How to Integrate Motion Into Your Website Design

Since Walt Disney made Mickey Mouse famous decades ago, animation has captured the hearts and minds of billions. There’s something inherently odd about a graphic that moves.
Considering that your site will be evaluated in about ten seconds, it’s important to demonstrate the value quickly. Movement can attract attention, teach and delight. You can use motion to add fun to a loading screen or to walk a visitor through the specs of your latest product.
Reading: How to create a website with moving images
Moving graphics, when used correctly, can draw people in with engaging, interesting, and subtle actions, and make sure they stay on your site. Done improperly, they can distract, repel, or overwhelm a visitor…
Designers who specialize in motion and animation have come up with a few principles to ensure this never happens. The basic principle starts with function:
Animation should serve a purpose, and do it with style. It should draw attention without being too distracting, and it should keep pace with the viewer – not too fast or too slow.
Movement 101: State Change, Emphasis, and Reveal
The first thing you want to figure out is the purpose and feel of your animation…essentially the why and how. The purpose of your animation depends on how your audience interacts with your website. In general, there are three common ways to use animation online:
1. Status Change: This animation reflects user interaction and shows that an object on the site has changed because someone hovered over or clicked on a section. It ensures smoother transitions.
2. Emphasis: These animations draw attention to a specific element or action to encourage a user to engage further with your site. They are useful for high attention zones on your site, e.g. B. as a call-to-action, or to highlight a specific piece of information that you want to communicate.
