How to Create a Logo in GIMP (Text Version)

In this tutorial, which has a video version on our YouTube channel, I show you how to create a professional logo using GIMP 2.9.8 (download here), which is the latest version of GIMP and is considered to be the ” Development version” as there are still a few bug fixes the developers are working on. However, I’ve found this version to be much more stable than GIMP 2.9.6 and pretty close to the next stable version – GIMP 2.10 (which I think will be a game changer).
That aside contains This version of GIMP has many of the new features that will be found in the next stable version of GIMP, and we’ll go through some of these great new features in this tutorial.
Reading: How to create a text logo in gimp
You can also use previous versions of GIMP (e.g. GIMP 2.8.22) as there are few instances where we use features exclusive to the latest versions.
Let’s get started and don’t forget to press Ctrl+S on your keyboard to save your composition while you work to keep your progress! You must first name your image and choose the location where you want to save it, but after that you will overwrite the same file every time you press Ctrl+s.
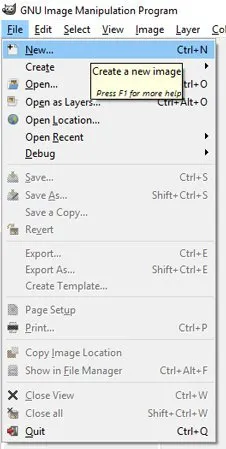
Step 1: Create a new document/image

To create a new document/image (after opening GIMP), go to File>New (as shown in the image above). This will bring up the Create New Image dialog where you can choose the dimensions of your new composition.

For this tutorial, I’ll choose 1920px wide and 1080px high (these are the same dimensions as HD video – denoted by the red arrow in the image above). Click the Advanced Options dropdown menu to change the resolution of the image, which can be 300 ppi or 72 ppi by default (denoted by the green arrow). If you plan to print this logo at any point I would suggest setting it to 300ppi. If you only plan to use your logo on the web, stick to 72 ppi. Click OK to create the document.
Step 2: Design your background (using the maze filter)

Now that your new document is open, let’s start with the design of the background we want to put our logo against it. Since I’m going to be creating a logo for a hypothetical tech company, I’ll create a cool maze design as the background using the Maze filter to give it a more tech feel. Go to Filter > Render > Pattern > Maze to open the Maze dialog (see photo above).

Set the width and height of your maze which I set to 25 (labelled by the red arrows in the photo above). The taller and wider you set your maze, the larger the lines in the maze will be (and the fewer lines there will be). Then choose your foreground color, which is the color of the lines in your maze, and background color, which is the color of the area behind the maze lines (denoted by the green arrows above). I chose a darker blue for the foreground (hex code #1f80c9) and a lighter blue for the background color (hex code #60aee8 – denoted by the purple arrow above). Click OK to apply the color to your foreground or background and click OK again to apply the filter.
Step 3: Blend your background with the blend tool (gradient tool)

Go to Your Layers panel and click the Create New Layer icon (denoted by the red arrow). Name the new layer “Labyrinth Overlay” and if you’re using GIMP 2.9.8, choose a color tag to assign to your layer (this simply helps organize your layers by color coating them). I choose purple for my color tag (denoted by the purple arrow above) and then click OK to create the new layer.

Go to your toolbox and grab the Blend or Gradient tool (denoted by the green arrow above) . ). Choose dark gray as the foreground color (hex code #282828 – denoted by the blue arrow above) and black as the background color (hex code #000000), then click OK. Change the blend tool shape to “Radial” (denoted by the purple arrow above) and change the gradient to “Foreground to Background (RGB)” – denoted by the red arrow above.

Draw your gradient on the maze overlay layer by clicking in the middle of your image and dragging to one of the corners of your image (it doesn’t matter which corner it is because it’s a radial gradient, meaning the gradient is circular Release the mouse button and you can “live edit” your gradient if you’re using GIMP 2.9.8 (i.e. you can change the shape, color, position, etc. (Your gradient can change in real-time without having to draw a new gradient each time.) Once you’ve made all the adjustments you want, click another tool (I always click the move tool) to solidify the changes, or click yours Once you’ve done this, you can edit your gradient live.

Next, with the Maze Overlay layer still selected, drag the layer opacity to around 84 so that part of the maze layer you created earlier shows through.
Step 4: Add your Te xt
See also: How to create eye-catching newsletters in 8 easy steps

Take the Text tool in your toolbox (denoted by the green arrow above) and choose your main font (denoted by the blue arrow) – I have a free font called Nexa Bold, which you can download here. Change the foreground color to white (hex code #ffffff – denoted by the purple arrow). Next, change the font size to 300 (denoted by the red arrow). Click anywhere on your composition and type your company name (in my case I used the fictional name GEOTECH) – you can hold down caps lock like I did to capitalize the entire letter. If you need to make any changes to the text (e.g. resize, change the font, etc.), make sure you highlight all of the text with the text tool first, and then make your adjustments. You know the text is highlighted or selected because it has yellow boxes around each letter of the text (see above).

Next, grab your alignment tool (denoted by the green arrow) and click on the text you just got created. Then click “Align Center of Target” and “Align Center of Target” to center your text (denoted by the purple arrows).

Take your text tool (green arrow) again and change your font to a lighter font – in this case Nexa Light (purple arrow). Lower the font size to 125px (blue arrow) and click anywhere on the image and type Industry (or whatever your subtitle text is). Highlight the text and increase the spacing between letters by increasing the kerning (red arrow). I increased the kerning to 15.

