How to make a logo in Illustrator

For many designers, Illustrator is the software of choice for logo design. This industry-standard software makes it easy to design stunning logos for any industry, style, and medium—whether print, video, or digital. Whatever you come up with for your Illustrator logo, it’s important to know how to bring it to life.
Logos communicate brand values through color and shape. This is where the verbal becomes visual, and the stronger that visual marker, the louder the message! Whether it’s your first time using Illustrator or you’re a seasoned pro, I’m here to help you step-by-step through creating a logo in Illustrator.
Reading: How to create a logo illustrator cs6
A beautiful Illustrator logo design lies within your future. So, pour yourself a drink and let’s take a look at what we’re about to learn.
1. Start with the creative briefing2. Find your keywords3. Sketch your ideas4. Refine your work5. Get customer feedback6. Digitize your sketch7. Add text8. add color9. Present your logo10. Export final files
How to create a logo in Illustrator –
1. Start with the creative brief
Before you even open Illustrator, you need a well-written brief from your client. Without that, you’re walking around in the dark trying to guess what the customer wants.
Start by asking questions. And remember, you can never ask too many! Here are just a few to get you started:
- What does the company do? Who is the brand aimed at?
- What is the history of the company? Does the name have a deeper meaning?
- What are the values of the brand?
- What types of design and visual trends are your customers attracted to?
Make sure you maintain open communication with your customer. And don’t forget that you are the professional and it is your responsibility to advise the client and point them in the right direction for their design.
2. Find your keywords
Once you have all the information you need from your client, you can turn it into a logo that works!
First, make a list of all the relevant keywords for the project. Write down every word that comes to mind when you think of the brand, and don’t worry about whether it makes sense or something pretty will come of it. You won’t show anyone anyway!

3. Sketch your ideas
Now use your keywords as inspiration and start sketching. Keep what your customers want in mind, but don’t be afraid to go a little off the shelf and try something different if you feel you have a valid reason.
In At this stage you don’t think about drawing “pretty”. Sketch quickly and don’t think about it. Focus solely on getting the ideas out of your head and onto paper. You should outline as many ideas and concepts as possible.

When you feel like you’ve exhausted all ideas, put the paper aside and leave it until next lie day. Sometimes you need to step back and look at your sketches with new eyes. You may spot bugs you didn’t see, get new ideas, or even see new potential in concepts you didn’t see before.
4. Refine your sketches
Review all your sketches, this time with a critical eye. Find mistakes, find ways to improve, and choose your favorite pieces. Then pick some sketches that you like the most and sketch them over and over again. Drawing the same thing multiple times might seem like a waste of time, but it’s actually super helpful. Each version gets better and better, and you can just draw the perfect version on the 10th try!

When sketching, keep the things you like and revise the things not you. Put more and more effort into each sketch, perfecting it, but don’t get too bogged down in small details. We will refine these once we transfer the image to Illustrator.
5. Get customer feedback
Select your best sketches to send to the customer. We recommend sending 2-3 initial concepts, but that is up to you and what you have agreed with your client before starting the project.
For the first round, only send black- white sketches. Adding color keeps people focused and at this stage you are just looking for concept approval.
Don’t forget to send a detailed description of your concept sketches as well. Talk about your ideas and why you decided to work with those specific concepts, shapes, elements and compositions.
6.Digitize your sketch
Once your client has chosen the one he likes the most, it’s time to transfer your concept to Illustrator!
Depending on the aesthetic you like There are a few different ways to create a logo in Illustrator: live tracing in Illustrator after drawing by hand on paper or in Photoshop, or drawing with Illustrator’s Pen tool.
None of these techniques is better than the other, but one of them is best for your current project.
Option 1: Live Tracing
See also: Why You Need to Skip Gmail and Get a Professional Email Address ( Tips for Creating One Fast)
This is a simpler technique: draw by hand first and then live with Draw in Illustrator.
Open your favorite drawing app (like Photoshop) or prepare pen and ink. Draw your logo as accurately as possible. Use black or a dark color to make the tracing as clean as possible. Remember, this is no longer a sketch, it’s the actual logo!
Using this technique gives your logo a handmade feel. Your logo will appear a little uneven and organic. Look at your list of keywords to decide if this look would fit your project!

