How to Create HTML Email Signature to Boost Your Personal Brand

Sometimes creating an attractive email signature is essential. It is necessary for your business if you represent a company, or for your personal brand if you offer your services.
A professional signature will help you engage readers, help them find you quickly and easily contact, show your personality, and come across as friendly and polite. Therefore, you need the best HTML signature that is formatted appropriately and includes your logo or headshot.
Reading: How to create an html email banner
Meanwhile, creating a good signature for your personal brand is not that easy. The reason is that there are multiple operating systems and email clients these days. Each of them interprets the available HTML differently.
Therefore, your signature needs to be responsive, mobile-friendly, cross-platform, compatible, render accurately and correctly on screen.
>
Let’s see how to create an HTML email signature that is well designed, attractive and informative.
What is an HTML signature?
An HTML (Hypertext Markup Language) signature is a piece of text that appears at the end of your online message.
It differs from plain and usual plain text by the possibility of including images of different sizes and colors and shapes, add tracking links, lines or dots, or other design elements.
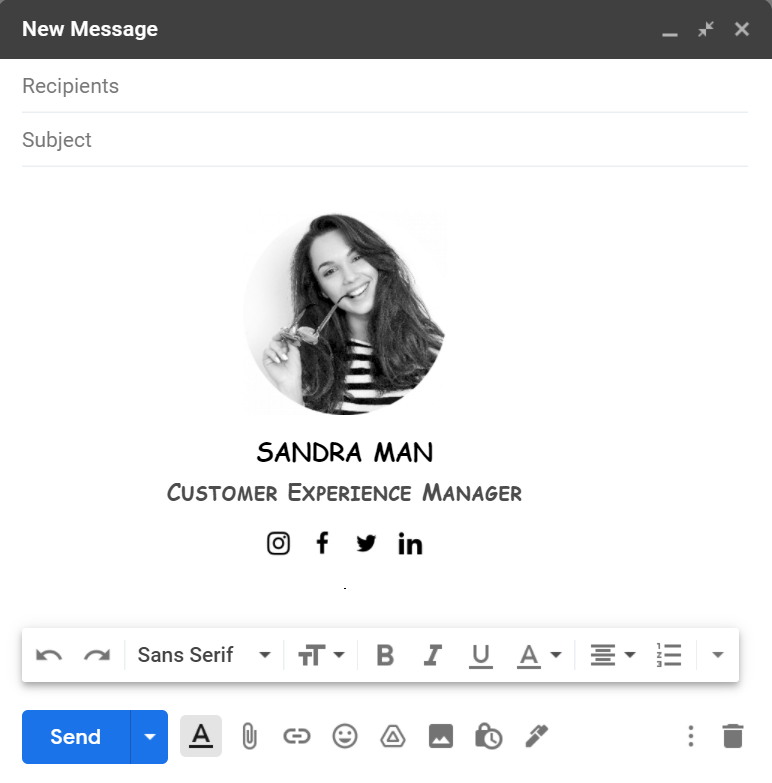
Check out these eye-catching HTML signature examples to see that the signature isn’t boring, it’s eye-catching, can be elegant and recognizable.

In the past, you probably had to be an experienced programmer, email signature designer, or developer to create an HTML signature. Old methods involved creating numerous HTML tables with multiple rows and columns, writing long and complex code to create an email footer or a disclaimer with a complicated layout.
The CSS language skills (Cascade Style Sheets) were also required, as these elements helped position the text and render graphic elements in the web pages and messages. The authors had to set the column width and height correctly so that the target email client correctly recognizes the dimensions.
Today, creating an HTML signature is fast and amazingly easy. It only takes a few minutes and no effort at all. Just use an advanced and efficient HTML email signature generator and make sure your message signature is unique, compatible with all available platforms and presented appropriately.

