How to Design a Website: A Step-by-Step Guide from Idea to Launch

Web design can have a significant impact on a website’s performance and popularity. When your website is visually appealing and running smoothly, visitors are more likely to explore your content and return.
Unfortunately, many website owners think that hiring professional web designers is the only way to have a quality website to create . While it’s a good option, designing a website this way can be expensive.
Reading: How to creat a web design website
Fortunately, there are other ways to get a well-designed website without spending thousands of dollars – one of them is to do the work yourself.
This article will show you how to design a website without needing any technical skills or knowledge.
How to design a website
Here is a step- by-step guide to designing a website:
- Define the purpose of your website
- Look for web design inspiration
- Choose a website platform
- Choose a theme
- Customize your website
- Set up the pages
- Optimize the navigation of your Website
- Make the website mobile friendly
- Test the performance of your website and launch it
- Monitor your website and continuously improve it
1. Define the purpose of your website
Before we get to the part that explains how to build a website, it’s important to define why you want to build it in the first place. This ensures that every design decision made is consistent with the end goals of the website.
For example, if you own an online store, the website design should facilitate the customer’s buying journey, from discovering the items to completing their purchases.
On the other hand, those looking to start an online portfolio want a web design that complements their work.
If you need help defining your website’s purpose, here are some Key questions:
- Who is the target audience of the website?
- What are the goals of your company’s content strategy? Should it inform about a topic, sell products or entertain visitors?
- What actions should website visitors take when opening the website? This can be browsing the products, purchasing an item, reading the content or signing up for a newsletter.
- What type of voice and intonation do you plan to use to communicate with visitors?
These tips will come in handy as you build your website, so keep them in mind. You can also check out our website ideas to help you.
2. Look for web design inspiration
In this step, you’ll look for web design examples to help you visualize what you want your future website to look like. Also, be sure to follow web design best practices like branding, visual hierarchy, and more.
There are many places to look for inspiration. Awwwards is an excellent place to start as it features various award-winning web designs. Use the filter options to tailor the search results to your needs.
It’s also good to check out competitor websites. It can provide some ideas about what visitors expect from a business website like your own. If you don’t know your competitors, sites like SimilarWeb can help you spot them.
Finally, check out the latest web design trends. Incorporating the latest style elements can ensure that the site looks modern and up-to-date. However, remember to only apply these features when they make sense for your personal brand or business.
3. Choose the right website platform
Now it’s time to create a website. First, choose a platform to use to create your website. Ideally, you want to use software that fits your skill set, budget, and purpose.
One popular website platform is WordPress, a content management system (CMS). WordPress is great for building various websites – from digital resumes and online directories to large e-commerce stores. Its robust blogging tools also make it a top choice for content creators.
Using WordPress requires purchasing a web hosting service to expose the site to the public. For a personal or small business website, a shared hosting service should suffice. For a small website, you can even try web hosting for free.
At Hostinger, our shared hosting plans range from $1.99/month to $3.99/month. All subscriptions include a 99.9% uptime guarantee, a free SSL certificate, and regular backups to keep files safe.
If you need help getting set up, our customer service team is available 24/7 via live chat.
Here are the main advantages of using WordPress:
- Ease of use. WordPress’s menu-driven interface is easy to use for users of all skill levels, from beginners to website developers.
- Very versatile. WordPress’ extensive plugin collection allows custom functionality to be added to the core software.This allows you to create different types of websites in just a few clicks.
- Scalable. Because users are in control of their web hosting, they can upgrade their plan if they need more resources to support their WordPress site.
- Affordable. With the exception of hosting, WordPress is free – as are many of its plugins and themes.
Before using WordPress, it’s good to first learn some basic HTML and CSS coding skills, especially if you want to take your website design to the next level.
Familiarize yourself with hosting maintenance. This way your WordPress site will always have the most effective security and deliver the best performance.