Once you are happy with your drawing, open Illustrator and create a new CMYK document. Import your image by clicking File > Place, or simply drag and drop it onto your artboard.
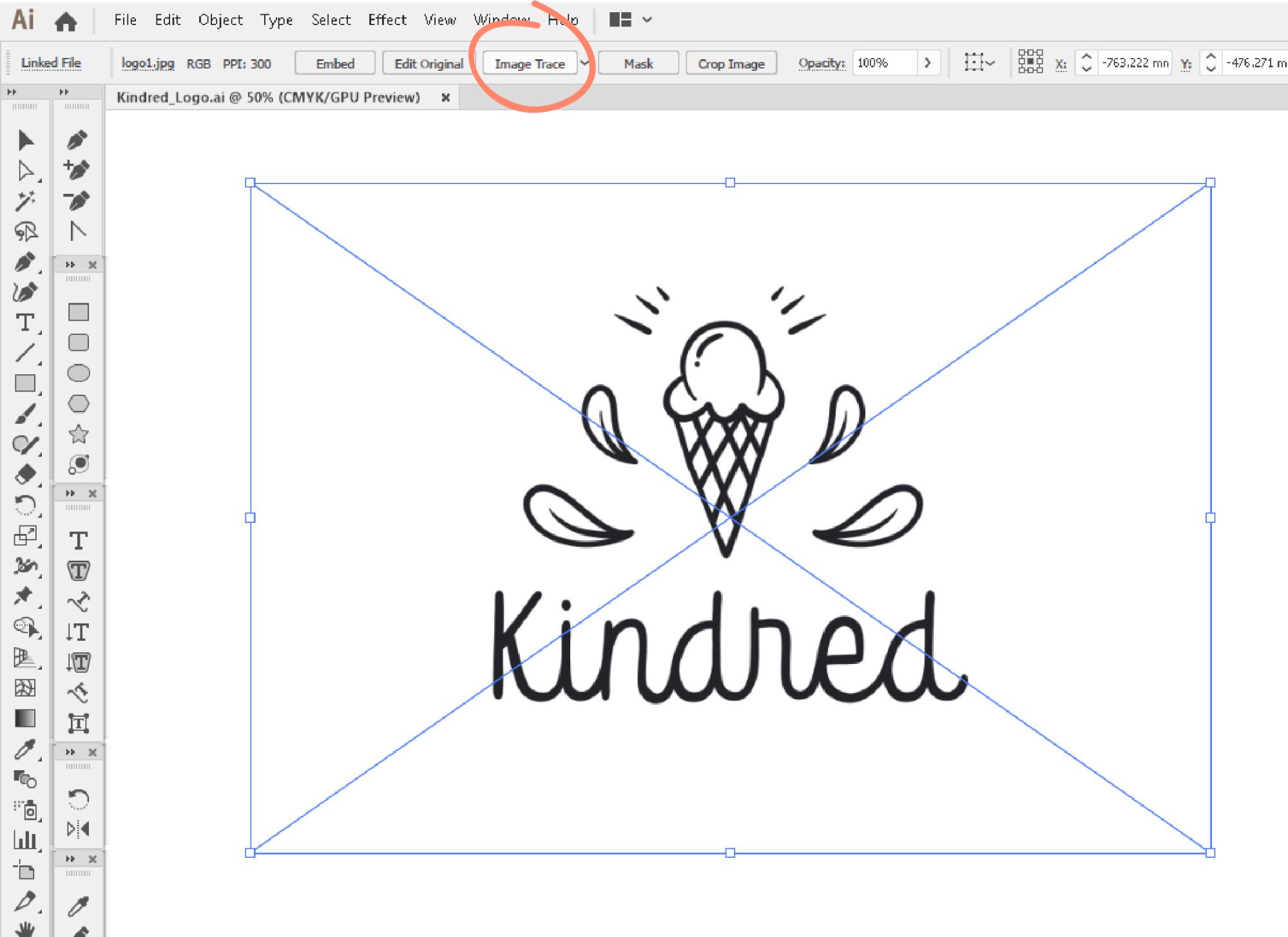
Then select the image and click Image at the top of the screen Trace.

Open the image tracking window and choose the option from the drop-down menu that you like the most. The silhouette option usually traces logo sketches best, but feel free to experiment with the other options too!

Use the threshold slider to brighten your image make it (left) or darker and bolder (right).

