choosing the right font, you need to shorten some of the letters.
If you don’t like the look of a particular letter, you can enlarge it or its reduce size. Keep experimenting until all the letters look good together.
Play around with the words
After you’ve applied the font you want to the full name, it’s time to add the Separate last names from first names so you can customize the two words separately later if you want.
Step 1: Select the last name , press Command and X, copy the last name and paste it on its own layer.
Now you can move both parts of the name separately.
Step 2: Go to “Align” in the top menu and select one of the alignment options in the drop-down menu.
Step 3: Create different versions of the logo.
Since both words alone are “active”, you can select the last name and merge it with the first name.
If you are satisfied with this result, you can combine both. Then click on it, drag it to the top of the file, release to paste it there and set it aside for later use.
Another way to explore is to use the Put last names under first names and see if it looks better that way.
This option looks best when both the first and last names are almost equal in terms of word length, so not much negative space is wasted at the corners.


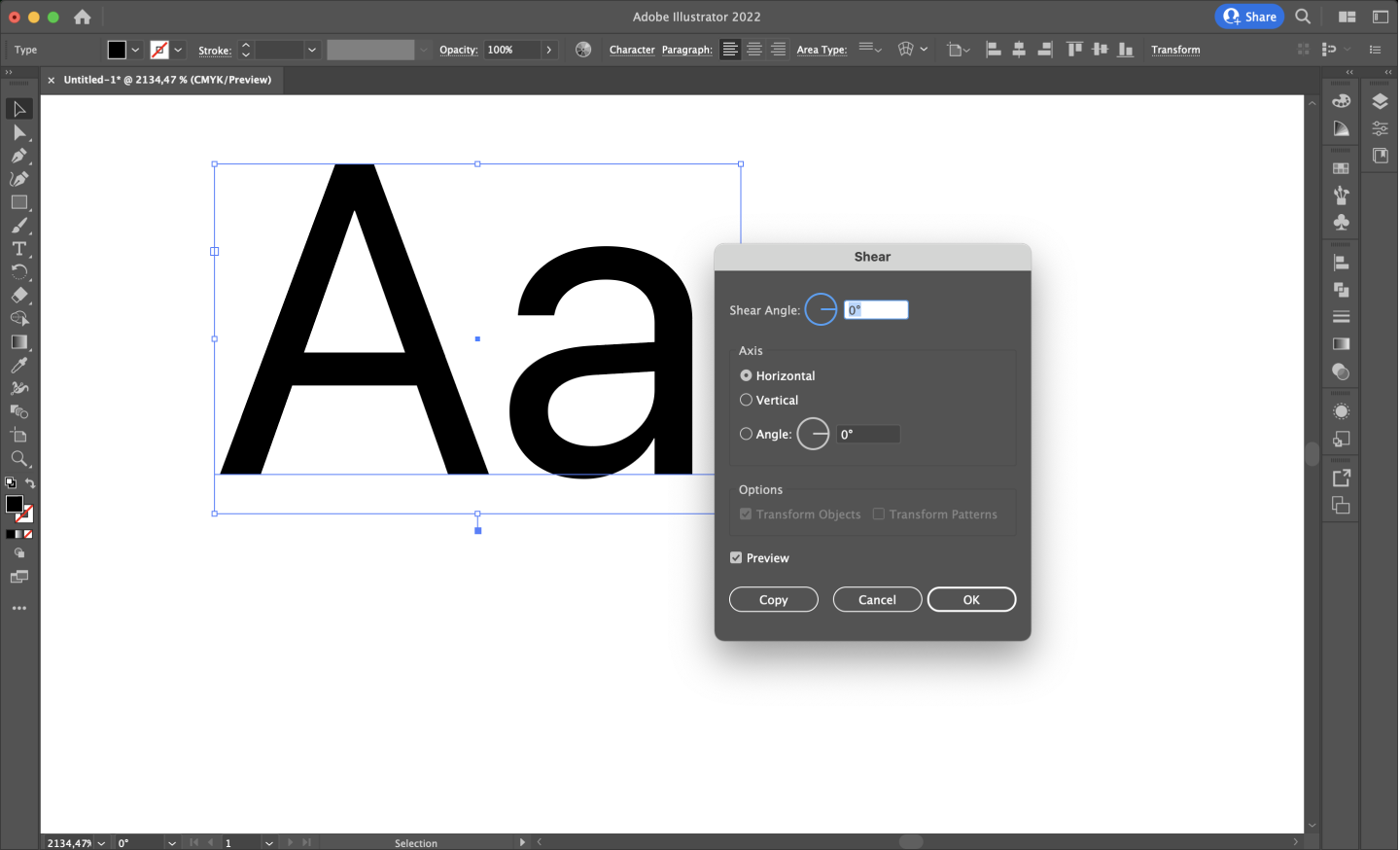
Step 4: To make the name look more “sophisticated”, select the full name and then right-click. This opens a small window. Click Transform, then click Shear. This will open another small window where you can select the “Shear Angle” and then click on the “Preview” box. If you are not satisfied with the result, change the “Shear Angle” until you are satisfied with the way it looks and then click “Ok.”

