How to make Website Mobile Friendly?

Mobile phones have become an integral part of our lives. A report by Statista shows that there will be 6.64 billion smartphone users in the world as of 2022, rising to 7.5 billion by 2026. In the second quarter of 2022, mobile platforms account for 59% of all web traffic, which accounts for more than half of global web traffic. With this significant mobile usage, designers and developers need to focus on delivering seamless website UX on mobile devices. Consequently, website owners must ask themselves:
- How do you make a website mobile-friendly?
- How do you set cross- Browser Compatibility Safe? for a website?
- How to optimize mobile site for maximum conversions?
This article answers these key questions of description effective techniques for designing mobile-friendly websites. Remember that every mobile device has unique screen sizes and resolutions. A website needs to be fully responsive and cross-browser compatible to provide an optimal viewing experience on multiple devices. This brings us to the first technique to make a website mobile-friendly.
Reading: How to create a mobile friendly website
1. Implement responsive layout
A responsive layout allows a website to rescale itself according to the device used to view it. As a result, the website adapts to different screen sizes without rendering problems. Responsive web design works well for both mobile and desktop platforms as the website redesigns its look and feel accordingly.
A mobile responsive website increases the SEO value of a website as Google increases the indexing and ranking of Preference for websites optimized for mobile devices. Incorporating a responsive layout goes a long way in helping websites rank higher in Google searches.
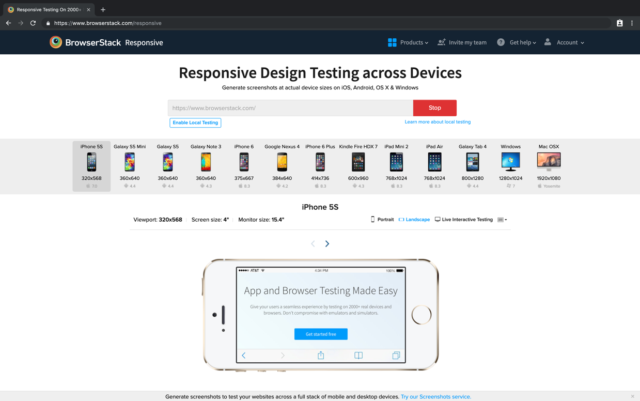
Need to check website responsiveness on mobile?
- While To develop a mobile-friendly website, do a quick test with BrowserStack Responsive.
- Just enter the website URL and the tool will immediately display the website in a row real devices like the Samsung Note 10 or the iPhone X , iPad Pro etc.
- Testers can see how a website will appear on different devices and start optimizing accordingly to make the website mobile-friendly
The Responsive Checker runs Respo nsive tests with real device-browser combinations. As a result, users get accurate test insights. This provides an inclusive experience.
Try BrowserStack Responsive Testing
2. Optimize website speed
Speed plays a crucial role in the first impression of a website. 47% of visitors will abandon a website if it takes more than 2 seconds to load while even a A 1 second delay in page response can hurt your conversion rates by 7%.
Google considers high speed a positive ranking factor, so web developers must take all necessary steps to increase it Website speed.
See also: Step 1: Get Started
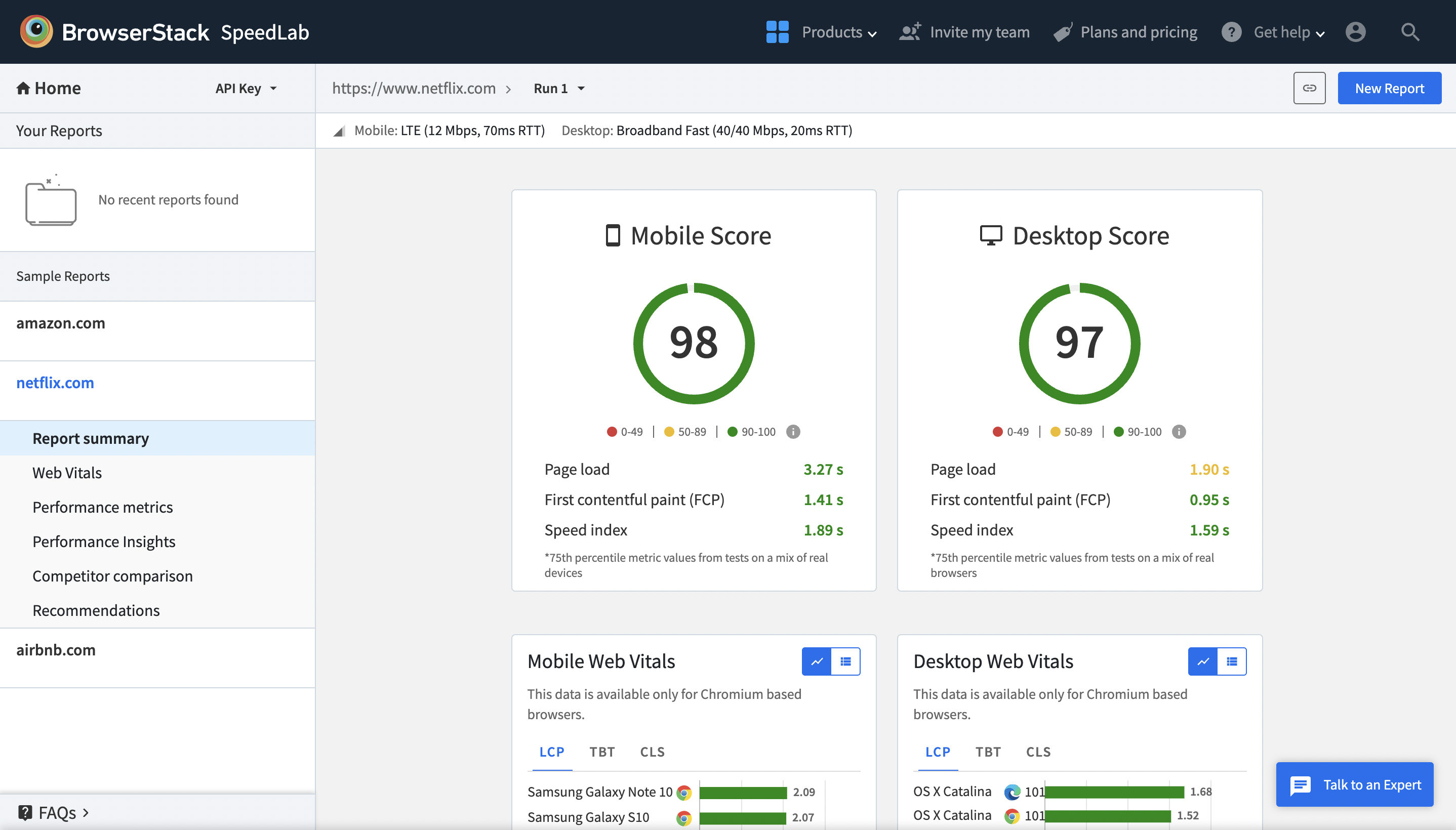
To assess a website’s load time, run a website speed test on BrowserStack SpeedLab. Enter the URL and click Start. This free tool checks website speed on multiple real browser-device combinations and displays a score out of 100 for mobile and desktop platforms.

