Planning Your First WordPress Project

Launching a website requires thought and planning to be successful. Rather than rushing into the process, it’s a good idea to take the time to plan what you want to achieve and how you will achieve it.
In this lesson, we’ll give you a number of Elements that together make up your first WordPress project. Before we get into that, let us give you some context on what we’ve included.
Reading: How to plan your wordpress site creating a website
WordPress Website Planning Checklist
The truth is, a website project is big and requires a immense amount of planning. Broadly speaking, you want a place to host your website, a way to build it, and a strategy for promoting it once it’s launched. All of this could be summed up in a design brief for your website.
Generally speaking, you want a place to host your website, a way to build it, and a Strategy to promote them after launch.
The following is a rough collection of elements that will get you over the line but not all.
As such, we’re focusing here on what you need to create your website. Let’s start with how your website will be structured.
1. Determine the structure of your website
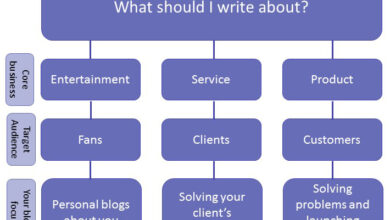
Your first task is to figure out how your website should be organized. In other words, you have to decide what pages your website will consist of and on what topic. The best way to do this is with a diagram-based drawing. The idea is to start with your home page at the top and then connect other pages based on how the user navigates your site.
There are a few important pages that are found on most websites :
- An About page. This gives the reader some information about you and your business or site. It doesn’t have to be long, but should provide some context as to why your site is live in the first place.
- A contact us page. If a visitor can’t contact you, your site fulfills not their task. Your visitors should be able to email you, although business addresses and contact numbers are just as valid.
- A site for services. Not a store or e-commerce – Website should not contain a list of their products and services. At this point you should go to town to sell your offers to the user.
Although you may have your own idea of what is essential and necessary for your website. So grab your paper and start a hierarchy chart with a box at the top that says Home. From here, connect the pages that a user will visit from the home page – these are the options in your primary navigation.

Once you’ve done that, you can go as deep as you need to build the structure of your website. This gives you a good basis for the next development of your website’s functionality.
2. Decide on the functionality of your website
See also: Fluorescent Ink – The Definitive T-Shirt Designers Guide
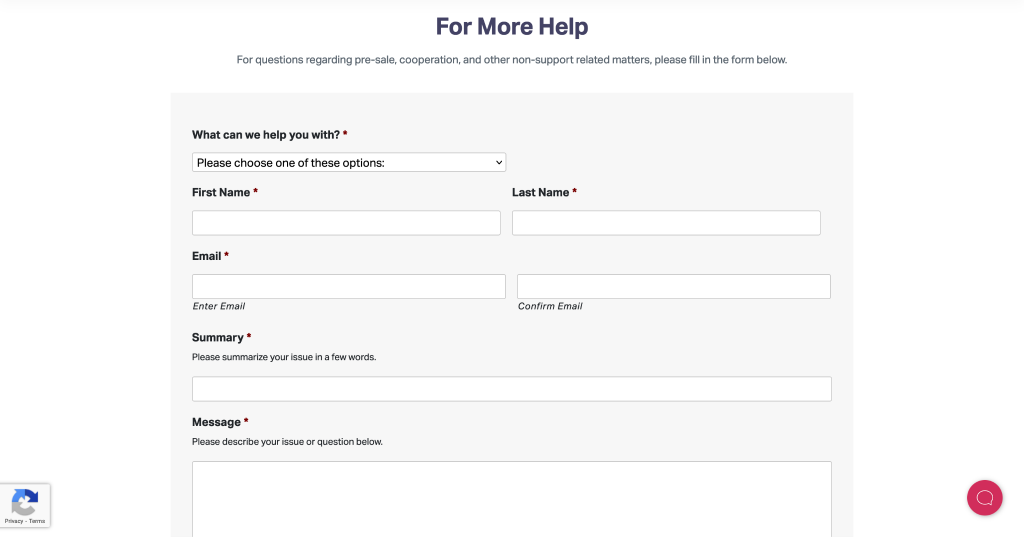
Once your pages are mapped, you can decide what they will do. It could be that the purpose of each page is in its name. For example, your contact page needs a form that represents a specific function.