3. Reveal: Some animations are designed to hide information (like menus) along the side or bottom of a website and can be invoked to appear as if by magic. This keeps information organized and clear.
The feel of your animations should directly express your brand’s personality. Jumpy and easy transitions can be confusing if you practice family law or if you are a healthcare business with a bold and direct tone. A good match will stand out, be memorable, and make your site more three-dimensional.
See also: Shirt Logo
As technology improves, anything can be animated—and often it is. The problem is that this technology is very easy to overuse or abuse.
Semantic animation keeps your motion graphics part of a larger whole
Semantic animation is an important concept to consider should be adding movement to your product. Basically, you can’t think of each animation as a separate entity when they interact with each other or lead to a new page, because it seems like one continuous experience – a single space. The simplest example:
Remember how we intuitively scroll up and down websites, but for the occasional horizontal scroll we can quickly adapt.
Animations are strongest, when they are they reflect this concept. Try to think of each part of your UI as a specific and unique component of a larger concept.
Meteor Toys is a great example of semantic animation in action. Check out the zoom animations on the buttons above and the expand animations for each of the content fields.
There is no question where these animations come from, and clicking on each field will “expand” it (or “contracts” it if it’s open). Each zoom reveals more information and each extension reveals more information.
Two motion techniques to enhance your website