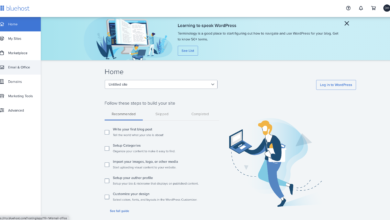
For a much more beginner-friendly option, we recommend trying a website builder like Hostinger Website Builder. Unlike a CMS, this software has a visual drag-and-drop interface that allows you to make changes right on the webpage.
The following are some advantages of using Hostinger Website Builder:
- Included with all Hostinger web hosting plans. This website builder is included in all plans, i. H. You can create and manage all things related to your website from one dashboard.
- Free AI tools. These features can help you brainstorm the visual identity of your personal brand or business, from company name to logo to tagline. The AI Content Generator is also great for creating templates for web copy.
- Integrated SEO tools. Unlike WordPress, you don’t need to install an extension to optimize your website for search engines. Hostinger Website Builder comes with features to edit image alt text, change page URL and insert metadata for search engine results pages (SERPs).
- All-in-One -Online store features. Order tracking, inventory management, discount application and multiple online payment options are available with no additional fees. Also, there are no commission fees.
Aside from Hostinger Website Builder, other popular website builders on the market include Squarespace, Weebly, and Webflow.
Once you’ve decided on a website builder, make sure you get a domain name, which is the URL that visitors type into their browser to open a website – like example.com. We have a separate tutorial explaining how to buy a domain name for a website if you need guidance.
The domain name you choose will depend on the purpose of the website. Typically, people use their personal or business name as the domain.
However, these names are likely to be used, especially if they contain commonly used words. In this case, consider using a domain name generator to help you.
Don’t forget to select the appropriate domain name extension. The common practice is the TLD .com, which is common for commercial websites. Pricing starts at $8.99/year. Go for a country code top-level domain if you want to target a specific market. For example, if your business operates in the United States, registering a .us domain would be a good idea.
There are also domain name extensions for certain types of websites. For example, a .tech domain is great for a tech-related company or project, and .shop domains are commonly used for online shops.
4 . Choose a Website Design That Fits Your Purpose
Once you’ve decided on a website platform and bought a domain name, the next step in learning how to design a website is to choose a theme or select a template.
It is a file that contains a ready-made layout and visual elements organized and created by a web designer. Its purpose is to help non-technical users build a website without having to start from scratch.
The places where you can find website designs depend on the website platform you are using. For example, WordPress users can download thousands of them for free in the official directory.
While these themes are great for those on a budget, some come with limited functionality. Because of this, many people are looking for premium options from third-party sites like TemplateMonster.
The price of a theme usually starts at $40/license and can go up to hundreds of dollars.
Another third-party platform is Template.net, which offers more than 200,000 free and custom premium themes. The platform offers the option to download a website design or a custom page and section design.
Template.net’s subscription starts at $3.99/month, including unlimited usage free stock images, fonts, and graphics.
With thousands of different themes on the market, it’s a good idea to be strategic about your selection. Below are important aspects to consider when looking for a website theme:
- Functionality.It is best to choose a theme with features that are suitable for the purpose of your website. For example, if you own an online store, you might want to use a theme with a pre-built store page, as well as layouts for best-selling and discounted products.
- Customization options. Check the font, color and layout choices provided by the theme. Some developers may also include several ready-made pages and icon packs.
- Responsiveness. Check whether the website design adapts to the screen size of desktop, tablet and mobile devices.
- SEO. Theme developers can claim that their product has clean and simple HTML code, which is great for performance and SEO. One way to determine if this is the case is to check the file with a markup validation service.
- Extension Compatibility. Use a theme that works well with the WordPress plugins you intend to use to avoid potential site corruption.
- Browser Compatibility. The theme should look good and work in all major browsers such as Google Chrome, Safari and Firefox.
- Ratings and reviews. You can indicate whether the theme works properly and what problems previous customers have had with it.
