How to Create a Rental Website Quickly and Easily

Whether you’re just starting a rental business or have been renting out mountain bikes, party boats, camping gear, or vacation homes for years, you’ve probably thought about starting an online rental shop.
Because there are many reasons why you should rent your stuff online to exceed today’s customer expectations, such as:
Reading: How to creat a room rental website
- Get more revenue : Your opening hours never delay or prevent a rental as customers can rent spontaneously 24/7
- Save a lot of time: with an online rental form that you don’t have to spend hours taking calls or sending emails back and forth
- Rental Acceleration: Customers can select a time slot, sign a rental agreement, and receive instant confirmation with just a few Clicks
- Reduce no-shows: You can keep customers on their toes by taking a deposit and sending an automated email reminder
But you may not know how to create a rental website. where do you start How much will it cost? What do you even need?
So let’s walk through the steps to getting started with online rentals, starting with the two things that make everything 100 times easier:
1 . Website Builder for Rentals
If coding isn’t your second language or you’re the Banksy of graphic design, don’t create a rental website from scratch. Instead, use a do-it-yourself website builder at an affordable price. No HTML experience is required.
With pre-built templates and a visual editing tool (most often a drag-and-drop editor), all you have to do is type text, add images or videos, and customize the look to suit your brand. Sounds too good to be true? Well it is and it isn’t.
Although website builders are easy to use and require little maintenance, they have limitations. So if you plan on adding more sites as your business grows, it’s best to use a content management system (CMS) like WordPress instead, as it’s far more scalable. Plus, it has over 58,000 plugins to help you do a lot more with your website.
Nevertheless, there are many excellent website builders to choose from including Wix, Squarespace, and Weebly that have enough options and Features to get your website up and running. Most of them have free or entry-level plans with an average cost of $12 per month to get started.
2. Online Rental Booking Software
It’s one thing to have a website that showcases your most popular rental items as if they’ve never been used before and another to show their live availability. Without online booking software, you’re stuck in the same boat answering endless calls and emails. Your stuff will only be online.
There are three parts to online rental booking software that will transform your website from a static catalog to an online store:
- Front end: what your customers see on your website, including item gallery, calendar availability, rental form and payment steps
- Back end: where you manage your inventory, view your rental plan, create packages and discounts and much more
- Integrations: how to customize your setup with third-party platforms to meet your unique needs, e.g. B. Quickbooks Online
However, as with website builders, you need to be selective when choosing online booking software as some may not have the functionality to support rental companies.
For example, some can only handle one time slot type, typically hourly for appointments. If you rent items by the day, by the hour, or at custom intervals, you’ll need options to accept bookings for different time periods.
Fortunately, Checkfront was built with rentals in mind. With the flexibility to choose between different time slots, you can customize availability per item, even become a one-stop shop and offer other services such as accommodation, lessons or tours.
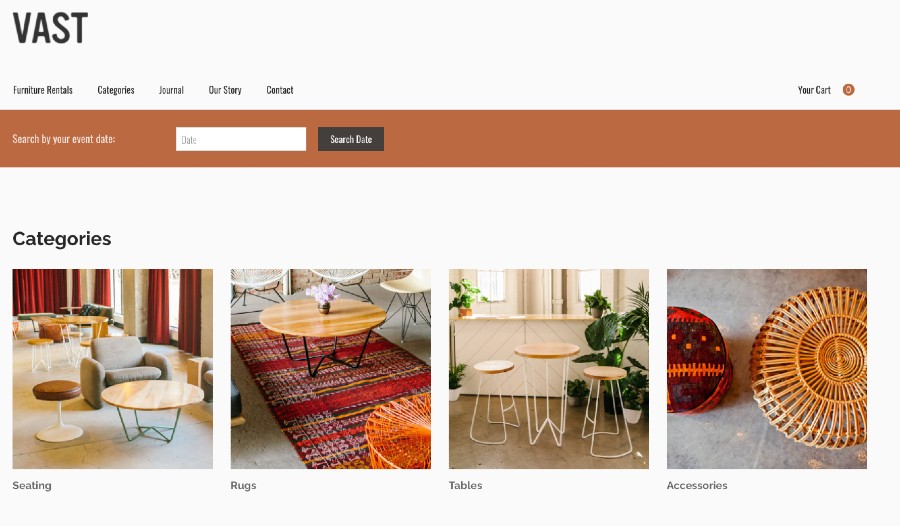
As a bonus, we also have our own booking website builder with a rental theme called Vast, which automatically populates your rental inventory into booking-friendly web pages.

