How To Create An HTML Email Signature In Illustrator

Email signatures are a great way to add a personal touch to your messages, and they can also be useful for including your contact information and other details about your business. You can create an HTML email signature in Illustrator by following a few simple steps. First, open Illustrator and create a new document. Then create a new layer and add your signature information, e.g. B. Your name, title, company, website and contact information. Once you have entered all of your signature information, you can add a hyperlink to your signature by selecting the Insert menu and then Hyperlink. Finally, save your signature as an HTML file by selecting the “File” menu and then “Save As”. If prompted, choose HTML as the file format, then click Save. Your HTML email signature is now ready to be added to your messages.
Email signatures are a necessary evil in modern business communications. The information these letters contain is vital to the recipient, but it can also be a source of frustration. Adobe Illustrator is a fantastic tool for creating stunning email signatures. The following tutorial will walk you through the steps of creating an email signature in Illustrator. Using a signature banner is an excellent way to promote your service or product. They can be used to inform the public about upcoming events and discounts. An embedded image can appear in an email or signature because it was uploaded and embedded directly from the local directory.
Reading: How to create an email signature with logo illustrator
You can personalize your HTML signature in Outlook Mail. Choose a banner that reflects the tone of your message. You will find that using Adobe Photoshop and drawing is a good idea. It’s important to remember that your email signature isn’t the only one that stands out with the presence of an image. Signatures should be 300-600*600 in size with enough space to fit on a computer screen. A signature logo should not be too big or tall as it should not exceed 320 x 280 and 60 o’clock. A typical mobile device consists of a 320250 or 500500 mAh battery.
The design of your email signature is nothing to worry about. There are a few solutions to this problem that can be solved with the right tools. You can customize the email signature template PSD to fit your specific branding needs. This tutorial uses the Envato Elements email signature template. In general, to make your email signature appear larger, it is recommended that it is 300-400 pixels wide and 80-100 pixels high. You can create stunning email signatures using Photoshop, Illustrator or XD. Email signatures are found at the end of email messages and contain little text.
If you haven’t heard of HTML signatures, you’re probably surprised that how to do it easy they are to create. With the MySignature feature, you can integrate all the visual elements of a traditional email signature, e.g. B. Images, links and social media buttons. Signatures are the information attached to an email account. This signature can be used to promote a business or personal brand by including text, images, and links. Email signature designs inspired by the holiday season lend themselves well to the festive tone of the design. Email signatures can be used to generate leads in email marketing. Your company’s email signature is a crucial component in how a customer communicates with you.
Email signature graphics can be a great way to add a to give a personal touch. The graphic should be small and relevant to the message in addition to being small and relevant to the message. A hierarchy of design hierarchy is required for effective communication of a design. If your email signature contains sensitive information, it’s important to organize it. A logo is a graphic element that should be included in an email signature. Linking your social media pages to your online content is beneficial to drive traffic to your website while helping your email recipient find new ways to contact and follow you .
How do I create an HTML email signature?
 Source: Zendesk
Source: Zendesk
Then from On the General tab, click Signature. If you don’t already have a Gmail signature, go to Create new and name the signature. Then fill in the signature field with your HTML email signature and edit it as you like. After you select Save Changes, you can save them.
When you create an HTML email signature, you use unique code to quickly transfer the information associated with it from one client to another transfer . A variety of templates can help you create your own unique email signature.Every time you draft or write a new email, you can save your email signatures. Without having to learn HTML, you can create HTML code that can be used to generate your email signature with an email signature generator. You can use YourEmailSignature to create an email signature. Your brand stays professional and consistent as long as you send professional and consistent emails. Some email clients like Gmail don’t let you unsubscribe from long emails.
See also: The structure of an HTML document
Don’t rely on them for media requests as they’re more likely to fail. Since mobile devices are critical for email, make sure your signature has a smaller width. Choose from a variety of pre-designed templates to create an image that reflects the voice of your business or brand. You should provide all the important information such as your full name, work, home and office address and your website URL. If you want to change your email unsubscribe design, do so. We can create the elegant and professional email signatures you need to enhance the impression you make on your customers and recipients.
