How to Create a Website Easy Free Guide for Beginners

Updated December 14, 2022
This free tutorial will show you how to build a professional-quality website in just a few simple clicks. This guide was designed with the absolute beginner in mind, so no prior experience is required.
If you follow this guide, you’ll be about to pay a web designer thousands of dollars in about.
Reading: How to create a blog page for my website
Your Website is easy to customize with a simple drag and drop website builder, giving you a high-quality, professional design that looks great and works correctly on PC, Mac, tablet or mobile.
Here is an overview of the contents of this guide:
How to create a website in 6 steps
- Choose a custom domain name
- Register your domain and get web hosting
- Install your website
- Customize your website
- Add your website online store (optional)
- Drive visitors to your new website
You should be able to complete all of these steps in about an hour.
Let’s get started!
Step #1: Choose a domain name
The first step in setting up your w ebsite is to choose a domain name.
A domain name is something like YourWebsite.com
You must have a domain extension such as .com, .net, .org, . co
While .com is the most preferred, any of the other extensions mentioned above will work just as well.
Once you know the domain name you want to use, you need to check if it’s available:
If your desired domain isn’t available, try Try a different domain extension, or try abbreviating or rearranging words. Once you’ve found an available domain, you can proceed.
Step #2: Register your domain and get web hosting
To get your website online , you need to register your domain name and get web hosting.
Web hosting is the service that stores the content (images, text, videos) for your website and makes it available to visitors when they visit your domain name.
Where to get a FREE domain name with web hosting
I personally use and recommend BlueHost.com for web hosting and domain registration.
I like BlueHost for several reasons:
- They register your domain name for free when you buy web hosting.
- They include free professional email accounts (for example: [email protected])
- They offer a free, automatic installation of WordPress (the free website builder whose use I show you in this guide).
- They have good customer service and offer a money-back guarantee if you are unsatisfied for any reason.
- Most importantly, that They offer fast, reliable web hosting to keep your website running smoothly and without any problems.
Disclosure: BlueHost will compensate me if you make purchases through my link, so my services are free for you! If you have any trouble setting up your website with this tutorial, just contact me and I’ll be happy to help.
A BlueHost package gives you everything you need for your website. How to register with BlueHost:
1. Click here to get the lowest price on BlueHost then click Start Now 
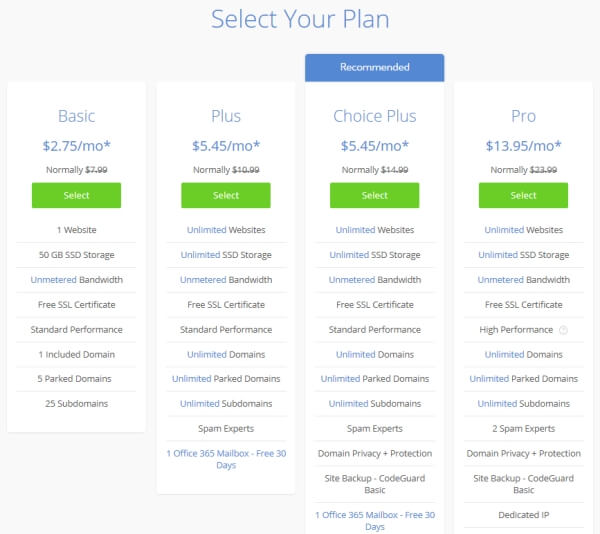
2. Choose your web hosting plan.
- Either the Choice Plus or Pro plan are good options.
- Both include unlimited storage and free website Backups, such as domain data protection.
- The advantage of the Pro plan is that it also includes a dedicated IP address and faster webpage loading speeds.
- The difference is worth the extra cost if you’re launching a business website, but if it’s not in your budget, the Choice Plus plan still has everything you need.

3. Enter the domain name you want in the left field and click Next to confirm it’s available for registration.
- If you already have one domain name that you have registered and want to use for your website, enter your existing domain in the right field, then click Next. Note: The right panel is only for those who have a domain that they have already registered.