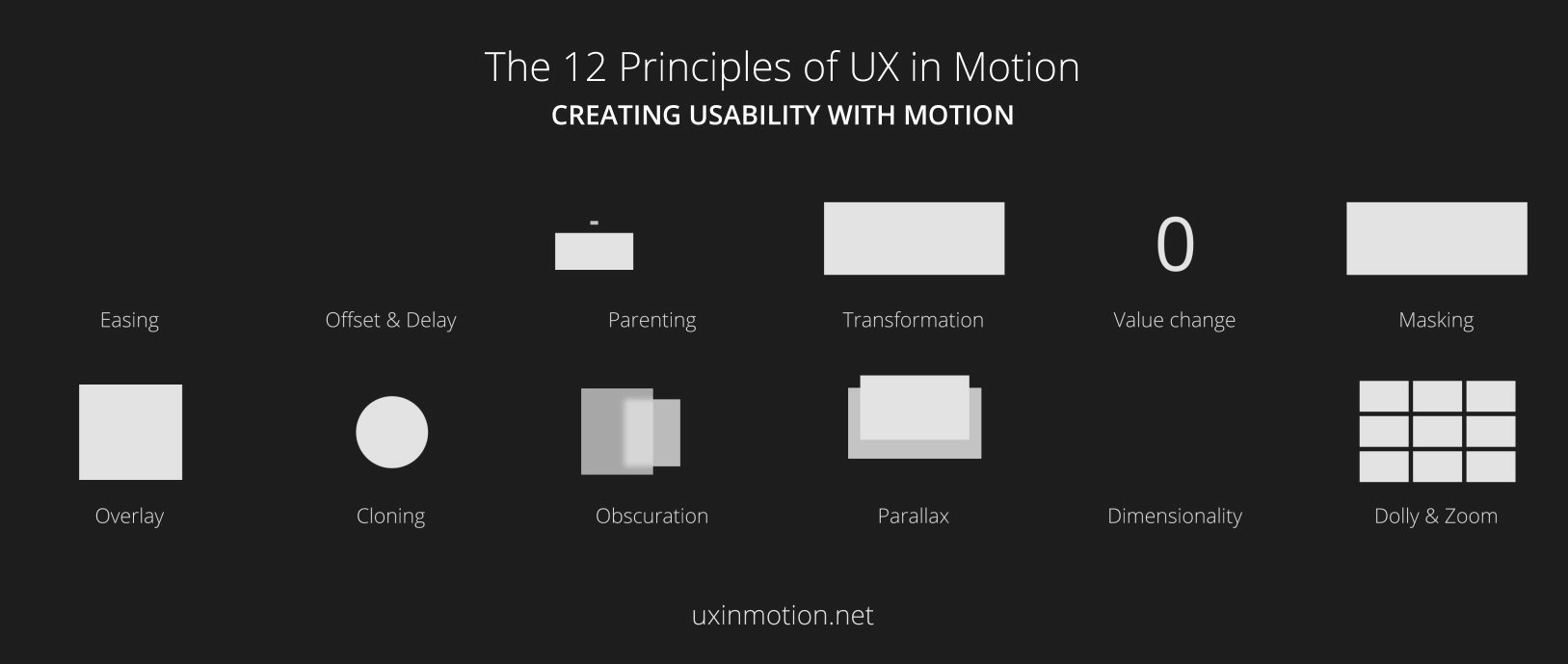
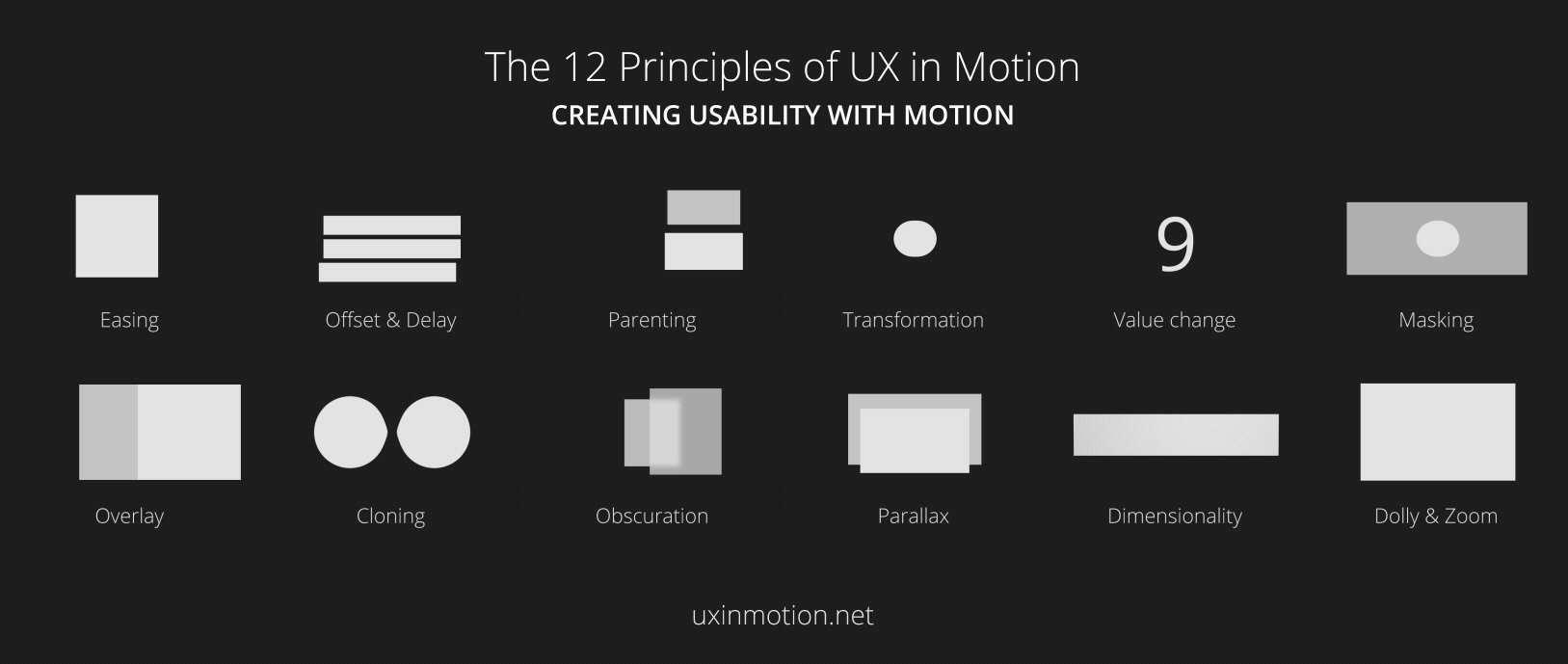
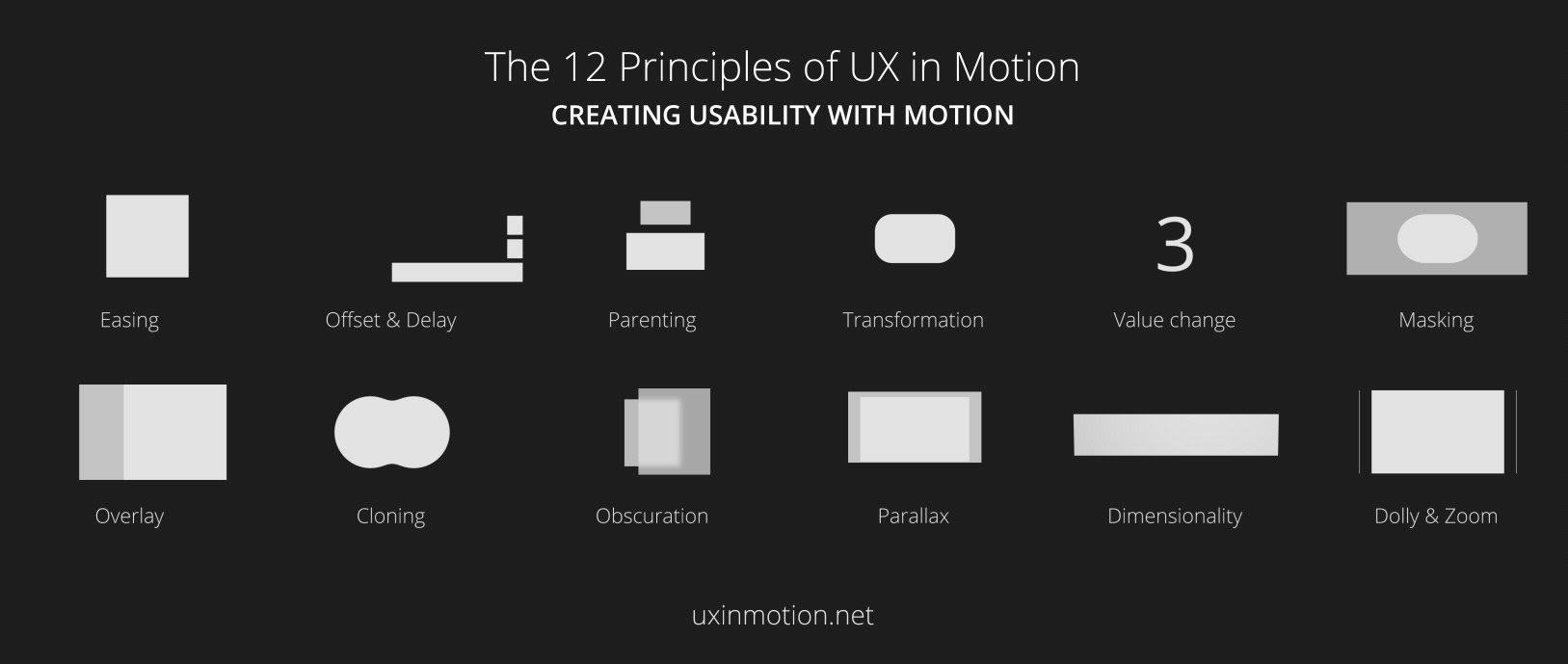
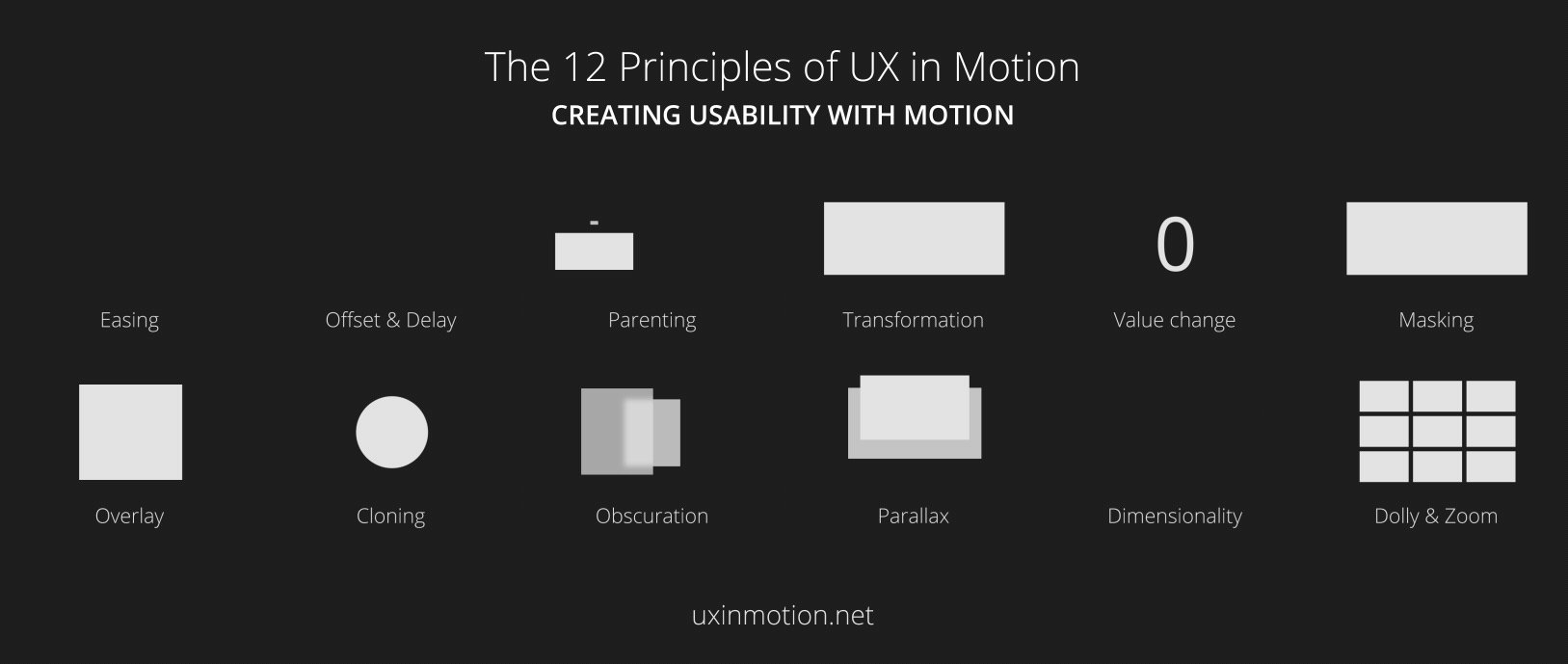
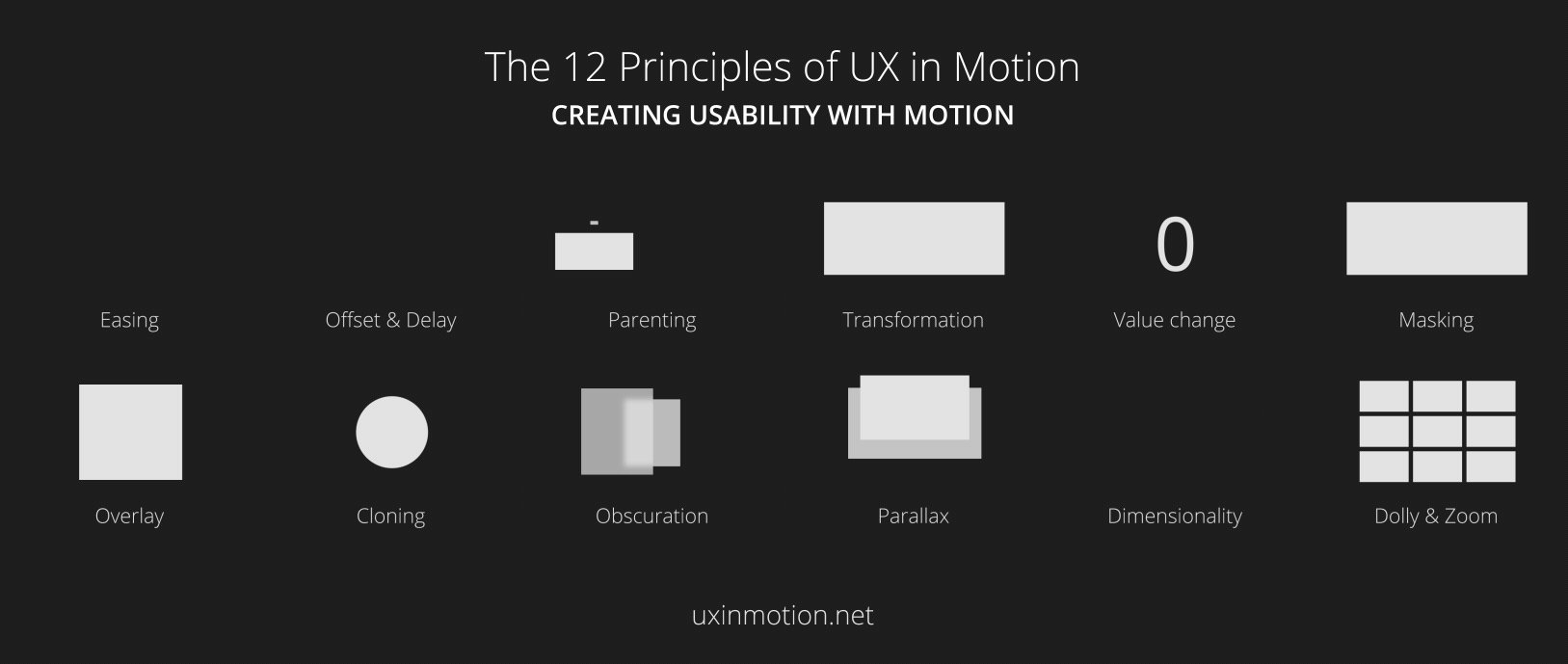
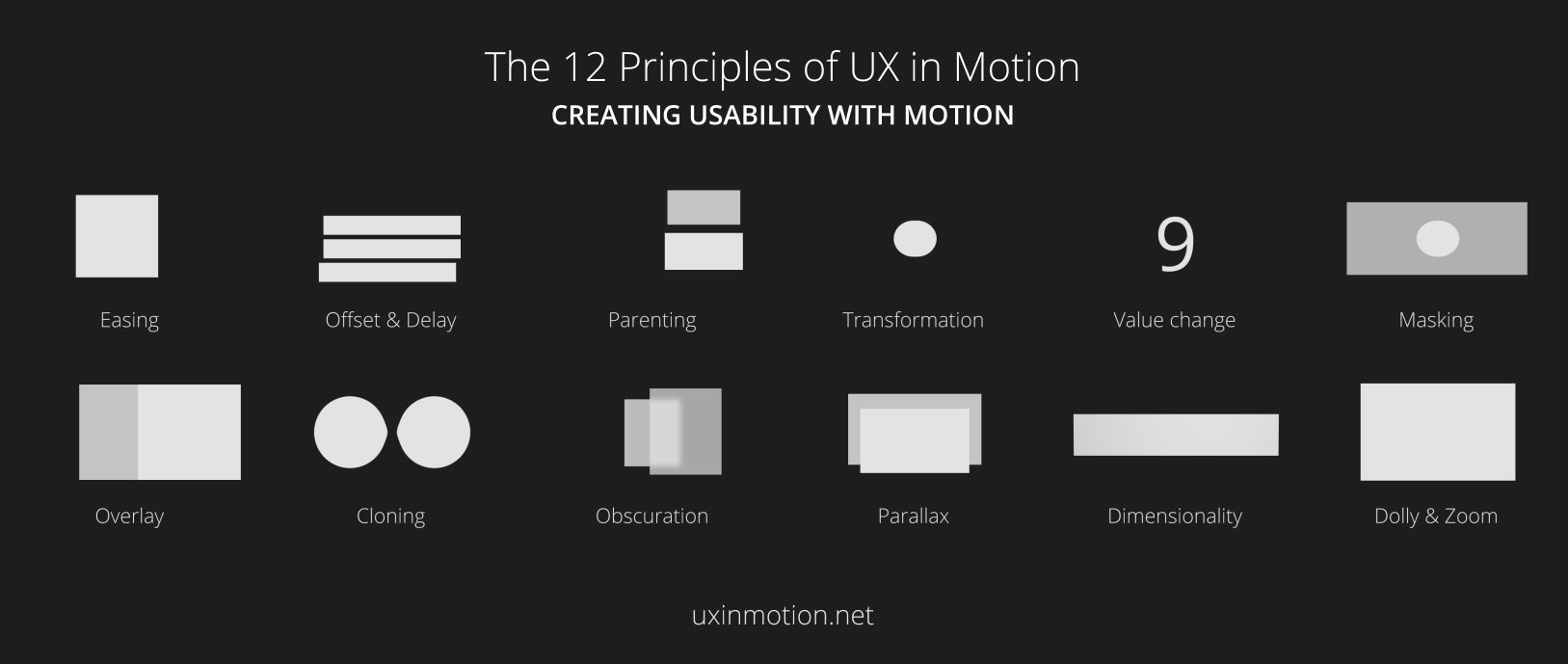
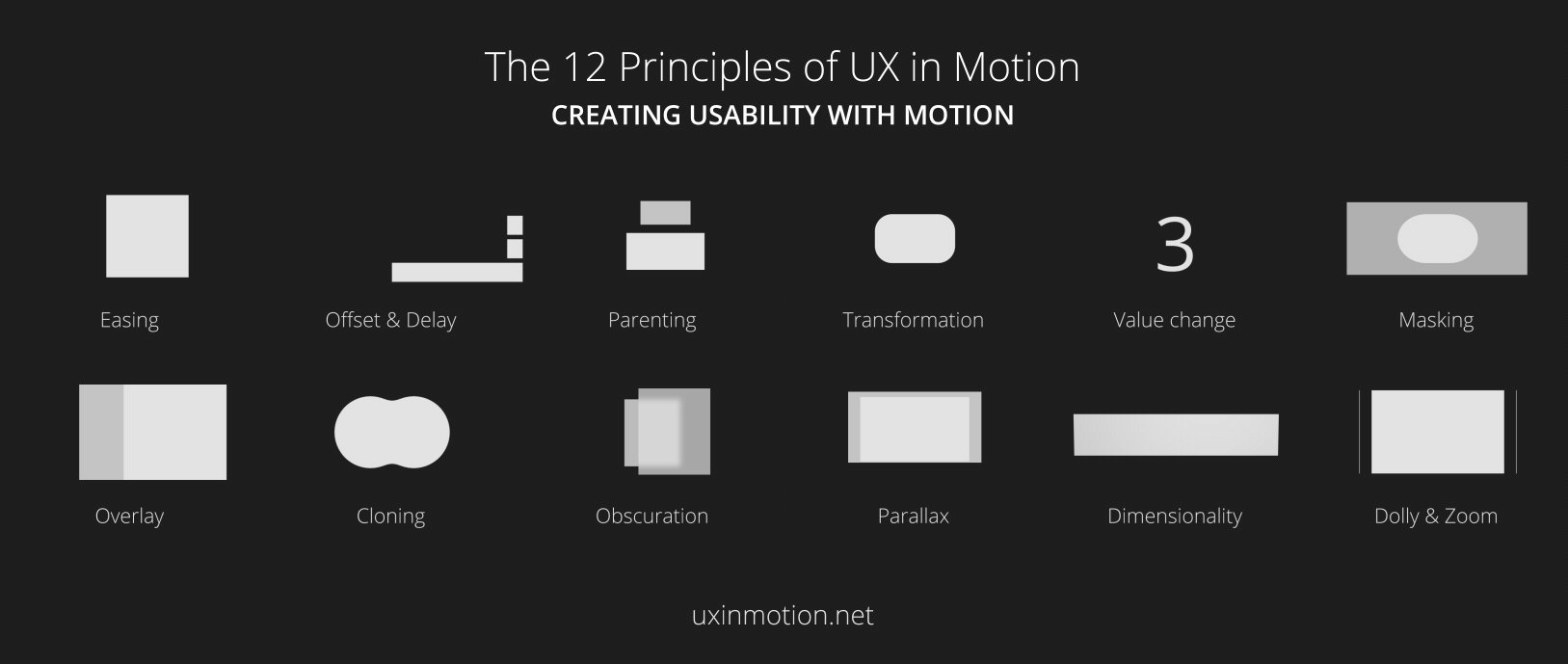
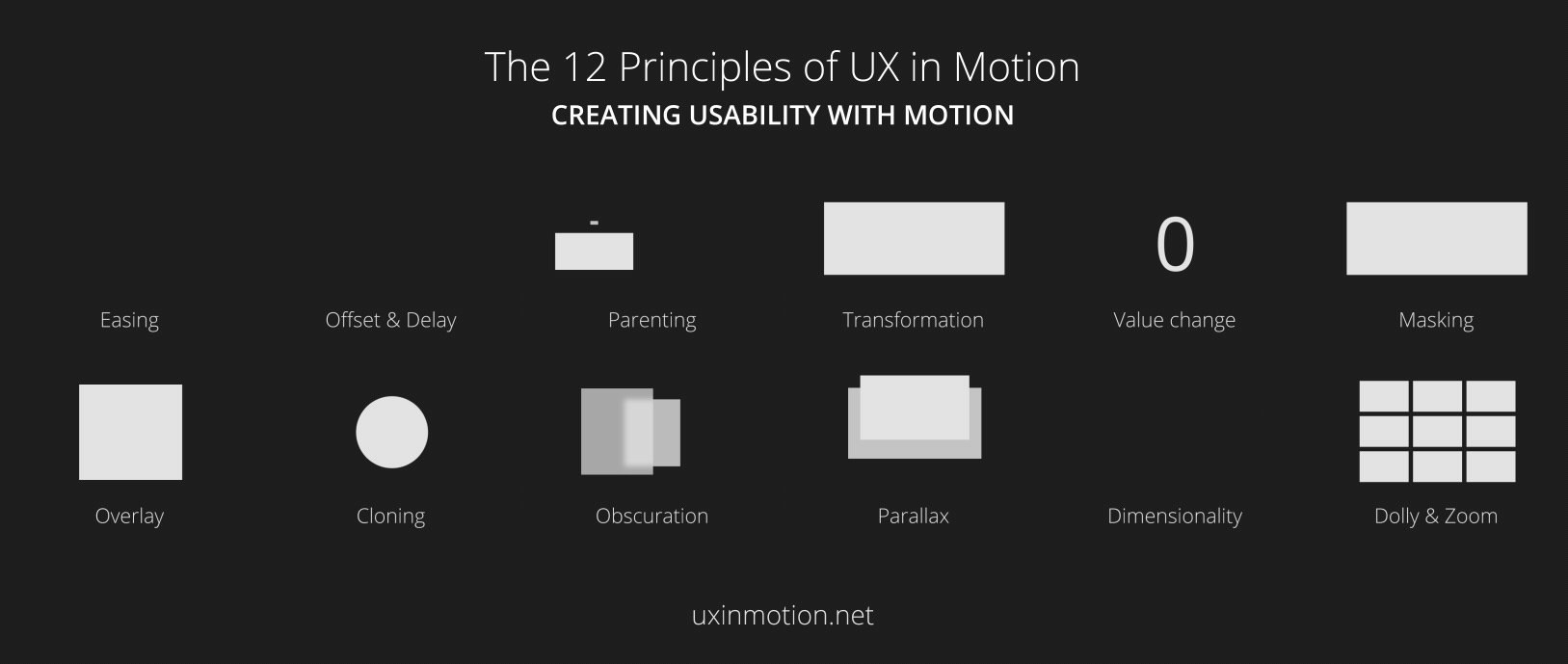
There are several ways to use smooth motion animation to enhance your website. UXinMotion has categorized twelve basic ways to bring your brand to life. There are different solutions and options for every situation you face, but we will only focus on the two most popular movement techniques.