Want to set up a rental website and online bookings in one place? Start your free Checkfront trial today?
How to create a rental website
Once you have a rental booking software and website builder, you can start setting up your online rental shops begin. Let’s go through the steps:
1. Make your website accessible
The only way to get your website live is to make it available on the web. While this will be your biggest expense, it is necessary to keep your website up and running.Here’s what you need to do:
Find a web hosting provider
See also: How to Make a Small Business Website – Step by Step (2023)
A web host provides a secure location for storing your website files that is accessible by an internet browser. There are a few options:
- Shared Hosting: where a single server hosts numerous websites. This is the cheapest option to get started, but you have a higher risk of site disruption since the server’s resources are thinly distributed
- Virtual Private Serves (VPS): similar like shared hosting, except that your files are stored in a dedicated space with dedicated resources
- Dedicated hosting: higher costs and regular maintenance, but you get a dedicated server with more functionality and less risk
- Cloud hosting: The latest option, cloud hosting, uses multiple servers to ensure maximum performance and uptime
Whichever option you choose, make sure your web host offers an SSL certificate to protect your website, especially since renting online will collect sensitive customer information like email addresses and credit card details.
Web hosting can cost you anywhere from $3 per month to $730 per month depending on the type of hosting you need. There are also free web hosts, but they often come with slower website speeds, outages, and a lack of customer support.
(P.S. Many web hosts also offer domain registration and have a website builder. A win-win-win solution for you!)
Register a domain name
A domain name is the easily identifiable address that people type in the URL bar to visit your website. You don’t necessarily need to buy one to create a rental website if you choose a free web host, as you can piggyback off theirs with a subdomain that looks something like this:
yourbrandname.webhostname .com
However, we strongly recommend connecting a custom domain because:
- Branding is important; Customers should recognize your brand name and not be distracted by another that doesn’t mean anything to them.
- Shorter URLs are easy to remember. Can you imagine saying to a customer, “Visit us at www.bondibeachsurfrentals.webhost.site”?
However, you may find that your brand name is already snapped with the much-coveted .com suffix. In this case, consider using a country code domain (ccTLD) such as .uk, .ca or .de. It’s usually cheaper and can help with local search rankings if you’re targeting a regional market.
2. Design your rental website
Think of your rental website as your digital storefront. Much like you want to make a good first impression when a customer walks through your door, your website should entice visitors to stay and look around.
How to create a welcoming rental website:
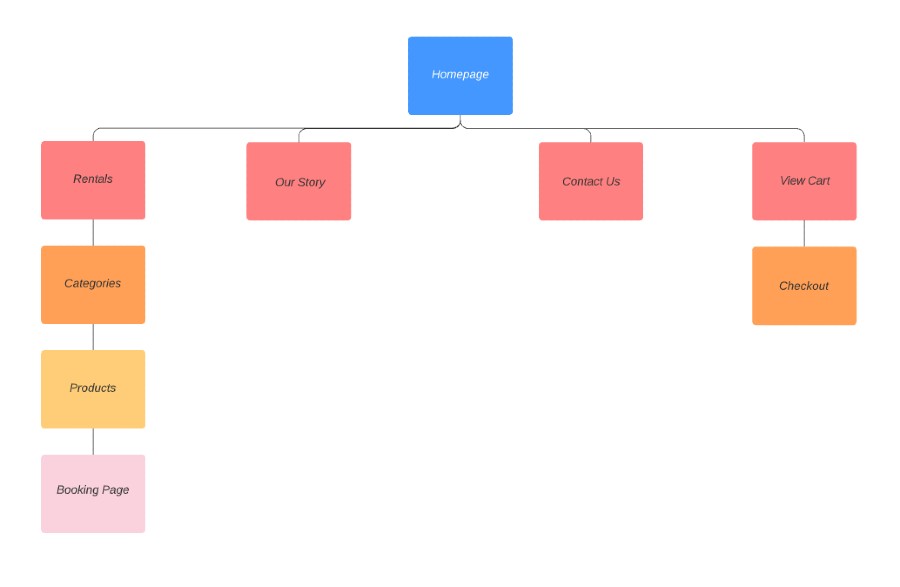
Layout your pages on a map
Before you start adding colors and fonts, it is best to sketch the layout of your site. If your pages look nice but someone can’t find the cash register, your website isn’t fulfilling its original purpose: selling rental properties.