4. Now you need to enter all your details to register.

5. You also need to choose some options for your hosting package.
- The 36 month plan offers you the lowest monthly rate.The 12-month plan has a lower startup cost. You can cancel either at any time and get a refund for the remaining months of your plan.
- I suggest avoiding the additional products for now. They are not required and you can always add them later if you wish.

6. Now you need to create a password for your account and proceed to the next step.
Step #3: Install your website and create a custom email
Now the WordPress website building platform will be installed automatically.
While there are literally hundreds of platforms for building websites, WordPress is by far the most popular platform.
WordPress was first released in 2003 as a simple platform for building a blog. Since then it has become the world’s most popular content management system for all types of websites.
WordPress currently supports more than 60 million users, large and small, including Bloomberg, BBC America, The Walt Disney Company , and many more.
This tutorial will show you how to create a website with WordPress because it is:
- Free too . WordPress is what is called “open source software”, which means that it is free to use and customize. All you need is to have a web hosting account. 2. Easy for beginners. You can have a professional website up and running in minutes by choosing from thousands of pre-built templates and using simple drag and drop editing functions. No coding necessary. 3. Customizable. No matter what type of website you are launching, WordPress is easy to customize to fit your needs.
Once the WordPress installation is complete, you will receive an email with your WordPress credentials. Keep track of your login details!
Create a custom email address
While clicking through to install Maintaining WordPress You can go ahead and create a custom email address to use with your website.
This will be something like [email protected].
Click To do this, go to the Advanced tab in the left sidebar on the BlueHost dashboard.

Scroll down to the Email section and click the Email Accounts link.

Click the blue button to create a new email account.

You can then fill out the details for your email account and click Create below.
You can log in to your new email account at any time , by Go to Bluehost.com, click “Login” and then select “Webmail Login”.
Step #4: Customize your website
Now it’s time for fun!
First, you need to log into the WordPress dashboard. This is the area where you update your website.
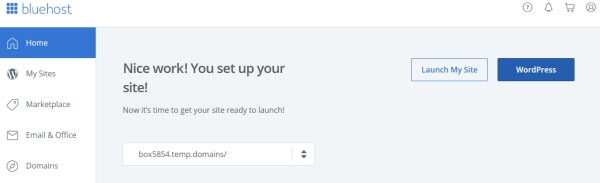
To login to WordPress, simply click the blue “WordPress” button on the “Home” page of your BlueHost account.

Choose a Website Theme
Website themes are called “themes” in WordPress. Changing your theme will completely change the design of your website.
Changing the theme only requires a few clicks and is the easiest way to make major changes to your website’s design.
WordPress offers thousands of different themes. You can browse the available free themes by going to the left sidebar in the WordPress dashboard and clicking Appearance -> Themes.

From here you can browse the available themes or search for something specific.
You can choose any theme, but I would suggest using the Astra theme as it offers a variety of pre-built websites that make this whole process easier.
In the search box, type “” a. Astra”. Then click the blue Install button on the Astra theme.
After installation, click the blue “Activate” button.
Next, click “Appearance” from the left sidebar menu -> Astra Options”
Then click on the link “Install Importer Plugin” on the right