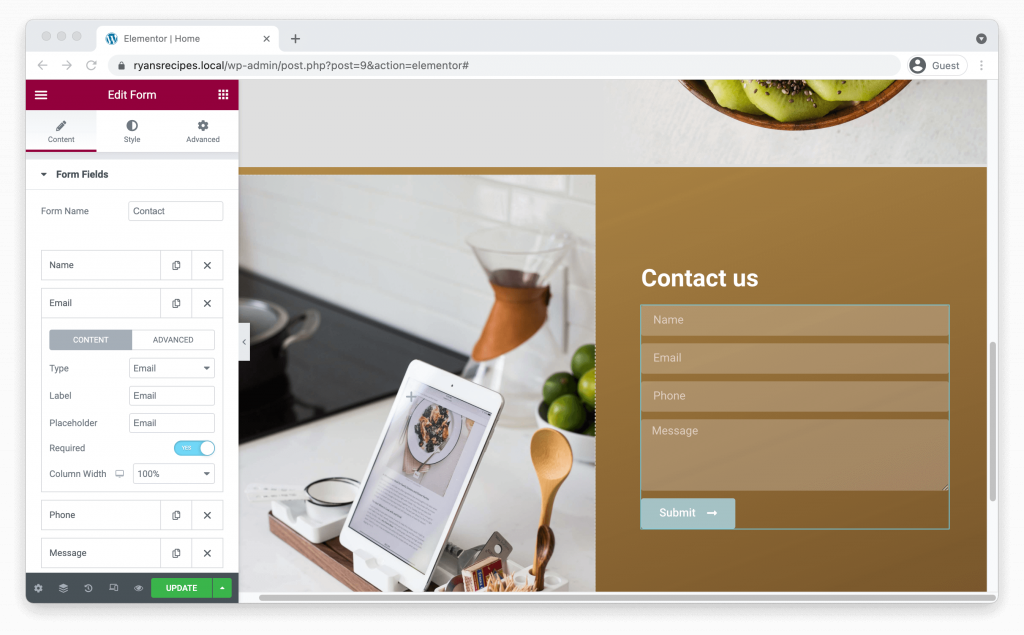
Here take each page in turn and write down the purpose, it fulfills on your website and how you think you will implement it. We don’t consider it a spoiler if you point out that this is the responsibility of your theme and plugins. For example, there are many plugins for creating contact forms, and Elementor includes its own form builder:

At this stage you don’t need to do thorough research on the exact plugin or theme. However, take a quick look to see if what you want to do is realistic and possible. The structure of WordPress means you can achieve almost anything, but for your first website it’s good to keep things simple.
You can achieve almost anything in WordPress, but for your first one Website – keep things simple.
Also find out which pages have the same functionality. You can also think of this as a “sitewide” concern. Here are a few examples:
- You should lay out each page yourself, so a website builder plugin could be a wise investment.
- Your website keep it safe it’s vital. While WordPress is already secure, a dedicated plugin or two will help you fight malicious attacks, spam, and unauthorized logins.
- Speaking of which, you should also consider how to backup and restore your site. This is a last line of defense in case the worst happens. You’ll be grateful for a backup on the rare occasion you need it.
The work you’ve done here on your structure and functionality is an important part of planning your project. That’s because you’ve figured out your site’s “shape” and what it takes to pull it off. From here you can access technical details. First up is your choice of hosting environment.
3. Find out your hosting and development environments
In short, you need a place to build your website. There are many ways to do this, but your choice is a local development environment, a dedicated web host, or both.
A local development environment is an easy and risk-free way to get started. This allows you to “rock up” and develop your WordPress site from your own computer. Therefore, you don’t need hosting at this point.
In addition, there are many free tools to help you. DesktopServer and XAMPP are both good choices.

However, if you want to take the plunge, dedicated web hosting is for you. This is a service that gives you storage space on a server that you can use as you please (depending on the plan).
See also: How To Make A Small Business Website In 2023
If you choose a hosting that also includes a staging environment, you will need possibly no immediate surroundings. This way you can work on your website without the public seeing it. While a local environment is just on your computer, a staging site resides on your server and lets you work on your site as if it were live.
On a staging site you can You sure make your site work as it would live.
Also note that web hosting often requires you to access your server itself rather than your site’s WordPress dashboard. To do this, you must use Secure File Transfer Protocol (SFTP).
This uses credentials found on your hosting provider’s dashboard to log into your server and website with an “SFTP client”. to login – in other words, a dedicated app. To keep things simple, FileZilla or Cyberduck are free and easy to use:

If you’re looking to buy hosting now, it’s a good idea to start looking for a domain name. Let’s take a little detour to discuss this.
Your domain name
A domain name is the address of your website and what you would type to access the Elementor website (and all others).

A domain registrar is essential here. In short, it’s a directory of domain names that are available for purchase. You choose a name, your choice of .com, or hundreds of others, and pay for an annual subscription. Many web hosts also have domain registrars, so it might be worth opting for a combined service first.
When it comes to the name, you should try to create a domain name that is based on your desire based brand and design. It’s worth taking some time here, as this is one of the first elements a user sees about your site.
Summary
Your first WordPress project will be three big Go through steps – have a way to host, build and launch it. A larger project has more facets, but for your first this will end up staring at you for a solid first try.
Congratulations – this lesson is complete! See you next time!
See also: 4 Easy Steps to Create & Add a Watermark in Lightroom
.