- Last update. The development team should preferably update the product every six months. Using an outdated version may leave your website vulnerable to security issues.
- Customer Support. See what channels the developer offers to provide help on the topic. Many offer user guides, documentation, or email support.
Website builders like Hostinger Website Builder or Squarespace usually provide their templates for free in a special library.
All templates in Hostinger Website Builder’s collection have a modern and attractive design right from the start. They come in different industry categories, from ecommerce and photo websites to simple landing pages.
In addition, there are pre-made sections that can be easily replaced with your own content. For example, the business template Devine has a page that lists all the services offered.
The benefit of using a website builder is that it has a team of web designers to curate and maintain the templates. Therefore, there is a high probability that all web designs are regularly updated and functional.
Once you have installed a website theme, move on to the next step – customizing the theme.
5. Customize the web design
It’s time to start designing your website. Check out the answers from the first step as they will help you set up the website’s visual identity.
For those using WordPress as a platform, open the Theme Customizer by going to Dashboard -> Appearance -> Customize.
Remember that the customizability of your website depends on the theme.
For example, WordPress’ native Twenty Twenty-One allows editing of the background color and image, but there are no built-in settings to change the font. However, it is possible to insert custom CSS code for it.
On the other hand, it is possible to change the colors, font family, button shapes and layout with Astra’s premium theme.
Those using Hostinger Website Builder can go to hPanel -> Websites -> Edit Website. This gives you access to the drag-and-drop editor where you can change theme styles and add new website elements from the sidebar.
See also: How To Create A YouTube Channel Right From Your iPad
To get started with customization, let’s first focus on the color scheme. Let’s start by choosing the dominant color that best represents your personal or business identity.
A good way to choose a dominant color is to refer to color psychology, a study of what different colors mean and what kind of impression they make on the viewer.
Below is a brief explanation of what each of the main colors represent:
- Red. Represents love, appetite, or power. Well-known brands using this color are Coca-Cola, Netflix and Target.
- Orange. A symbol of kindness or caution. Amazon uses this color in its logo.
- Yellow. Refers to clarity and youth. Also commonly used to attract attention. The energy company Shell features this color prominently in its branding.
- Green. Often associated with health, money and nature. Spotify, Starbucks, and Whole Foods are some well-known brands that use this color.
- Blue. Symbolizes security and trust. It’s also a popular choice among tech brands like Facebook and Microsoft.
- Purple. Shows royalty, wisdom and beauty. You can find this color in candy brands like Cadbury and Milka.
After choosing a dominant color, select several additional colors to complement it.
There is no precise limit to how many secondary colors should be used. However, it is best to show between two and three so the dominant one stands out.
Also, it’s good to use a neutral color for the background and text elements to preserve readability.
Ritual’s website is a great example of a good color scheme.
It uses only three colors, with a strong presence of yellow as a trademark. The white background serves to break up the visual content, while the dark blue represents text and buttons. The combination results in an attention-grabbing yet appealing design.
If you want to make a website colorful, you can follow the steps from Moonshot Snacks. The page is designed to show the brand’s differently colored packaging in the background. However, the content remains legible due to the use of black text.
If you need help creating a suitable color scheme for the website, use tools like Coolors or Paletton.
Come on we now turn to the font or the text style for the web content. Similar to the color palette, it’s best to choose a font that represents your brand.
According to Canva, there are three main types of fonts:
- Serif. Well-known examples are Times New Roman and Cambria. These fonts have decorative ends on the strokes. Because they usually symbolize authority and formality, they are more popular with financial, government, or judicial authorities.
- Sans serif. Helvetica and Arial are famous representatives of these fonts. The strokes have an even width and no ends. Tech and startup brands typically use them as these fonts usually convey modernity.
- Script. These fonts have a handwritten and cursive style. They generally symbolize creativity or elegance. Therefore, they are more commonly used in fashion, food or beverage companies.