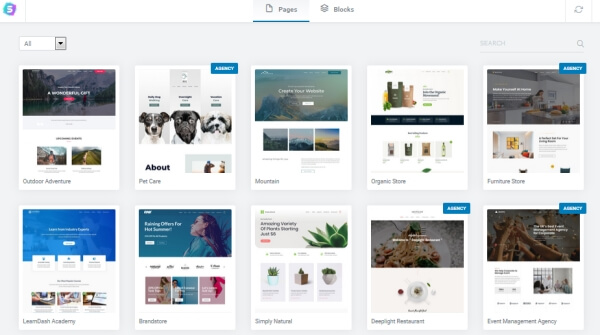
Once installed, you will be taken to a page with a variety of website templates to choose from.
You can browse or search for something specific.
Note that some of the templates (which say “Agency”) are paid. However, there are so many free options that a paid template isn’t really necessary.
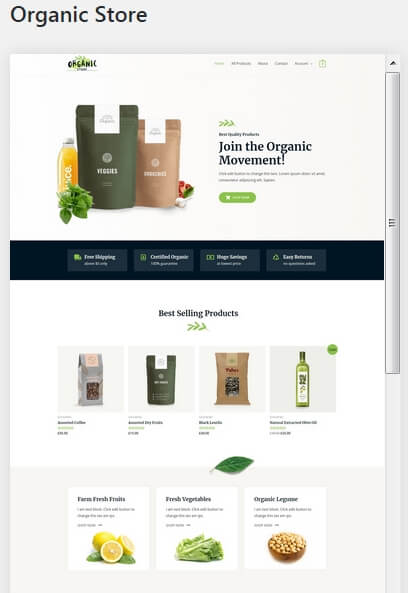
Don’t get too attached to the names of the templates either. For example, here is a template called “Organic Store”:

Despite the name, this template could easily be used for any type of business. You would simply add your own product images (which you will learn later in this tutorial).
The images, content and colors in each template can be changed, the key to finding the So the right template for you is to look at the overall layout and features.
For example, if the main goal of your website is to sell products, any of the store templates (just search for “Store” ), will work for you.
Once you’ve found a template that looks good, click on it and then click the “Preview” button at the bottom left for a full template preview.
If everything looks fine, click the blue “Import Entire Site” button. If you change your mind later, you can always return to this step and select a different template.

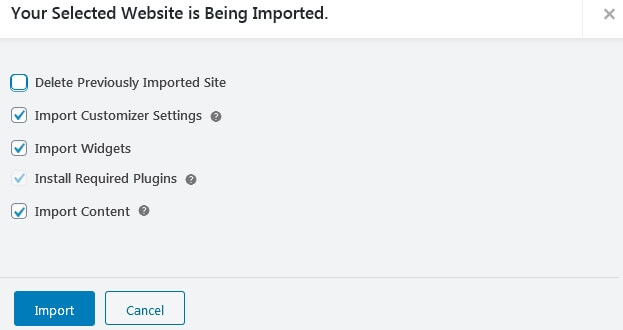
Make sure the bottom four boxes in the pop-up window are checked and click “Import”.

Once the import is complete, you can close the popup window.
Add your logo
If you don’t have a logo for your website yet have one, that’s fine.
You can use Canva to create a free logo for your website.
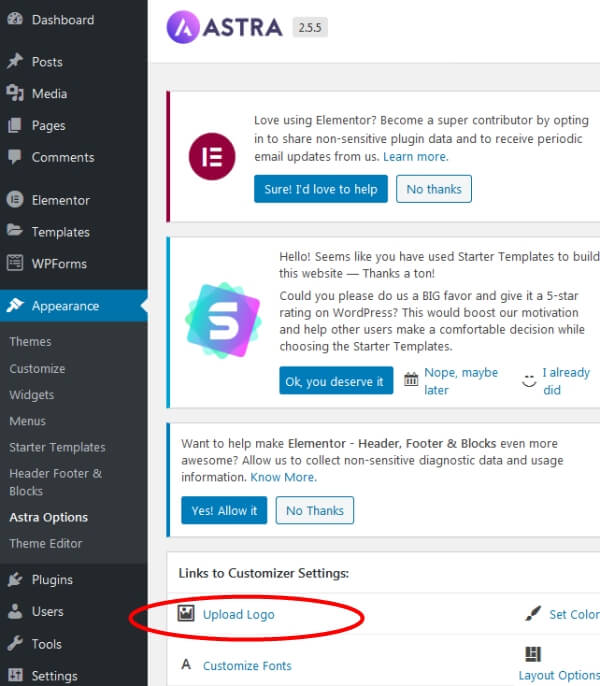
Once you have your logo, you can add it to your website by clicking “Appearance” click Astra Options” in the left sidebar menu. Then click Upload Logo.
See also: The 15 Most Useful Tips For Naming A Food Blog

On the next screen, you can click Change Logo to upload your new logo. Once uploaded, you can also use the slider to change the width of your logo.