How to add an HTML email signature and Why You Should Do It
Using an HTML email signature to add a personal touch to your email is an effective way to increase your brand awareness while increasing your email reach to increase. You can provide recipients with more easy-to-understand information, and they are also more likely to visit your website or social media profiles.
How to create an HTML email signature in Outlook
 Credit: Lifewire
Credit: Lifewire
Create a new e-mail message in Outlook. On the Message tab, in the Include group, click Signature, and then click Signatures. Click the signature you want to edit, and then make your changes in the Edit Signature box. When you’re done, click Save.
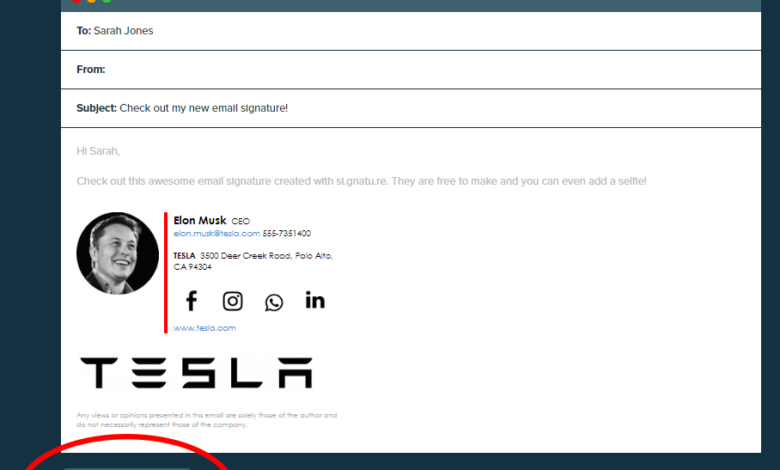
A corporate email signature is a written representation of your company’s identity, including your logo, contact information, and sometimes social media platforms. Email signatures are a collection of key elements that make up email design, such as images, links, and text styles. Instead of using an image as a signature in an HTML email, you can use one and edit the text as needed. This article will show you how to create an email signature that gracefully degrades on a plain text email client. After following the steps below, you can create your own HTML email signature for personal or business use. To ensure it renders well on retina displays, the size should be doubled. If your email signature width is 350 pixels, you can adjust Photoshop’s canvas size to 700 pixels.
How to add an HTML signature to your email
An HTML signature is a simple way to sign your email. The options menu is accessible from the settings icon by hovering over it. “Email signature” is an icon found in the email options. To paste your signature, use CTRL V in the text area box. You can add an image to your signature using the same methods. The cursor should be in the area where you want to insert the image and you should click the Insert Image button when you want to insert an image. Navigate to the drop-down menu next to the “Insert” button and select “Link to file”.
Create an HTML email signature in InDesign
To create an HTML e -To create a mail signature in InDesign, you must first create a new document. Then you need to create a new layer and add your HTML code. Finally, you need to save your document as an HTML file.
The rendering of HTML by email clients hasn’t changed much in recent years, making email signatures difficult to use. When considering what you should be doing to make life easier in the long run, there are a few things to keep in mind. Make sure you use the right photo editing tool and avoid doing it on the fly. A signature less than 30 KB in size is required. There are several email clients that don’t support background colors (or are buggy). It’s important to include a fallback font in your font if it can’t be web-safe. Migrations from servers may take longer due to accumulated bloat.
If metadata such as DPI remain in the image, e.g. For example, if the recipient’s computer zooms 125%, Outlook compresses them. Since mobile screens are typically small, email signatures are widely used to create a variety of wacky applications. It’s usually preferable to use a vertical signature for a smoother mobile experience. Three different types of HTML rendering engines are used in the top five most popular email clients in the world. You can also copy your signature to your email client using Google Chrome or Mozilla Firefox. To ensure consistency, don’t treat email signature design like a website.