So, put yourself in the mind of your visitors and imagine the journey before they will take. Which sides should you have? Where will they go first, second, last? How do they expect to find what they are looking for? You can even look at other rental websites to get an idea of how to structure your own.
There are different ways visitors move around your website:
- Primary Navigation: A horizontal bar or hamburger menu at the top of your website, it serves to direct visitors to your top pages, such as: B. Your booking page or the “Why rent from us” page. If you are planning a larger website, you can also use section headings and a drop-down menu to categorize each page.
- Secondary Navigation:is often displayed in the footer where someone is scrolling to go to links he didn’t find in the header. It’s best to split these subcategories into columns based on utility links (contact info, customer support), doormat navigation (like the primary navigation), and secondary tasks (blog, job postings)
- Hyperlinks: This is the clickable text that normally appears in the body. You can strategically use internal links to point to other relevant pages on your site where someone can find more information. For example, if a paragraph on your home page talks about kayak rentals, you could highlight the term “kayak rentals” and link it to your kayak rentals page.
- Call-to-Action (CTA): a clickable button that tells visitors what to do on each page and takes them to the next step. Some of the most common CTAs for rental sites are View Rentals, Check Availability, and of course, Book Now.
(Once your website is live, submit your sitemap to Google Search Console to index your pages and make them discoverable by search engines)

Add a copy to each page
Every web page should provide visitors with the information they expect in a clear and compelling manner. In fact, the success of your rental website depends on whether your text, also known as text, is engaging, informing and ultimately converting can turn visitors into customers.
Depending on the template you chose with your rental website builder, you should already have different page layouts at hand, all you have to do is choose an appropriate format for each page and fill out relevant ones Again, it’s a good idea to check out other rental websites for inspiration.
Well, when it comes to writing good copy, you need to keep two things in mind:
- Voice and tone: your brand’s perspective and personality
- Goal: what a page is about and what you want to achieve with it
See also: How to make a logo in Illustrator
While voice and tone will make your brand memorable and identifiable, there is a goal each page makes sense and brings visitors closer and closer to booking a rental. To help you with the latter, consider using a tried and tested text formula, such as B. AIDA:
- Caution: attract visitors with a compelling hook, e.g. B. Address a pain point, arouse curiosity or play on the fear of missing out
- Interest: keep their attention by delving into the benefits; how your rental properties will solve a common problem for them
- Wish: Pique their interest further by addressing their emotions and uncovering the number one reason they should rent
- Action: seal the deal with a relevant next step
Remember that your web copy is only effective if it’s easy to are reading. So make sure your pages are scannable by using headings, subheadings, short paragraphs, and lists.
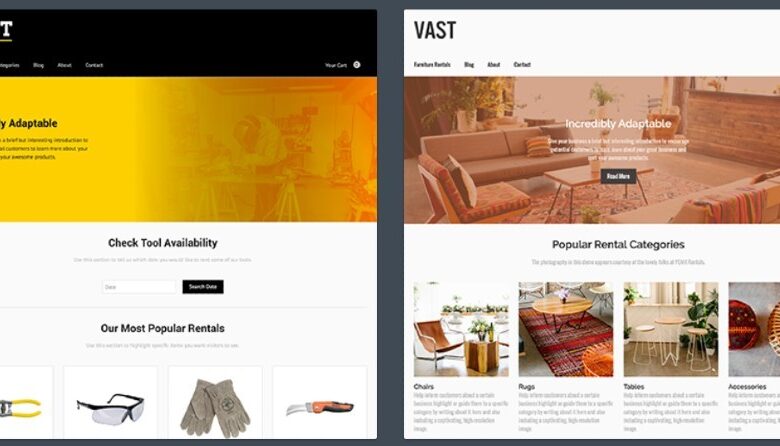
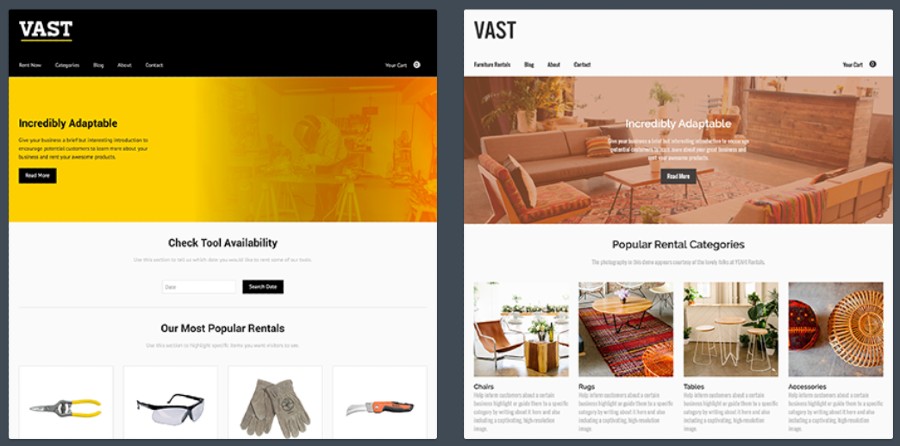
Make your website attractive
When you’ve created all your text, you can finally move on to the fun part: making your website look beautiful and professional, just the way you want it would like. Luckily, you don’t have to be a website designer to do this. Most rental website builders allow customization (without CSS) to add high-quality photos and videos, or customize the colors and fonts to match your brand.