Change the colors and fonts of your website
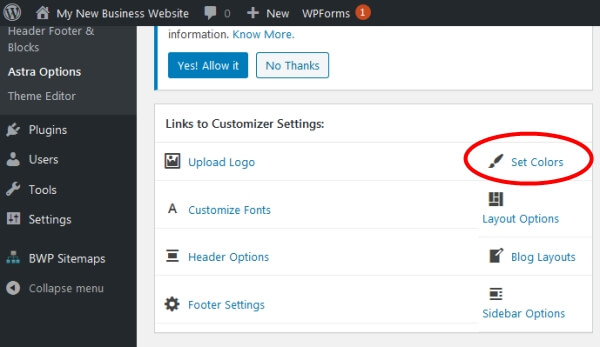
Go back to “Appearance – > Astra Options” from the left sidebar of WordPress. Then click “Set Colors”

From here you can customize the colors used in your website design. There are multiple options here, from background colors to font colors.
To customize your fonts, go back to “Appearance -> Astra Options” in the WordPress left sidebar. Then click Customize Fonts. This gives you the ability to change the fonts and sizes used in your theme.

Other Customizations
Now you’ve seen some of the simple design changes that are possible on created on your website.
To see all the options, go to “Appearance -> Customizer” on the left sidebar of the WordPress dashboard.
Feel free to experiment with the different options options. They can all be changed just as easily as the other options you’ve changed so far.
More customizations are explained in the Adding Content section below.
Adding content for Your Website
Now that you have the basic design for your website, it’s time to add some content.
The template you used when you first set it up Your website contained several pages that you need to edit, so let’s go through that first.
Edit existing pages
First you should do this Remove the placeholder page currently displayed on your site. To do this, click the BlueHost menu at the top of the left sidebar menu, then click Launch Website.

Now you should navigate to the page you want to edit. Let’s start with the homepage.
Hover over the home icon in the top left of the WordPress dashboard, then click Visit Site.

This will take you to your site’s home page so you can do this See how it currently looks.
To edit the homepage, click on “Edit with Elementor” in the top menu bar. Keep in mind that you can only see this top menu bar if you are currently logged into your site as an administrator.
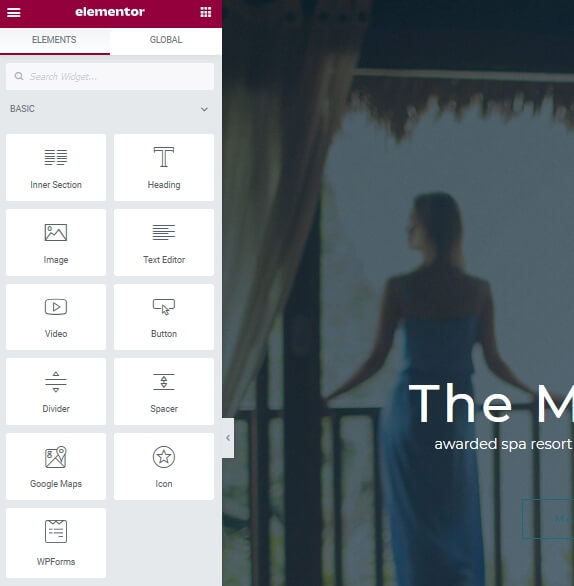
You should now see the Elementor page editor.

This is an easy to use drag and drop editor.
You will see the page you are currently editing on the right side of the screen and then various editing options on the left.
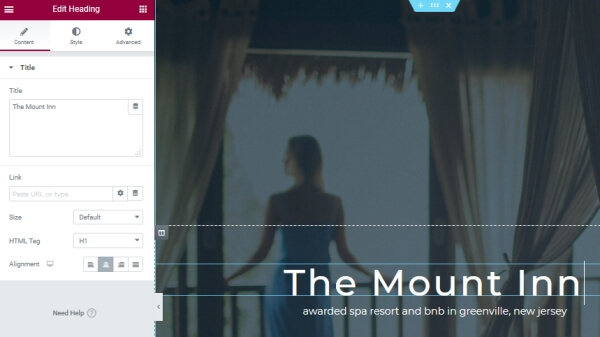
Click on any element on the page and the available editing options will appear on the left.
For example, if I click on the heading, the edit box will let me add new text, a link or change the size of the text.