Parallax
This mainly scroll-based animation describes different UI elements moving at different speeds. This difference makes it easy for your brain to separate immediate content from surrounding or supporting content. Objects in the foreground move faster and are perceived as closer to us, while objects in the background move more slowly and appear farther away (and less important). This difference in time and emphasis can be used by designers to subtly indicate high priority objects.
Dolly and Zoom
Originally from the movie, these concepts are related on the movement of objects relative to the camera. In UX design, it’s a smooth transition of the image itself, going from a long shot to a close-up or vice versa (the Meteor Toys example above uses the zoom technique).
There are ten more of these elements , which may help improve your site’s usability.

Good design is still essential
Keep the rhythm simple, allowing information to flow at a comfortable pace you at your website, make sure the reader can see the context and what the focus of the animation is.Here are a few examples of websites that use motion effectively:
See also: Postgres.app
Pen: Pencil: Die Fiftythree.com’s interface is subtle but captivating. As you scroll down through the site, you begin to unravel the actual hardware of their latest product, allowing you to see its stats and specs without interrupting your experience.</p
Norwegian Ocean Cleananing Systems AS: With clever background motion that doesn’t distract from the message, NOCS goes beyond explaining their work and uses animation to convey a feeling. It’s beautiful, simple and effective.
E pisch Fitness: Sometimes movement can be purely aesthetic. Epic Fitness uses animations that occur when you hover or move the mouse pointer to spice up the page. You should click through to see and feel it fully.
There are many easy methods to subtly enhance your website with movement. You can switch between pages very smoothly by opening and closing pages fluently and make the website loading more responsive.
Animated graphics are small movements that create a bite-sized infographic on your website and the metrics create more interesting for your Audience. Along with these methods, infinite scrolling, slow-motion animations for atmosphere, and controlled modular scrolling can all help add depth to your site in subtle ways.
Even a task like filling out a form can become a little more enjoyable B. through animations, which makes the job seem lighter – and for some (e.g. nerds like us) maybe even fun.
Some tools to get you started
Ready to get started? We’ve got a list of free tools (and trials) for you to get you started! They’re easy to integrate into your website and help you create that extra impact.
Bounce.js is a free library that you can use to create animations and embed them in CSS. It’s easy to use and share. Animatron is a trial version of software that is mainly used to create videos and graphics. The editing software is quick and easy to use and offers Wave and Studio options. Animate.css is a great tool for creating very simple animations. Humble actions could be used effectively to make your transitions pop! CodePen offers basic HTML, CSS and JS editors. A preview of your code is shown at the bottom of the page.
Behance and Dribbble are also useful resources for inspiration and guidance.
Final Thoughts
Integration The right species Animations can make a huge difference to your pages by increasing traffic and time spent on your site.
Whether you’re promoting your new product’s specs or spreading information in a moving chart, you think Remember: keep it simple, keep the tone, and have fun exploring your possibilities on the move.
Of course, animated graphics aren’t the only types of graphics you should consider for your website . Here are a few other ways to use graphics to engage readers.
See also: How to Create a Blog in SharePoint Online [2022 Update]
/web/pagecloud-blog - Advertisement-2022-3-u8c48.jpg) .
.