See also: How to Create a Social Media Website
7 Easy Steps to Create a Simple HTML Email Signature
Modern services will help you add an informative and well-designed signature easily and focus on your Focus on core business without wasting a second of your precious time.
Find a reliable, secure and free HTML email signature maker like MySignature, go to the service website and sign up for an account. Note that while the free option lets you create a structured HTML email opt-out, that may not be enough if you want your signature to be on-brand.
With more advanced features, you can customize the design, stay consistent with your brand identity, strengthen your personal social media profiles and much more.
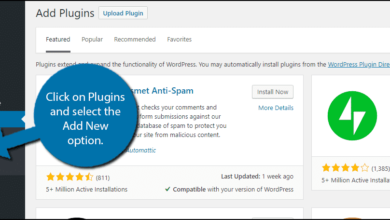
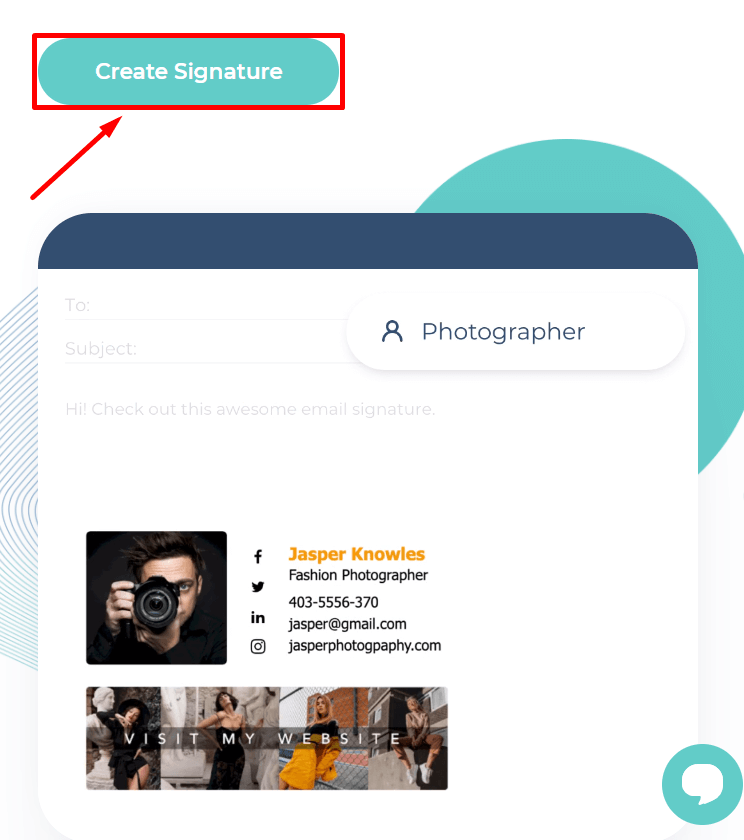
1. Start creating your signature
Go to the MySignature online generator and click the “Create Signature” button to start the signature creation.

2. Choose your ideal template
Choose one of the predefined templates that best reflects your brand voice. You can select the required template category from the drop-down menu or start creating your HTML email signature from scratch.

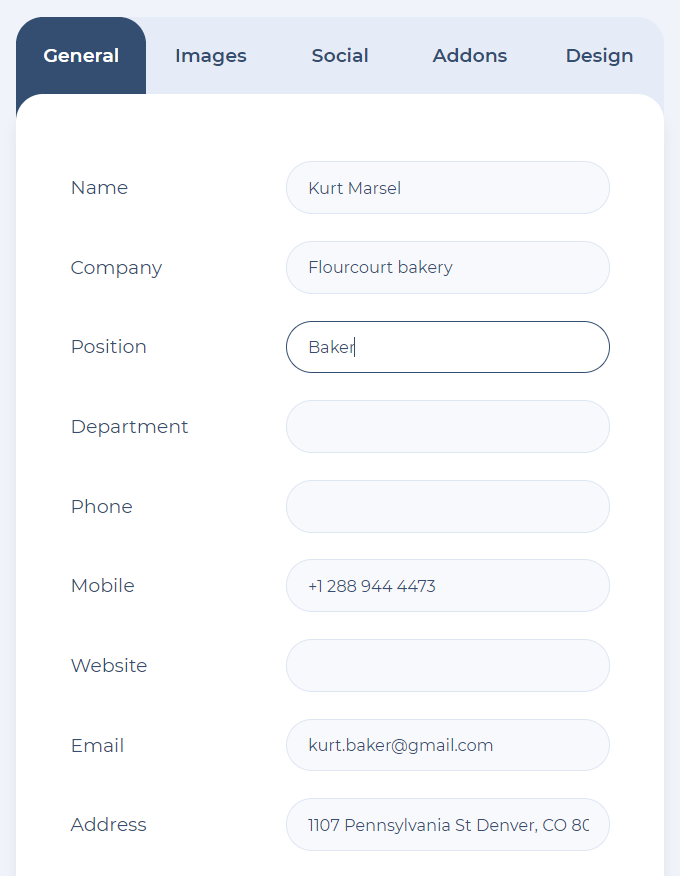
3 .Fill in the personal information
Add the required contact information such as your position, legal name, addresses and phone numbers.
See also: How to Create a Social Media Website