Embed HTML in Indesign
Using Adobe InDesign to embed HTML in an email-like document can make it possible to create it that can be viewed on the web . HTML newsletters can be created in Adobe’s Dreamweaver, but require programming knowledge. HTML emails can be sent using Indesign/Acrobat or IN5. The generated HTML is not identical to the generated HTML. You won’t be able to achieve anything with this. To copy the HTML code, press Ctrl C (Windows) or * + C (Mac) on your keyboard. If you want to paste the embed code directly into your InDesign document, use the Paste HTML feature or copy and paste the HTML code into your document. This allows you to create a document that looks like an email but is accessible over the Internet.
To encode an email signature
See also: How to Start a Beauty Blog and Make Money: Your Step-by-Step Guide
To encode an E -Mail signature, enter the following into the HTML of your email: [email protected] Replace “[email protected]” with your actual email address.
A guide to creating an HTML email signature for Gimmio. The second of our three articles describes how to create a functional email signature layout using HTML and CSS. We’re not suggesting you know everything about these topics, so there’s quite a bit to cover, but trust our judgment when we say this guide is concise. For the other sections of this guide, see the links below. When we look at the elements for an email signature, we examine the tags that correspond to the layout. Email signatures use invisible tables to tell their recipients where to place the text and images. In order to lay out the HTML for the signature, we first need to familiarize ourselves with some table properties.
If your signature has more than one column, I recommend using a Photoshop file, or just a rough one Draw design and then split it into correct number of table tags. Nested tables come into play when your signature design doesn’t fit into any of the arrangements of the table elements. When you display an email signature using a table, it’s possible that it looks sloppy if you don’t understand how it works. This article will walk you through the most effective way to make changes to your signature, and outlines several tasks you must complete before you can change any of its components. Sublime has an incredible list of keyboard shortcuts. Please let me know if you need anything else from me. If you want to highlight lines 92 through 101 inclusive, click the down arrow on your keyboard until it appears, then hold down Ctrl and Shift.
This should be clipped with x. It’s a good habit to double-check that the opening and closing tags are the same for the first and last parts of the text. When you move signature parts in your signature, the indentation usually doesn’t match. This online guide will show you how to change the style of your email signature template and add text, font and color. The look of your email signature (or your code in general) can be changed in a small amount of time and on a large scale. Generally, this is required if you are unfamiliar with HTML. If you want to add multiple lines of text to a table row, you can do it by selecting the New Table Row option. An entire line of text shouldn’t be deleted just for the code surrounding it.
If you try for just a few days, you may run into compatibility issues. Change all your fonts in your signature with the quick and easy find and replace feature. The easiest way to solve this is to highlight the apostrophes in the “Search for” field and replace them with normal ones. Because of the length of the strings, we’d rather replace them with All instead of replacing all.
What is an HTML email signature?
A signature, also known as HTML (hypertext Markup Language) signature, is a small piece of text that appears at the end of an online message. The tool differs from plain text in that it can display images in a variety of sizes, colors, and shapes, and add tracking links, lines, and dots to design elements.
How do I create A Html Signature?
A path element should be reserved inside the container svg. If the user wants to draw a signature using touch inputs, touch events (touchstart, touchmove, and touchend) should be used. The user can draw the signature by tapping mouse input (e.g. mousedown, mousemove, mouseup, and mouseout).
How to create an HTML email signature in Photoshop
Creating an HTML email signature in Photoshop is a fairly simple process. First, open Photoshop and create a new document. Next, create your signature with the text and images you want. When you are happy with your signature, go to the File menu and choose Save As. In the Save As dialog box, change the Save As Type to HTML and click Save. It! Your signature is now ready to be used in your email client of choice.
From the age of nine, young Marty was drawn to computers. He was part of the class clown until high school. It was wonderful to be able to create something to give back that others gave you. I decided to finish full-time education as soon as I reached the end of my sixth grade. I left school because I didn’t feel worthy to be there and felt it was a waste of my time. After creating my resume, I started distributing it to others. Nothing was more pathetic than a casino that was the only place where the money could be found. They had a 6 month poker tournament that started at 8pm. and ended at 3 am
See also: Shirt Logo
.