It is common for web designers to combine two to three fonts on a single website. One is usually for the headlines — the big text content that communicates the brand’s core messages. In the meantime, the rest is for the main sections, captions, or additional information.
The Great Jones website is an excellent example of such a practice. It uses Cooper Black for the logo and headings, while Hope Sans is reserved for subheadings, links, and quotes.
If you want to use a font while maintaining some visual interest, make sure to vary the sizes and styles. To illustrate how this works, let’s take a look at Slack’s website.
Although the site only uses Helvetica, the design is eye-catching and readable, while the headings are significantly larger than the subheadings. It also uses all capital letters on the calls-to-action button to make it stand out.
Once you’ve customized the color scheme and fonts, move on to the next section.
6. Set up the essential pages
Generally, a site contains the following web pages:
- Homepage.
- About page.
- Contact us page.
- Blog page.
- Product or service page.
To create a website on WordPress, go to Pages -> Add new in the admin area. This is what the interface looks like when using the Gutenberg editor:
Feel free to add new blocks to populate the content of your pages.
For Hostinger website users Builder click icon Pages and Navigation near top left corner. You can edit an existing page or add a new one by choosing a pre-made or blank layout.
Let’s explore how each web page should look and feel:
Homepage
A home page is usually the first page a user lands on, so it needs to communicate what the site is about and what its purpose is. It should also make a positive first impression so that the visitor feels like exploring the rest of the site.
A good practice when designing the home page is to focus on the Unique Selling Proposition (USP) or a to focus message that communicates what makes your business unique. This tip comes in handy for new businesses or emerging brands in a crowded market.
Try to put a big headline at the top of the page along with a call-to-action button to grab visitors’ immediate attention. Elise Dopson’s website design is an excellent demonstration of this practice.
Those who own an online store can display a Hero Shot – an image or video that demonstrates the uses and benefits of your product or service demonstrated. Adding such images to the home page can entice the audience to explore the site and learn more about what they offer.
Home gym company, Mirror, does this by displaying a full-width video banner used on its homepage. Placing this element above the fold ensures that it catches the visitor’s eye from the start.
About Page
The About page provides more detailed information about the person or company behind the website. It’s an excellent place to tell your story, communicate your values and create a deeper connection with the audience.
For example, this Bite Toothpaste about page includes the company’s USP, a photo of the founder, and an introductory video.
Below is a further explanation of the brand’s vision and mission statement, with statistics and images of the ingredients in their product. There are also scroll-triggered animations to keep the content presentation engaging.
Also, it’s a good idea to provide some social proof on the About Us page to establish your credibility. Online business coach Kate Bagoy does this by displaying client testimonials and logos of brands she has worked with.
Contact Us Page
This page shows visitors how to contact you . It usually includes the company’s phone number, email address, social media addresses, and an interactive map showing the company’s location.
To take the contact page to the next level, consider to add a contact form that allows visitors to submit a request without leaving the site. You can easily do this by installing a WordPress contact form plugin.
Depending on your preferences, the form can record each submitted request in the website platform database or send them to your business email address.
Here are some tips for creating a contact page:
- Add an FAQ section. This tip is helpful when you get multiple questions on the same topic.
- Add only the most necessary form fields. You can choose to enable only the first name, email address and body for the request. Adding more fields can make filling in more time consuming.
- Specify theme options. This will help you organize your query submissions more easily.
- Insert short instructions below the form field label. This way the user understands how to fill in the information correctly.
If you need a good contact page reference, visit Yummy Gum’s website. It has a project request contact form with fields for budget, timeframe, and product type. This allows the site owner to quickly decide from the start whether to accept or reject the customer.
Another great example is Zendesk. The page provides two contact options with descriptions so visitors know which method is right for their situation.
Clicking the Contact Sales button will bring up the form to speak to a representative about purchasing the product. Meanwhile, the other button leads to the Help Center, which is more convenient for existing customers.
Blog Page
This page is only for content creators or businesses that use blogging as a use content marketing strategy.