You can also click the Style tab at the top of the editor for more editing options.
In addition to editing the already activated elements of the page, you can add new elements.
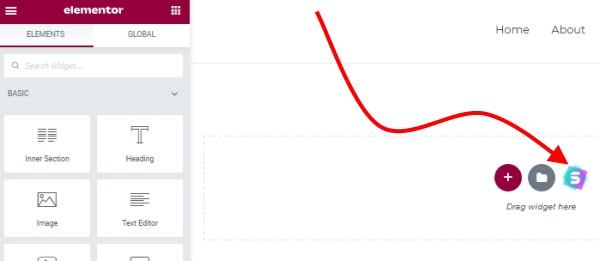
To do this, click a Click the dotted square at the top of the edit box

This will show you all the different elements you are adding to your site can.
Adding elements is easy, just drag and drop the element to the desired location on your page.
For example, if you add a Google map to your If you want to add a page, simply drag and drop the element where you want it.
Continue to browse your page, editing elements, adding new elements and deleting whatever you see fit hold.
When you’re done, click the refresh button at the bottom of the edit box to save your changes.
Create new pages
In addition to your home page, you should also add the following pages if not. The template you chose comes preinstalled:
About – This is an opportunity to give your clients the back story about you and your project. This is also a great place to add testimonials.
Contact – Add multiple options for people to contact you, including address, phone number, contact form, and social media -Accounts.
Contact Us. p>
Services – If you are a service business, you should have at least one page dedicated to you describes the services offered.
FAQ – A FAQ page is a great way for people to get their questions answered without having to contact you directly.
Store – If you plan to sell products online, you need product pages, a cart page, and a checkout page. Don’t add them just yet. Step 5 of adding an online store shows you how to add these pages.
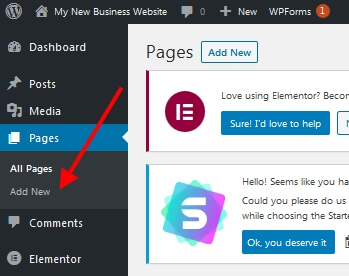
To add a new page, go to the WordPress dashboard and click on “Pages -> Add New “

Enter the title of your page in the field, then click “Edit with Elementor”

Click on the Astra Starter Templates logo.

From the pop-up, choose the Choose the theme template you want to use for your new page.

It’s a good idea to choose the same design template you used for the rest of your site.
Click on the design template and you will be presented with several page layouts to choose from for this new page.
Select the one you want and click “Import Template” .
You will be returned to the edit screen with your new template enabled. From here you can edit your new page by adding, changing and deleting elements as before.
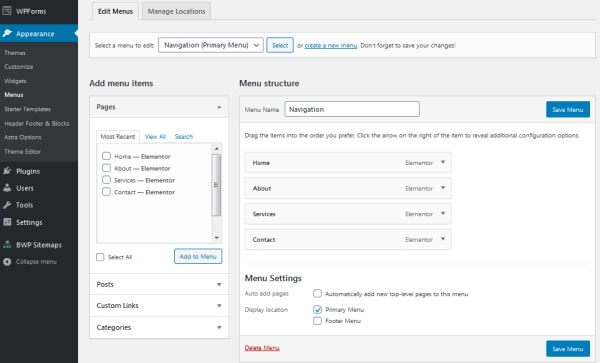
Edit Navigation Menus
Most templates come with a preinstalled menu, but if yours doesn’t have it, it’s a good idea to add one so your visitors can find everything easily.
To edit or create a menu, click Appearance -> Menus”. ” from your WordPress dashboard.