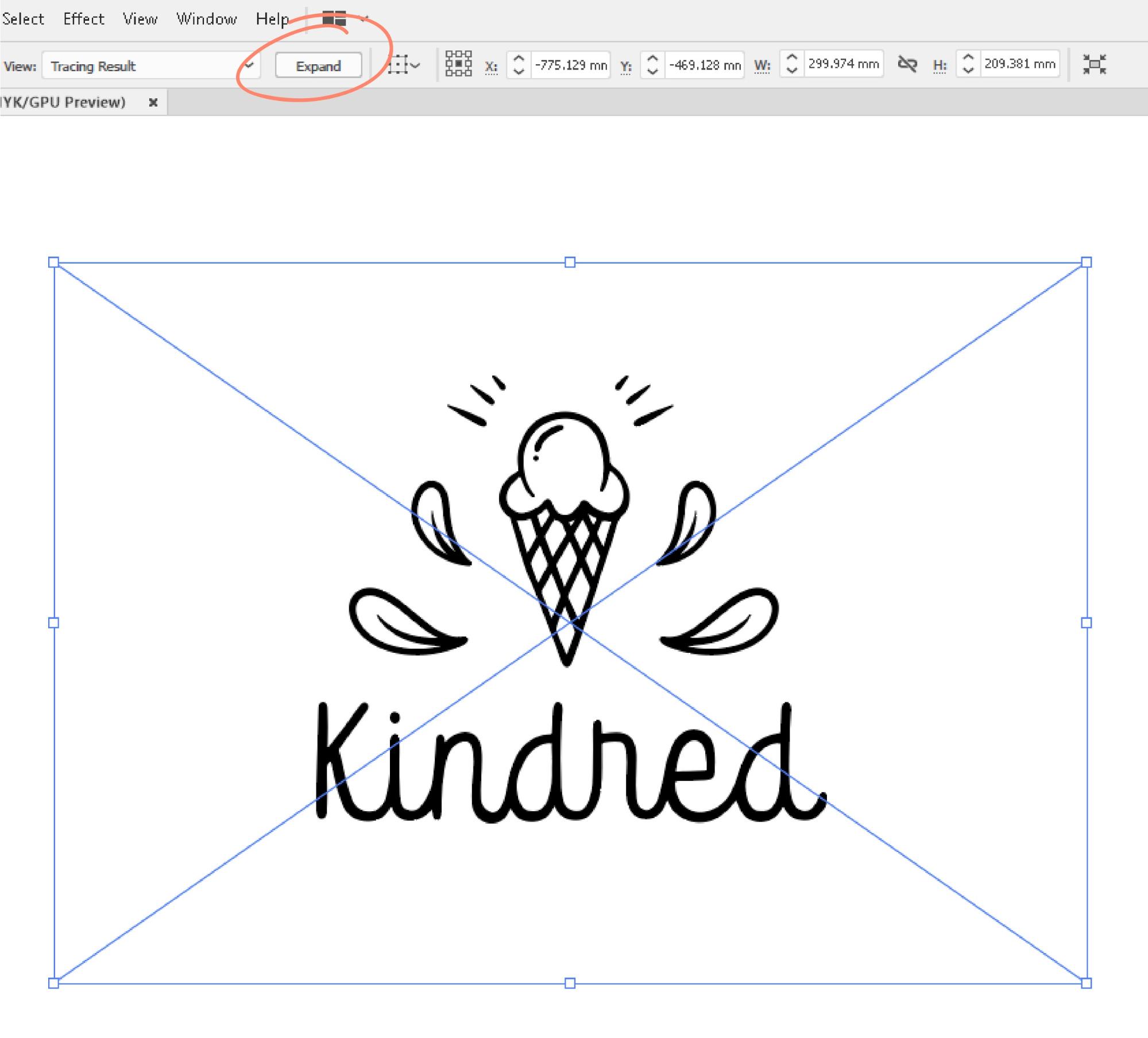
Once you are satisfied with the result, select the image and click in the toolbar at the top on the screen.

Now you have them all Your logo elements as individual vector shapes. Feel free to move and reposition the elements until you are happy with the result.
Option 2: Draw
Create a new CMYK document and import Your image by clicking File > Place it on your artboard or just drag-and-drop it.
In the Layers panel, rename the layer that contains your sketch. Use the opacity slider to decrease the opacity of the image and lock the layer. Then create a new layer on top.
Select the Pen tool and start tracing the sketch.