Typically, a blog page consists of snippets of blog posts in reverse chronological order on the left. On the right side there may be a sidebar with the blogger’s profile and some call-to-action buttons.
Cookie and Kate’s website is a good example of this structure:
The blog post itself has a similar layout, with the article on the right and a sidebar with other information on the left.
Longer posts may instead include a table of contents to help the reader navigate, like in this example from My Wife Quit Her Job:
Today there are many blog sites like The Blonde Abroad Use a grid or gallery layout that presents the article snippets in clickable cards.
This format may be more useful for blogs with hundreds of posts in their collection. This allows readers to preview multiple articles at once to decide which one fits their interest, rather than flipping through each post individually.
If you are interested in starting a blog and making money from blogging, you can also use the design practices learned here.
Product or Service Page
This webpage is required for those running an e-commerce or business website. There are two types of pages in this category:
- The catalog page. Typically used by businesses that sell multiple products or services. It displays the list of items you are offering.
- The individual product or service page. It displays each individual item in more detail.
How these pages should look depends on the products and services you offer, so it’s best to look at your ideas competition.
Nevertheless, here are some general tips you can follow:
- If there are multiple articles, add a filtering and sorting system. In this way, the user can search for the desired product or service much faster.
- Provide several images or videos for demonstration.According to eMarketer, customers want between six and eight product images to decide whether an item is worth buying.
- Write a compelling product or service description. Be sure to mention how it can solve your audience’s pain points to make the text more compelling.
- Show social proof. Not only is this great for building credibility, it can also really set buyers’ expectations for the item or service.
See also: How to build a free website in Google Sites
If you need product page references, BHLDN is an excellent site to check out.
The catalog page has an extensive filtering and sorting system to help you find the Narrow down items by style, occasion, price, color and size. All product pages also have a reviews section with user-generated content to inspire trust with potential buyers.
For service companies see Ester’s website. The individual service page contains real works, which makes them seem more trustworthy. Additionally, there is an estimated project flow to help potential clients visualize what to expect when working with the agency.
7. Optimize the user experience
The next step in learning how to design a website is to optimize the user experience and make the website user-friendly for visitors. Here are some important elements to consider:
Navigation
A simple navigation system encourages visitors to explore all of the content on your site. This makes it easier for them to find what they’re looking for and potentially improve your site’s conversion rate.
One way to ensure easy navigation is to use the flat page structure when building your website – each page should be one or two clicks away. As a result, the user does not have to open too many pages before reaching their desired goal.
The second method is to use an appropriate menu design. For example, content-rich websites may benefit more from using a mega menu, which can display an extensive list of navigation options.
Here’s an example from ASOS:
Meanwhile, sites with minimal content usually opt for the horizontal bar. Unlike a mega menu, the horizontal bar only shows the most relevant navigation options. The rest of the links of the pages are available in the footer.
Damn Good Beauty’s website is a great demonstration of this:
Finally, you should add a search bar so that visitors do this can find the content they want faster.
Pinch of Yum has a great search bar that you can use for reference. It occupies the entire width of the screen, giving more space to visually present the search results. There is also a filter system to narrow down the answers.
Visual Hierarchy
In web design, visual hierarchy is the strategic arrangement of page elements. Its purpose is to draw the visitor’s eyes to the essential information so that they can better understand the offer and take the desired action.
One way to incorporate visual hierarchy into a website design, consists of choosing a layout based on a user’s reading pattern.
A popular example is the Z-shape format. This layout follows the tendency of web users to scan content from the top left to the top right of the page and then proceed diagonally to the elements below.
In many cases, this format simply alternates the text and image placements in a zig-zag pattern, as in this example from Trello’s website:
This layout design is great for Organize longer copy making it much more readable. Also, many website designs use this type of layout to present multiple CTAs without overwhelming the user.
Be sure to leave some white space between page elements. This makes it easier for readers to identify what content to focus on. Otherwise, the website design can feel cluttered, which can lead to a poor visitor experience.