Well, when it comes to your design, try , to stay boring , lifeless images. Instead of finding photos of your products, consider hiring a photographer to take photos and video of your rentals in action. After all, your customers typically rent for the experience they want, so they can imagine themselves enjoying the rental.

3. Set up online rental
Once your website is looking good, you can give it the finishing touch: online rental. With a rental booking system, your customers can browse options, check availability, add discounts, and most importantly, book a rental anytime, anywhere. That’s right; You’ll get fewer emails and calls and still sell more than ever because your customers can rent everything on their own.
So let’s see how to add inventory to your site:
Build your products
I’m not going to lie; This step will take some time as you will need to enter your product details one by one before going live. You just can’t do this in bulk because each of your products has different prices, availability limits, quantities, etc.
However, you can save yourself hours by preparing everything in advance, so when the time comes and you have time to develop your products, all you have to do is fill in the information. Here’s what you’ll need for each product:
- Media:one or more photos to show different angles (again, avoid using stock photos for authenticity). )
- Description: goes beyond listing functions; Get creative by describing the specific experience someone can have with the rental property
- Inventory: the amount you have in stock
- Availability: the rental period, whether all day, per night, fixed time window or individual gradations (e.g. 30 minutes, 1 hour, 2 hours)
- Seasonality: if it is possible to rent all year round, also on weekdays
- Duration: minimum and maximum rental period
- Prices: Tariffs per booking period, including any incremental discounts for longer rental periods
Organize your inventory
If you’re not just renting out one thing, you might want to organize your website’s inventory instead list everything on one page.You can do this by grouping your items so customers can narrow their search on the booking page by quickly selecting a category.
For example, let’s say you offer mountain bike rentals. You can sort your items by:
- Brand Name:Rocky Mountain, Transition, Santa Cruz, Pivot
- Bike Type: XC, Trail, All-Mountain, Enduro, Dirt Jump
- Equipment: Bikes, helmets, gloves, knee pads, shock pumps

Create Booking Form
Once customers have selected a product, they must complete an online booking form to complete the rental. This allows you to collect their contact information so you can send a confirmation and reminder email to keep them up to date on their rental (which you can do automatically with Checkfront’s custom notifications!)
Of course you can also add custom fields to your booking form to get the specific details you need from them based on what they are renting. For example, if you are renting skis, you should ask for boot size, height, weight, and experience level so you can have everything ready before they arrive.
Write a Rental Agreement
Suppose you didn’t want to bother with constantly printing out rental agreements, signing clients at check-in, and then storing them in a supply closet. In this case, you should definitely consider sending digital rental agreements as part of the booking process.
If your rental booking system is equipped with digital waivers, you can edit a template by copying and pasting the terms and conditions from the original document) and adding editable fields that customers can fill out online, such as
Adding a booking page
Once you’ve got everything set up in the backend, you’re ready to go live with your products on your website. While this step may seem intimidating, it’s actually quite easy, especially if you’re using site builders, as the themes will automatically populate your inventory from the booking engine.
However, it’s still okay if you choose a different one instead Using Rental Website Builder There are a few simple ways to do this:
- Link to a hosted customer booking page: Copy your default booking page URL and paste the link to a CTA Button on your website
- Embed a booking widget: generate a shortcode from your booking engine, copy and paste it into the HTML of your website. Booking widget adapts to your website layout
- Install a booking plugin: Follow a similar embedding process by installing a booking plugin if you use WordPress or use a different CMS

Final Thoughts
That’s it! You are ready to go! If you have any other questions about creating a rental website, please feel free to contact us.
See also: How to Create an iOS App: 5 Steps to Make It Happen
Looking for a website builder with online booking?
.