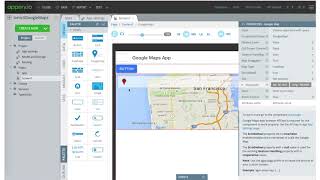
4. Add social media icons
Click on the ” tab Social networks”, select the social media that you use frequently and need to the Kon add clocks Edit all social media details by changing the url.
See also: How to Create a Social Media Website
See also: How to add a click-to-call button to your website using HTML
![]()
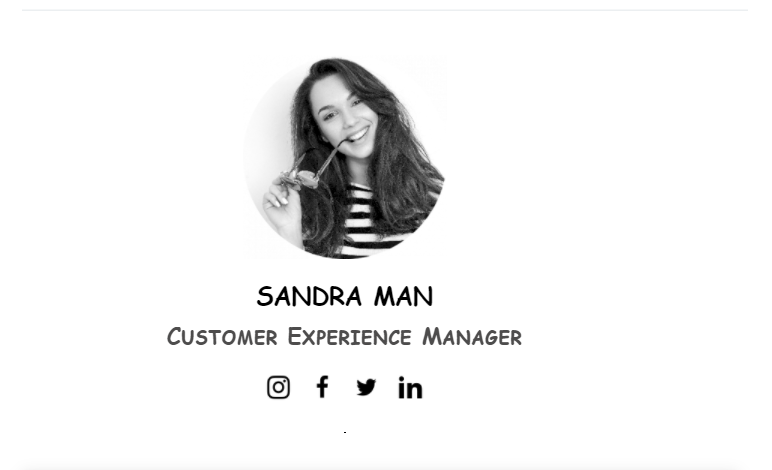
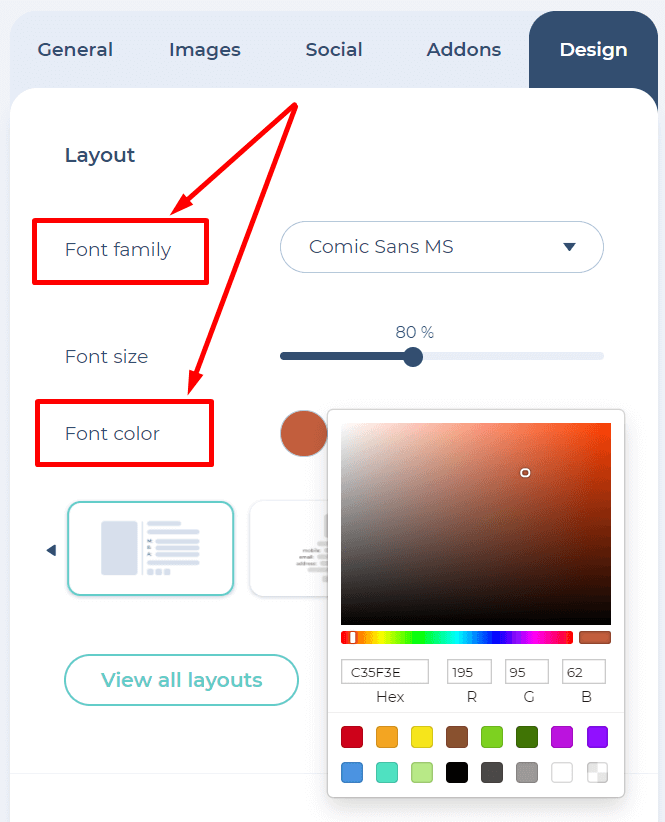
5. Customize your unsubscribe email design
Proceed with the design, customize your email signature to ensure it matches your brand identity, choose the most appropriate layout options such as font size, color, background.
See also: How to Create a Social Media Website

Some basic HTML footer templates are available in our free editor. With the premium editor, you can choose from a larger selection of signature templates, add different icons, and use advanced design tools.
6. Save your signature
Once you have finished customizing your email signature, save the changes by clicking the Signature button Save”.
7. Install your signature
If everything is ok, click the “Copy to clipboard” button or select the HTML code of the signature you previewed to continue with the installation. As you can see, not only the programmers can accomplish the important task by engaging professional services.
Note: Before installing, check the installation guide for your email -Client.
Of course, the HTML template for the email signature needs to be personalized and targeted to the right person and device used to read the message.
Benefits of using the MySignature service
The HTML email signature generator will help you make your messages professional, relevant and informative thanks to the signatures that:
- are branded
- mobile-friendly
- and cross-platform.
Professional and elegant design of HTML email Signature helps to strengthen your personal brand and make a positive impression on the recipient.
A promotional banner or some marketing tools can be added, which are not displayed as attachments but as body parts.
Signature creation only takes about 5 minutes of your precious time, and the result is impressive. Prepare to be amazed!
See also: How to create a stunning personal portfolio website for free
.