Page Speed
Speed is a crucial part of user experience. Various reports have shown that slow website loading time can lead to higher bounce rates, lower click-through rates, and lower chances of ranking on search results pages.
The size of web design elements can have a significant impact on website loading time. For example, if an image is larger than 1MB, speed is likely to suffer. Google recommends that each website page is no larger than 500 KB.
From a web design perspective, you can improve page loading speed as follows:
- Optimize the media files. Use compression tools to reduce file size. For images, make sure to use the lossless method to avoid losing any image quality.
- Create a minimal theme. In other words, only include the most necessary elements for the website.
- If you have access to the website files, make them smaller.Remove all unnecessary lines, spaces and non-functional characters as they add weight to the code. WordPress users can minify CSS, HTML and JavaScript files manually or use a plugin.
Accessibility
Research shows that 71% , when a website is not accessible. of people with disabilities will leave it. There are over 61 million people with disabilities in the US alone, so not addressing this demographic can severely impact your web traffic.
Not to mention, inaccessible websites are more prone to lawsuits, which can be bad for Businesses.
To make a website more accessible, read the WCAG first. These are the standards that determine whether a website is easy to use for everyone.
Here are some ways to improve website accessibility:
- Include alt text for images. Not only are they great for SEO, but they are also useful for applications that translate web content into speech or braille for visually impaired people.
- Consider keyboard accessibility. Some disabilities make it difficult to use the mouse or trackpad for navigation. Ensure that all interactive elements on the website can be used with the tab key, e.g. For example, links, call-to-action buttons, and forms.
- Use readable and descriptive URLs. Another good SEO practice that improves accessibility. Make sure the link and its anchor text contain enough information about the webpage.
- Use an accessibility fix tool. Such tools can provide all the functionality needed to make a website more usable for people with disabilities. Fashion brand Zara uses a service provided by EqualWeb as shown below:
If you are a WordPress user, check out our WordPress Accessibility Guide to find out the best practices.
8. Make your website mobile-friendly
With half of all internet traffic coming from smartphones, mobile-friendliness has become even more important. Ignoring this aspect of website design can cost you a significant chunk of potential visitors.
Not to mention that Google considers mobile-friendliness a key factor for ranking in its SERPs.
If your website theme is responsive, you’re on the right track Away. Here are some additional ways to make web design more mobile-friendly:
- Use a hamburger menu for smartphone and view tablets. This menu bar saves more screen real estate by hiding all links under a three-line button, which is usually accessible on the top left of the page.
- Make the CTAs touch-friendly. The button size should be large enough for your finger to tap. Also, there should be enough space between each button to avoid user error.
- Optimize for scrolling. Use features like a sticky navigation bar, adding a back-to-top button, or incorporating scroll-triggered effects.
9. Test and launch your site
Before you launch the site, check for design-related issues that may affect the viewing experience and test the site’s usability.
An easy way to do this is to ask family members, friends or colleagues for feedback. Set up a recorded video meeting, then have them share their screen as they walk through the site and comment on its looks and features.
Alternatively, you can run A/B tests. It’s a usability testing method in which the designer creates two versions of a website and assigns them to different user groups. At the end of the research, they can compare the two variants to see which performs better.
This technique can provide more data-backed insights into what is and isn’t working on the site. However, make sure you test one design element at a time so you can more easily identify which aspect is affecting the outcome.
Using a heatmap is also a good idea. This tool can analyze any website and determine which sections or elements users will focus on the most. It can help optimize web content placement to maximize conversions.
After collecting the results and making some adjustments, you are welcome to publish your website.
10. Track and optimize your website on the fly
The last step in learning how to design a website is to track the website’s performance and optimize it if necessary. This can ensure that the website is working properly and that its potential is maximized.
Google Analytics is a great tool for this. It can provide various website performance metrics such as:
- Pageviews. It shows how many pages a user checks out after landing on the website.