You not only get Reports but also actionable insights help to make the website mobile-friendly.

Check the speed of your website
3. Subtle pop-up implementation
Seeing sudden pop-ups while browsing web content is not very comfortable for users, especially for mobile users. Sometimes the X sign (to close the popup) isn’t even sufficiently visible, adding to the annoyance of users. Developers and designers need to make sure that when they need to serve ads, they do so in a subtle way.
Irrelevant pop-up implementation is one of the most common web design mistakes that turn your prospects into angry customers Decrease your chances of mobile conversions. Some techniques for subtle pop-up implementation:
- Only implement the pop-up when the reader scrolls down 70% to 80% of the webpage.
- Customize the popup -up theme with a mobile-friendly theme.
- Make CTA buttons in the popup clear and actionable.
4. Embed viewport meta tag
By including the meta tag, developers can control the width and scale of the viewport so that the website is properly sized on all devices.The viewport meta tag tells the browser to change the width of the web page according to the screen size of the device it is viewed on.
Use the following code snippet to add the meta element to of each website:
5. Clean up your web design
Web developers need to ensure that they don’t overload the website by providing all functionality on the same page. This creates confusion and makes it difficult for users to navigate a page with too many items. Offer only the critical features upfront, as users will be actively looking for them. For a seamless user experience, prioritize a clean, minimal design that makes navigation intuitive.
- Developers can incorporate one of the core elements of modern web design – the hamburger button on a website.
- Mobile users can open the entire menu with a single click if implemented.
- This makes navigation easier and promotes richer visual appeal.
6 . Always test the website on real mobile devices
An effective way to ensure that your website provides the best user experience is to test it on real mobile devices.
- Testing on real mobile devices enables detection and resolution of problems or inconsistencies that a user may encounter under real user conditions.
- Run each user scenario on as many real-world browser, device, and operating system combinations as possible, so customers can experience effortless, effective browsing regardless of mobile device.
See also: How to Make a Real Estate Website Development and How Much It Will Cost
Testing websites on real iOS and Android devices can be challenging without access to a comprehensive testing infrastructure. Nowadays it is not feasible for every company to have a mobile test lab as it involves significant investments. Using a real device cloud is often a better alternative as it requires no maintenance.
BrowserStack also includes mobile-specific features such as geolocation testing, push notifications, network simulation, location testing, etc.
Testing for free on real devices
7. Update content carefully
The whole site can take a hit when experimenting with mobile web designs and content CRO activities. Since a mobile-first design approach is paramount, it is crucial to create and update your website’s mobile content with a pinpoint approach. Ensure content is readable and well-oriented on mobile screens.
- Product managers should consider the space limitations on smaller screens to ensure that only critical content elements are prominently displayed and, where appropriate, A/ B-testing is required.
- Developers can avoid this by opting for visual benchmark testing, which prevents web design errors from appearing in production.

8. Don’t use Flash
Flash slows down your website, interferes with search engine optimization and disrupts the user experience. Flash can cause a page to take longer to load, and sometimes it’s completely incompatible with mobile devices. It is recommended to use HTML5 and CSS instead to make your website more responsive and mobile friendly.
9. Make the website compatible with both orientations
Unlike desktops, which only display content in landscape orientation, mobile phones display the screen in both landscape and portrait orientations. Therefore, you should make sure that the website loads and works properly in both landscape and portrait modes, without any distortion, glitches, or stretching of the user interface. You can verify this by testing the website on real devices in both modes.
Test your website on real mobile devices
Conclusion
Developing a website to be mobile-friendly is important but in the end At the same time, the mobile-friendly website should offer a flawless user experience in any combination of device, browser and operating system.
Mobile devices have significantly changed the way people use the Internet on a daily basis . This trend will continue to grow, with more and more people accessing the Internet primarily through mobile devices each year. Also, as leading search engines like Google continually strive to make the web a mobile-friendly search landscape, developers and testers must precede a mobile-friendly website.
See also: How to create a photo album on Facebook on a computer or mobile device
.




