What Is a Vector Image and Why You Need One for Your Next Design Project

You’ve been working hard to gather inspiration and other materials for your next design project, so don’t let a mistake like choosing the wrong file format or tool stop you before you even get started. File types matter when it comes to design, and the right one can mean the difference between a logo that looks great at any size without artifacts – perfect for today’s diverse digital devices and printing needs – and one that has a small, pixelated jumble can be displayed at dimensions other than the original.
Vector files, unlike rasters, are made up of lines and shapes, not individual pixels, so you can stretch and resize them to your heart’s content without the Impairing quality or fidelity in the source file. Grids, on the other hand, look best at a certain size or smaller, since they’re made up of hundreds or thousands of tiny dots that correspond to specific colors and their placement within them. Because rasters are typically compressed from a raw source file into a lossy format, they’re likely to exhibit artifacts and other visual issues even at their native resolution—and it only gets worse as you resize, crop, and shift colors for different purposes over time.
Reading: How to creat a vector file for a logo
Before thinking about how to create a vector image, it’s important to understand the basics of when and where to use vector versus raster images.
Why vector images?
/ h2>
If you’ve ever tried to enlarge a typical image you find online, you’ve probably come across the #1 use case for vectors. Vectors are perfect representations of the original format—regardless of size—and they can easily be scaled up or down. This is in stark contrast to rasterized or pixelated images, which are best viewed at native resolution or below and cannot be manipulated without losing quality and fidelity.
The secret is that Vectors from scalable images consist of lines and shapes embedded in true color, not the fuzzy color-per-pixel matrix you find in raster images. Strangely, most of the images you encounter online are intended to be unfaithful representations of their sources, mainly for bandwidth reasons – and for specific applications, e.g. B. on a specific website in a specific size. In fact, the file size of a rasterized image can be only a fraction of its uncompressed, full size. Multiply that by dozens or hundreds of images found on a typical webpage and it can mean the difference between a page that loads in a second or two and something that crawls for 10 or 20 seconds before a visitor launches them and exits.
Unfortunately, vector graphics are a bit more complicated to create than your average raster image, which usually limits their use to logos and designs that are frequently resized—although raster images are popular formats for exported versions of Vector graphics are. But regardless of your bandwidth needs or the file type of your image’s final export, working with a vector gives you the most flexibility and maneuverability when it comes to creating that webpage, newsletter, or app because you can easily edit a vector beforehand and a rasterized export – just have the original source vector ready.
See also: How to Make Your Wedding Website Private
So, without further ado, here’s how to create a vector logo.
Step 1: Choose your tool
Because there are so many image creation tools out there — from quick online tools to full-featured desktop apps that take years or decades to master — it can be difficult to know where to start with vectors .
One of the most popular tools is Adobe Illustrator, an industry-standard graphics software for Mac, PC and other platforms.
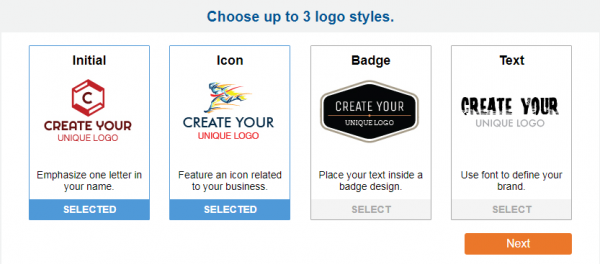
Other solutions, such as Take our free online logo maker tool, for example, Take the guesswork out of creating a vector logo by getting designs with templates and step-by-step instructions that can help beginners create vector-based logos with with minimal effort and time.
In general, if you’re new to vectors, you’re probably better off with an online tool that will walk you through the steps to quickly and easily create a vectorized logo create. Illustrator and other full-featured desktop tools are better suited for experienced designers, with steep learning curves and expensive pricing structures.
Step 2: Choose your colors and decide on a concept
Whether you’re designing a company logo, a little flourish for a social media profile, or just something simple for your portfolio, there are a few decisions you need to make before you get to the design pieces. When it comes to vectors and logos, less is more. So pick two or three colors that go well together and think about the overall direction you want to take with your vector logo. Once you’ve got your colors and concept set, you’re ready to start designing.
Step 3: Sketch it out
See also: How to Set up a Localhost – Web Development Tutorial
Before you click, grab a pad of paper and colored pencils , crayons, markers, pens – whatever you have available – and sketch out a handful of ideas.Try different colors, shades and accents; The more ideas you try here, the better equipped you’ll be when you jump onto the computer. Especially if you’re new to computer design, having reliable tools will save you tons of time and headaches before you start fumbling through menus, keystrokes, and clicks. Even a pen and a piece of lined paper are great for jotting down quick ideas that would take much longer to implement on the computer – and they might not work anyway.
Step 4: Start designing yours Logos
In Illustrator, create a new blank document (file
However, if you plan to collaborate with others or give the file to the client for additional purposes, it may be best to go with a standard vector file type that doesn’t limit your options. EPS (Encapsulated PostScript) and SVG (Scalable Vector Graphic) are two universal file types that work in different programs – SVG also has the distinction of being supported by most web browsers – and it’s a good idea to have multiple copies of your logo in them to save AI, EPS, and SVG formats to cover all your bases.
Our free logo designer does this, and it’s a crucial aspect of vector-based designs — after all, when you edit the source file of your Don’t have logos Multiple, compatible formats may limit your ability to make changes in the future. Once you’ve saved your vector in the appropriate vector-based formats, you may also want to save rasterized versions for email or other purposes, although you can always go back and create an export if needed. Note that many social media platforms still rely on rasterized images of specific sizes, so you’ll need to export them anyway.
Vector-based design to win!
With these simple We hope we’ve helped you understand the benefits of using vectors in your important design projects. While there are still many uses for raster images in digital design, vectors work best for logos and images that need to work across multiple devices, screens, print applications, etc.
Seriously, once you sign up for Once you decide vectors, you win. You never want to deal with blurry, pixelated raster images ever again. We don’t blame you and welcome to the vector side. Better yet, save yourself some time on your next vector-based logo project and try our free tool. It’s easy for beginners, those new to design, and even experts can speed up design time by loading one of our beautiful themes into their favorite editing tool.
See also: How to create a link in an email signature
.