Then, using the move tool (green arrow), click and drag your text (red arrow) so that the “Y” in “INDUSTRY” is the last letter of your main text.
Step 5: Style your text (bucket fill tool and cubism filter)

Now I want to color the letters “TECH” in “GEOTECH” in order in Change orange to make my logo stand out. To do this, I take my text tool and click on the GEOTECH text. Next, I’ll highlight just the TECH text and double-click the “Change color of selected text” box (denoted by the green arrow above). I’ll change my color to orange (hex color #f4892a – denoted by the red arrow) and then click OK. I grab the move tool from the toolbox or press the “M” key on my keyboard so that my text tool and the main text are no longer selected.

Next I want to add the orange one Add a geometric style overlay to TECH text. With the GEOTECH text layer selected, I start by selecting my main text by going to Layer > Selection > Alpha to Select. This selects all of my body text, but I only want to select the TECH text.

To fix this, I grab the Rectangle Selection Tool (green arrow) and change the mode to ” Subtract from current selection” (red arrow). Then I’ll click and drag my rectangle over the GEO text, which will erase the selection area around that text (purple arrow). Now only my TECH text is selected.

I create a new layer by clicking the Add New Layer icon in the Layers panel and name the layer TECH Overlay – Set the color tag to green (optional) Make sure this layer is on top of the GEOTECH text layer in your layers panel.

Grab the Bucket Fill Tool (red arrow above) and pay attention to the Foreground color is still set to the orange we used for the TECH text. Fill in the selection area we created by clicking in that area with the bucket fill tool. To test that it was filled correctly, you can hide the original GEOTECH layer by clicking the “Show /hide” icon in the layers panel (the icon next to the layer that looks like an eye eht – at the site donated by the green arrow in the photo above). If you hide the main text layer, you can only see the orange TECH text like in the photo o above, then you got that part right. Unhide the layer to restore visibility to the GEOTECH text layer before proceeding.

Now, with the TECH overlay layer still selected, go to Filters>Artistic>Cubism.

See also: The 10 Best Free Resume Builders
Set the Tile Size to around 102 and the Tile Saturation to a value between 2.9 and 3 (or adjust these values until you get the look you want). The “Random Seed” is the algorithm that generates the cubism pattern and you can either use the arrows in this box to cycle through the different random patterns or click on “New Seed” to randomly generate a new pattern until you get one like. You can also enter the same value I used in my logo (1280115689) and you’ll get the same pattern. Make sure the preview box is checked so you can preview the pattern before deciding. Click OK to apply the filter.
Go to Select>None to deselect the TECH text.
Step 6: Add a drop shadow to your text

Select the GEOTECH main text layer and go to Filters>Light and Shadow>Drop Shadow. This will bring up the Drop Shadow dialog box.

Set your X and Y values, your shadow’s distance from your text to around 10.7, and the Blur Radius, which determines how much the outer edges of your drop shadow will blur 8.44. Make sure the Color is set to Black and set the Opacity to around 0.5. This determines how visible the drop shadow is under your text (the lower the value, the more transparent it is, and the higher the value, the more opaque it is). Click OK to apply the drop shadow.

We want to apply the same drop shadow to our INDUSTRIAL text – and luckily there is an easy way to apply the same effects we just created. With the INDUSTRY text layer selected, go to Filter > “Repeat Drop Shadow” or press Ctrl + F on your keyboard. This will apply the drop shadow to your text with the same settings.
Step 7: Add a trademark icon (if applicable)

If your logo requires a registered trademark symbol (® ) or any other legal symbol, add it by copying the symbol (Ctrl+C on your keyboard) from a Google search (type “Registered Trademark Symbol” and it should bring up the first search result) and paste Type it (Ctrl+V on your keyboard) with the Text tool next to your main text. Remember, just click anywhere in your composition with the Type tool to be able to type anywhere in the composition – and then paste the symbol. Since I still had my text size set to 125 when we entered our subtitle text, I’ll change the font size to something smaller (65 in my case) and make sure my font style is still set to Nexa Light (if not, definitely change).

Once you’ve adjusted the style of your text, move the registered trademark symbol layer by clicking and dragging it in the Layers panel (red arrow) to the top of the Layers panel if it isn’t already there.Then grab your move tool from the toolbox and move the icon so that it is next to the main GEOTECH text and aligns with the top of the lettering (green arrow).
Step 8: Save and/or Export your composition

Go to File>Save to save your composition in the native .XCF file format for GIMP. This saves your file with all of its original layers, so you can go back and edit it if needed. If you want to save your work as a JPEG, PNG, or other file type, go to File > Export – where the Export Image dialog box appears.

Name your artwork, choose the file location you want, and click the “Choose file type by extension” dropdown menu to choose from the different file types you can export to from GIMP. After selecting the file type, click Export.
An additional dialog will appear asking you to choose settings for your file, such as: B. the quality. If you’re trying to save space (i.e. uploading the file to your website), I recommend reducing the quality to around 60% to 75%. If you intend to print the artwork, keep the quality high (90% to 100%).
If you need to save the artwork without a background, you can hide the background layers (in this case, the Maze Overlay layers ‘ and ‘Background’) and save the file as a PNG file.

That’s it for this tutorial! Visit our Tutorials webpage for more text and video tutorials, or check out our GIMP YouTube channel!
See also: How to Make a Dynamic Website and Attract an Audience
.