On this page you can select pages and click Add to Menu. You can also drag and drop menu items to rearrange them.
You can also change the position of the menu. The position option will vary slightly depending on your template.
Once you have the menu arranged the way you want it, click Save Menu to publish the changes to your website.If you don’t want this To add an online store, go ahead and move on to the next section on marketing your website.
Step #5: Add your online store ( optional)
If you plan to sell products or services online, then an online store is for you.
Integrating an online store into Your website is really easy with WordPress.
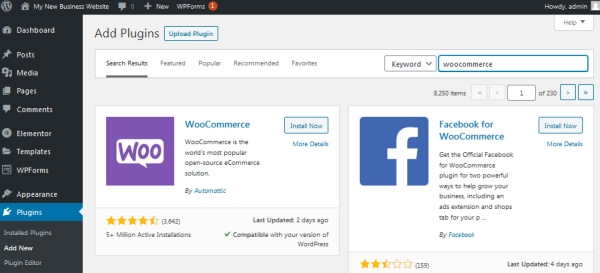
First we need to install the WooCommerce plugin.
In the left sidebar of your WordPress dashboard, go to “Plugins -> Add New”
In the search box, type “woocommerce” then click “Install Now” and then “Activate”.

You will now be taken to the setup wizard, making the whole process incredibly easy.

Just fill in the details in each step of the wizard.
Choose your store design
The final step is to choose a design theme for your store. If you are using the Astra theme suggested in the previous part of the tutorial, go ahead and click “Continue with my active theme”.
See also: Optimizely Logo

Shipping and Tax Options
You now have the option to automatically install some plugins to help calculate shipping and taxes and print shipping labels. Click “Yes, please!” to install these add-ons.

All the pages you need for your shop are now created automatically.
Products and payment options add
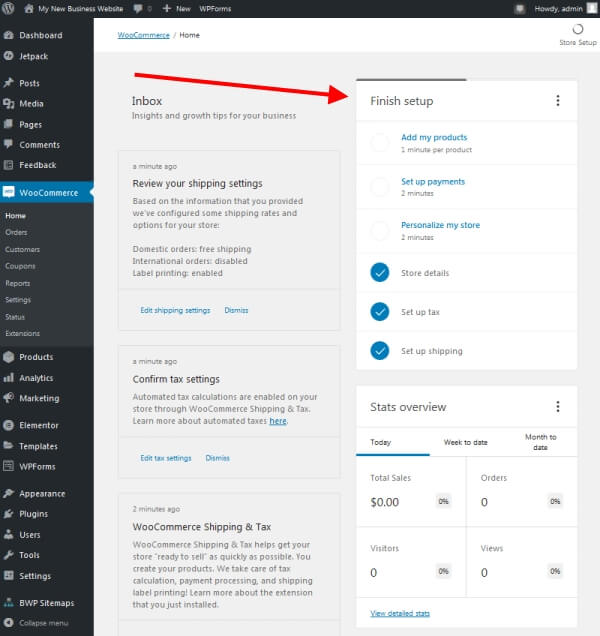
Once everything is installed, you will be taken to the WooCommerce section of your WordPress dashboard.
Pay close attention to the “Finish Setup” section on the right .

The two items you need Pay attention to “Add my products” and “Set up payments”.
Click on either of them and you will be taken to a setup wizard to help you get set up .
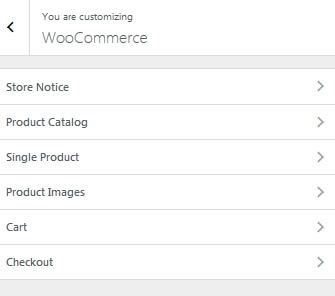
Customize your shop
You may want to make some changes make changes to your store’s default layout.
To do this, go to “Appearance – > Customize” from the sidebar of the WordPress dashboard.
This will take you to the theme customizers. From here, click “WooCommerce” in the left sidebar menu.
You now have the ability to edit the layout of the various pages in your online store.