Recent Add part of the name
Remember we also typed “photography” at the beginning”? Now it’s time to use this part and combine it with your full name. You can add it just below your name in a straight line and maybe use a different font to give it a little more “character”.
If you want to go one step further and use the path tool, follow the next steps:
Step 1: Go to the rectangle icon to the right of the text icon in the left side menu and select ” Ellipse Tool.”
Step 2: Click on the document and drag your mouse until you are satisfied with the size of the ellipse that you want to create .
See also: 11 Killer Tips for Starting a YouTube Gaming Channel in 2023
We suggest that you place and center this ellipse over the full name text logo you prepared earlier.

Step 3: Click Create For a curved path, go to the icon just above the text icon and click Enter a Path Tool.
Step 4: Move Place the cursor over the ellipse you created (on the right edge) and click once.This places a closed “Lorem Ipsum” text around the entire ellipse path.
Step 5: Click on the “Lorem Ipsum” button Text, type “photography” and center it.
Step 6: Use the small brackets to surround the word “photography” directly to re-center under the full name. Make sure the full name and the word “Photography” are centered directly below.
Step 7: Resize the full name or the word Photography as you see fit.
In Color or Not Colorable?
If you wanted a black and white text logo from the start, feel free to skip this step.
But if you want to add a pop of color or multiple colors to your logo, read on. Sometimes you’re not limited to the gradients or color schemes you can use. If this is the case, feel free to use Illustrator’s range of color libraries or the swatches from Illustrator’s swatch libraries, which contain collections of preset colors. However, in other cases, you have to stick to the corporate identity and its visual identity.
In this scenario, you must use specific color values preset by the company and you must use the exact color values they convey.
If the company is new or launching a brand new product and doesn’t have specific color requests, feel free to explore different color versions.
If you decide on a shape or fill option, you will find that you have black and white fill and outline options. To change this, follow these steps:
Step 1: Select the shape tool and open your properties window.
Step 2: Find the Fill option in the Appearance section and click on it.
Step 3: A window opens with a selection of colors.

Step 4: Select your favorite color or colors that would go well with the text logo you just created.
Try different color combinations until you find the right mix.
If you want to keep the name and the word “photography” the same color, just fill them in with same colors you chose.
Push the boundaries
And there you have it! Now you have a text logo to be proud of, along with some variations on it to keep experimenting with.
But of course it doesn’t end here. This was an easy way to show you the process of creating a basic text logo in a few simple steps.
If this took you a few hours, consider that it usually takes a week or two to develop an excellent text logo that you can use for years.
You can follow the steps above to create a logo using one word or just a few letters. Once you’ve tried drawing a few ways to showcase the brand’s name or initials, try to push your boundaries.
Try to place the letters in a way you normally wouldn’t.
Even if you don’t intend to use the word upside down, placing it upside down or from a “strange” angle, for example, will help you see the letters in a different light.
You may notice some letters that look like other letters when they are upside down, or you may see some curves that you can combine or cut out in the final version of the logo.
Ready to print?
Outlining the font is not one of the “required” steps you need to take before saving the text logo. However, if you need to submit the logo for print, remember that some printers require fonts to be outlined prior to submitting the print files.
Printers receive several design files every day, and each of these files has different fonts.
This is why you need to sketch the font first, as the printers probably don’t have the font you are using installed on their systems.
As such, it’s best to outline the font and convert it to a vector form to avoid potential complications.
But before you do that, we recommend you save your design file in a separate document that you can use later if you need to edit something, or share the file with other colleagues who may need to work on it.
After that you can go ahead and sketch it by following these steps:
Step 1: Select the text with the selection tool.
Step 2: Right-click and then select “Create Outlines”.

Step 3: Alternatively, after “Step 1” you can go to the main menu, Go to “Type” and then select “Create outlines”.
Step 4: Export and save your print-ready file. Some printers recommend that You save it as a PDF, PNG, or JPEG file, so keep these recommendations in mind when exporting and saving your file.
Lettering with Vectornator
Remember we promised to show you another way to create a text logo with Vectornator? Well, now it’s time!
Vectornator is a powerful tool that will help you create high-quality text logos and lettering Use this tool to develop handlettered designs or transfer your sketches into Vectornator.

Convert sketches to vector paths
Step 1: Take a photo of your drawings or sketches.
Step 2: Use the camera import feature to transfer your physical pencil lettering sketches into Vectornator.
Step 3: Tap the Auto Trace button to automatically convert your sketches into crisp vector paths.
Step 4: Refine your vector letter shapes with the node tool.
If you are not happy with any of the fonts you find online and want to create your custom font, you can hand-draw the letterforms first (if you prefer) and later transfer them to Vectornator to convert your letterforms into convert vector shapes.
Using Vectornator’s powerful auto-trace tool, you can convert your letters to vectors in minutes. Alternatively, you can use the pen tool to manually trace your lines. Once you’ve converted your custom letters into vector shapes, you can customize them further without worrying about scalability.
You are now working with vectors and can resize them as you like without worrying that the text logo will lose quality. The text logo you end up creating is perfect to use whether you need it for business cards or billboards.
If you decide to create your custom font or text logo in Vectornator, make sure that you tag us on social media. We’re always excited to see what creators like you come up with when using Vectornator!
See also: 5 Rules of Elegant Logo & Brand Design


.