The pen tool works a little differently than a typical ballpoint pen. Instead of drawing, draw anchor points with handles that follow the direction of the path. If you’re new to the Pen tool, you might not know where to set the anchor points. Imagine a rectangle around the letter you are tracing. Put your anchor points where the letter would touch this rectangle. Use as few points as possible – just enough to control the shape.
If you are also tracing the label, try to keep all handles vertical or horizontal by holding Shift while drawing the points press. This gives you more control over your shapes if you need to edit them later.
Now let’s see the difference between a traced logo (left) and a pen-drawn logo (right) ):

While I like the soft edges on the left, I prefer the more precise caption on the right. So let’s look at how to perfect the second image: both the cone and the lettering. There’s no way to do this, so trust your instincts and have some fun with it.
A little trick I like to use is to expand everything (Object > Expand) and add a bit of blur (Effect > Blur > Gaussian Blur), typically with a maximum radius of 4 pixels).When you’re done, expand it again, click Trace Image, choose the Silhouettes option, and adjust your Threshold.

Notice how soft the edges have become? This makes the whole logo friendlier and more organic!
7. Add Text
Now that you have your logo exactly how you want it, it’s time to add your tagline if you have one. There’s no proper place for the slogan, but perhaps the easiest way is to add it below the logo with a clean font that fits the style.
In our example, we’ll place it above the logo on a curved path to close the composition and make it look a bit like a badge.
See also: How to Write an Action Required Email Making People Take Action Right Away
First, create a line or shape that will define the path for the slogan. Next, click the Type Path tool, then click the line itself. Then start typing! Center and expand the text to adjust it as you like.

By selecting a font, you can find one that suits your illustration and this complements, and make sure the two don’t compete against each other. Your image should feel harmonious. Be open to trying out serif, sans serif, or script fonts, as well as the latest font trends.
If your logo design project is a wordmark, some type of logo design that only includes the name of the brand , you only need to express the values and aesthetics of the brand with typography. In this case, be extra careful when choosing the font because the characters themselves have so much meaning and personality. Pay attention to contrasts, distances and weights and play with them. Combine multiple letter shapes, add subtle meaning to some letters, or add a container or some sort of separator. Change the letters by removing or adding them, or even create your own new set of letters.

Note that each version of this is different mood and expresses different emotions? When working with wordmarks, find letterforms that are very expressive and have an aesthetic that is very closely related to what the brand does.
8. Add color
When you start adding color, make sure the colors you use make sense for the brand. First, learn a little about logo colors, color theory, and color trends, then choose color combinations that complement each other. Great logo colors need to stand out, but they don’t always have to be over-saturated. You can get great contrast just by using pastels.
Then how exactly do you go about adding color to your logo?
First select the elements, the color require. Then click on the shape builder tool and hover over the areas that need color. If it’s a closed path that can transform into a shape, you’ll see a light gray fill color.

Once you have created all the shapes , you can start playing with colors! First, group all the elements that should be the same color. This will make it easier for you to change colors later. Then select all the elements you want to change, click the Recolor Artwork tool on the toolbar, and start adjusting the color values.

In our example, the client specifically mentions that they want to use lavender and mint…

…so I created a beautiful pastel palette based on that direction.
9 . Showcase Your Logo
Once your logo looks perfect, craft an engaging presentation for your client. Be sure to show each iteration of the logo, including different color versions. Remember that you must provide the client with each version of the logo shown in the presentation!

You don’t have to freak out and use the presentation Lots of fancy mockups and effects. Keep it simple, clean and clear.
10.Export final files
Having a great Illustrator logo design is not enough. You also need the right files to use the logo in multiple media. So make sure you send your client any files they might need. Typically, this includes horizontal, vertical, full color, black and white, black only, and white only versions of each.
For each logo iteration, you want to export these 7 files:
- Illustrator file in CMYK and RGB color profiles
- EPS file in CMYK and RGB color profiles
- SVG file in RGB color profiles
- PNG file (with transparent background) in RGB color profile
- JPG file in RGB color profile
To change the color profile ( CMYK for printing and RGB for Web), click File > Document Color Mode and select the desired profile. Having both CMYK and RGB versions is important for print and digital use.
Organize your files by naming them properly. Use filenames that explain the content of each file, like “Kindred_FullColor_CMYK.eps”.
For a refresher on RGB vs CMYK, watch the video below. Here we discuss when to use each of these color modes so you can get the most out of your Illustrator logo design.
You’re ready to create a logo with Illustrator! —
As difficult as it may seem to dive into the logo design process, once you know the steps to take it can be fun! After completing a few Illustrator logo projects, you’ll develop your own unique workflow – which only makes it easier. Just remember to be bold, try new things, step out of your comfort zone and most of all have fun!
Want to learn more about logo design? Check out our article on designing a logo.
This article was originally published in 2019. It has been updated with new examples and information.
See also: How to Host an Open House Using Facebook Live
.