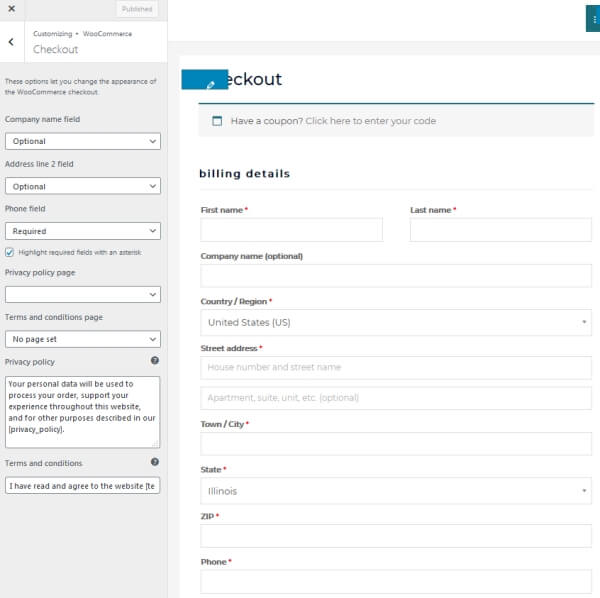
For example when you edit the options Click on “Checkout” in the sidebar on your checkout page.
You will then see the various options in the left sidebar and a preview of your checkout page on the right.

If you are using your Changes are happy, click the “Publish” button at the top of the sidebar.
The same process can be repeated for each page in your online store.
Other settings
You can make further changes to the settings res online stores by going to the WordPress dashboard and clicking on “WooCommerce -> Settings” on the left side.
This will open the settings panel where you can use the tabs to navigate to the specific setting you want to change.