- Average session duration. This metric shows how many minutes a person spends on a website after their first visit.In general, a good target number is between two and three minutes.
- Conversion rates. The percentage of website visitors who take the desired action, e.g. B. Buy a product or sign up for an email newsletter.
- Bounce rates. Percentage of users who leave a website without taking any action. The benchmark for an online store is 20%-45%, while for a non-ecommerce site it is 35%-60% of visitors.
- Access Sources. Users may visit a website through search engines, social media, email, online advertisements, or referring websites. Knowing this can help you figure out which marketing channels are most effective for your business.
- Audience demographics. This can reveal the gender, age and interests of website visitors. Such information can help to develop a more targeted marketing strategy.
Google Analytics is free and only requires a Google account to get started. WordPress users can manually add the tracking ID to the functions.php file or use a plugin to connect the tool to their website.
Some website builders like Hostinger Website Builder include a Google Analytics integration. This way the user doesn’t have to deal with the code of the website to activate the software.
Why is web design important?
Web design is essential as it creates the first impression of the People can shape a personal brand or a company. Web users decide in less than 0.05 seconds whether to interact with a website, mainly by evaluating how it looks.
In addition, web design accounts for around 75% of a visitor’s judgment of the credibility of a person or company. So if a website appears poorly made, people may consider it a scam.
In addition, web design can have a significant impact on a customer’s buying process.
Toptal reports that 88% of online shoppers do not make repeat purchases , if they had a bad user experience. Additionally, mobile visitors are five times more likely to abandon a website if it doesn’t look or work properly on their devices.
Web design also plays an important role in brand awareness. Maintaining visual consistency across all marketing channels can make it easier for the target audience to recognize your company’s identity.
Finally, website design matters for SEO. If your site is difficult for visitors to navigate, search engines are likely to perceive it the same way. Therefore, it can be difficult for the bots to crawl the content for indexing and ranking purposes, especially if you don’t have a sitemap.
What Makes Effective Website Design
A Website- Design is effective when it ensures that the website serves its purpose. For example, if you have a blog, web design should work in a way that makes content delivery and the reading experience for readers more enjoyable.
However, every website needs different elements to make its design more effective. Here is the summary of the features that all websites should have:
- Ease of use. All features and elements should be accessible and easy to use.
- Organized structure. The organization of the pages must be logical to make it easier for the user to find the right information.
- Readability. The fonts, colors and layout should make the content pleasant to scan.
- Aesthetic consistency. All websites should use the same design elements to maintain visual harmony, brand identity and usability.
- Speed optimization. Every design feature must have a function that benefits the user and the purpose of the website. There must be no redundancies that could otherwise affect the loading time.
What tools you can use to improve your website design
Now that you know how to design a website, let’s explore some additional web design tips Discuss tools that can take the website to the next level:
- Icon or illustration packs. They are great for making any website more visually appealing. DrawKit has several free choices for different industry categories. Many affordable artists are also available on design marketplaces like Fiverr or Upwork.
- Stock photos. Choose photos with human faces as they can build trust when used properly. Unsplash is an excellent place to look for such images for free. Make sure you only choose high quality images to maintain credibility.
- Page builder plugin. This type of tool is for WordPress users who want to integrate the experience of using a drag-and-drop website builder into the CMS. A well-known example is Elementor.
- Logo Maker. Consider this tool if you don’t already have your business branded and don’t want to hire a designer.It can create a professional looking logo in minutes.
- Canva. This freemium design software is great for creating banners for websites and featured images for blog posts. It’s also great for last-minute photo editing and social media marketing content.
Conclusion
While website design may seem like a daunting task, it is by no means impossible. With the right knowledge and tools, you can create a beautiful website without having to hire a professional web designer.
While all websites are different, good website design usually focuses on usability, organized structure, readability, aesthetic consistency, and speed optimization. Consider these characteristics when designing your website.
See also: How to Build a Website From Scratch (Even With No Experience)
.