Edit Navigation Menu
Earlier in this tutorial you learned how to create and edit a navigation menu.
Now that your shop is set up, it’s a good idea to add a link to your shop page in the navigation menu so customers can easily access your products.
Additional features add
You can add additional functionality to your store by adding WooCommerce extensions.
Here are some of the most popular extensions:
Payments – Add more payment options for your customers besides the standard ones.
Shipping – Integrate your online store with your shipping provider to easily create labels and track shipments.
Marketing – Helpful tools to increase engagement and encourage repeat purchases.
Bookings – Allow customers to easily book appointments directly from your website.
Subscriptions – Set up subscription payments for products and services. Customer Service – Increase customer retention to reduce refunds and maintain customer loyalty.
Step #6: Market your website
Now that you’re done designing a great website, it’s time to turn your attention to attracting visitors.
There are a variety of ways to get more visitors to Driving your site, and the best options depend on v on the specifics of what you want to achieve.
For example, if you have a local business, review sites like Yelp and Angie’s List can make a big difference.
If you are selling to a national or international audience, you will need
Add your website to your current marketing campaigns
If you already Doing some sort of marketing for your business, this is also an opportunity to bring more people to your site, which helps build trust and ultimately leads to sales.
This means adding things to your site like business cards, flyers, print ads, promotional items, billboards, and just about anything else.
Raise Awareness on Social Media
If you’re already doing it Social -Media accounts for your business, then it’s a good idea to let your followers know that you’ve just launched your new website. You can even offer a special offer when they book an appointment or make a purchase through your website. It’s a great way to help customers get used to using your site.
If you don’t already have social media accounts, at least you should have them on the big sites like Facebook or Twitter create , and possibly Pinterest and Instagram. Start by asking your friends and current clients to follow you on social media. Continuing to provide frequent updates and promotions will increase your following and drive more traffic to your site.
Optimize for Search Engine Traffic
Some studies show that 93% of website traffic comes from search engines. Tapping into this huge traffic source can result in a large influx of new customers. This process is called Search Engine Optimization (SEO).
Take a minute to think about what a potential customer might be looking for. For example, if you own a roofing company in Springfield, people might search for phrases like “best roofing company springfield”.
Once you have some ideas for phrases, go to Google and type them in the search box. As you type, other phrases will appear as suggestions. Make a note of these.
Once you’ve actually hit enter and performed a search on Google, you can scroll to the bottom of the search results page and find a related searches section. Jot down any that make sense for your site.
Once you have a list of phrases, it’s time to optimize your site so that it appears in search results. Remember, this process won’t happen overnight, but by optimizing your website now, you’re giving yourself the best chance in the weeks and months to come.
The good news is that you’re through using WordPress to create your website have already taken the first step towards search engine optimization. WordPress is built to be very search engine friendly.
To further optimize your website, there are a few things you should do:
- Install the Yoast SEO Plugin
While WordPress is great on its own, the Yoast Plugin takes things to the next level.
To install, go to the left sidebar in your WordPress dashboard and click on “Plugins -> Add new”.
Use the search box on the top right to search for “Yoast”.
Click on ” Install” and then “Activate” after installation.
- Change your website title
Your website title is a chance to tell search engines what your site is about.
Apart from the name of your site, it’s a good idea to have a search term in the title that you hope to rank for well.
p>
Example: If you have a roofing company called “Pre mier Roofing”, your website title could be something like “Premier Roofing – Best Roofing Company in Springfield”. Don’t overdo it here. Just one extra sentence is good.
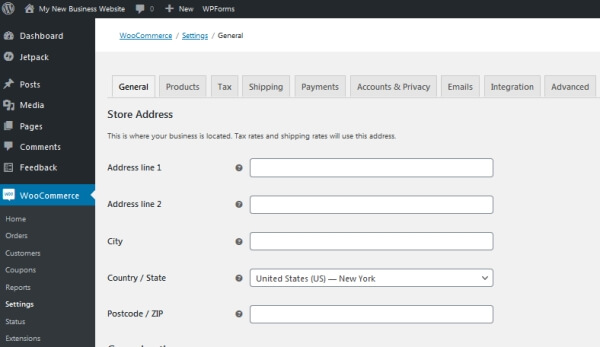
To make this change, go to the left sidebar in the WordPress dashboard and click “General -> Settings”
In the “Page Title” type Enter your new title. Then scroll to the bottom of the page and click the blue “Save changes” button.
- Use keywords in your content
In addition to including keywords in your page title, you also want them in the body of your pages.
Again, don’t overdo it, just make sure you include a sentence or two in your content.
If you want to target multiple phrases, it may be best to target multiple pages.
For example, our roofing company might come up with “best roofing company Springfield”. their home page, but could also create another page about their gutter services to target a phrase like “Springfield gutter repair”.
- Submit to search engines
Once you’ve performed the recommended tweaks above, you can start your site at Submit to search engines.
This will help them find your site and get search results faster.
To do this, create a free Goog Create and use the Search Console account Then use the URL Inspection tool on the dashboard to submit your website.
Consider advertising online
If you have the budget, advertising online can be a great source of new business for your business.
In general, online advertising works best for businesses that sell higher-priced products or services, subscriptions, or repeat customers. These types of businesses get more out of each customer, so they can afford to spend some money up front to attract new customers.
There are a variety of places to advertise online, but the two big places are Facebook and Google.
Google Ads lets you show your ad to users when they search for specific keywords. As you saw in the previous section on search engine optimization, the vast majority of website traffic comes from search engines.
Google Ads allows you to choose the phrases in which you want your ads to appear. Your ads will actually appear above regular search results, giving you a great opportunity to reach a wide audience.
Facebook targeting is a bit different as people don’t typically search for keywords on Facebook. Instead, you can target your ads to reach specific user demographics. For example, you can target by location, age, income, and even interests. So, by promoting a dog walking business, you can target people in your area with a higher income level who are also interested in dogs.
Time to get started!
If you’ve completed all of the steps in this guide, you now have a beautiful, customized website.
You can always return to any of the steps in this guide to make changes to your website, as you see fit.
The main work now is to keep updating and marketing your website to increase your traffic.
Questions?
If you have any questions or just want to say thank you, you can leave a comment below or send me a message.
See also: CLAS IT
.




