How to Create a Website for Your Indie Game: A Step-by-Step Guide

I’ve built a lot of video game websites over the years and it’s never been easy.
Design, code, write endless versions of the same copy, add features, connect it all together – building a website is no easy task for a small team, let alone a sleepy individual.
Reading: How to create a website with enjin
It was never easy, but it was fun.
Here’s an easy, honest one Advice: Treat your website creation the same way you treat your game development process.
If you have the same amount of passion, creativity and Pay attention to detail when creating virtual worlds your website, the results might surprise you.
To help you in your tricky quest, I’ve put together a detailed yet simple step-by-step guide to creating a website for your indie game.
Why you need a video game website en
A website is the core of your game marketing efforts, connecting all the different places you will be promoting and selling your game.
Typically, here you will:
- Link to game publishing platforms like Steam
- Showcase the trailer, features and screenshots of your game
- Get newsletter subscribers
- Start a dev blog to post news and updates about your game
- Link to your social media accounts
- Host your press kit and community forums
Your website also allows you to sell your game directly to players and avoid high publishing platform fees. If you want to do this in an easy way, you can sell Steam keys through Humble Bundle like Astroneer or Mordhau. While Humble will take a modest (crass pun intended) cut of 5%, they’ll conveniently handle all the VAT and sales taxes for you.
How to create a website for your indie game
1. Choose a platform
Here’s a friendly tip: even if you’re an experienced web developer, consider using a website builder instead of coding your website from scratch .
You need a site that can update it quickly and easily, and I bet you’d rather work on your game than edit tons of HTML and CSS.
If you’re part of a big team and have a decent-big budget, then by all means get a dedicated web developer who can build and continuously update your website.
Whatever route you choose, here are some platform suggestions to help you Get the job done on a budget. Customization solutions.
Carrd
If all you need for your game is a quick, simple, one-page website, Carrd might be the optimal solution . It’s a simple, fast website builder that won’t break the bank as it comes at a price of just $9 per year.
However, you cannot use it to create a forum or Running a blog, Carrd allows you to create a decent, professional-looking website in a matter of hours. It also comes with some advanced features; For example, you can add forms to collect user emails.
If you later want to add a forum and blog, create a subreddit and a Medium publication (or a Ghost powered blog, like the one you’re reading right now!) are viable solutions, especially for lone wolves.
Pricing:
- Pro: $9 per year
ManaKeep
I’ll be honest with you: I love this product.
ManaKeep was specially developed for indie game developers. It comes packed with a mailing list, news platform, media gallery, forums and even allows you to sell your game directly.
You can build your entire website with a drag and drop builder and too embed custom HTML and CSS—all for an affordable monthly subscription.
ManaKeep is perfect for lone warriors and small teams.
Pricing:
- Basic: $5/month
- Personal: $9/month
- Studio: $14/month
WordPress
WordPress powers a third of all websites in the world – which means there are WordPress templates and plugins for just about anything.
There are countless ways you can create a WordPress website .
While drag-and-drop builders like Divi and Elementor allow you to visually customize every single aspect of your site, they come with a steep learning curve and are likely to waste weeks of your precious time.
Pre-built themes like Eldritch and Entropia are probably a better solution and offer pretty much everything you need for a full fledged indie game website, from custom blogs to bbPress forums integrations.
Prices:
- Personal: $4/month
- Premium: $8/month
- Business: $25/month
Custom
See also: How to Create a Desktop Shortcut to a Website: 3 Methods
Last but not least You can create a custom coded website.
If you have some web development experience and are dying to do it yourself, I would recommend Startup 3, Unicorn, and Webflow as three amazing drag-and-drop website builders that should cut your development time considerably Time. Cruip also offers a wide variety of free HTML templates.
If you’re part of a well-funded team and want to hire a professional web developer to build your website, you could alternatively look at freelance platforms like Upwork, Fiver Pro, and Codementor.
What Whatever the case, if you want to be taken seriously as a serious, professional game developer, you absolutely need a custom domain. Namecheap is a great option for buying a decent .com, .io, or .game domain name and offers reliable hosting if you decide to go with a self-hosted solution.
2. Create branding
Logo
Regarding your game’s logo, you need three versions: text only, one that contains only the icon, and one that combines both. You don’t just use these for your website, you use them for everything from social media avatars to press kits and other marketing materials.
Your logos should all come in a dark variant and a light variant. Use the dark version on a light background and the light version on a dark background.
All versions of your logo should also be in two formats: high-resolution raster (.png) and vector format (.eps, .ai, or . svg).
Fonts
Ideally, you should use fonts that come with your game.
If that’s not the case, head to Google Fonts or Fontpair and pick a decent combination that reflects the style and tone of your game.
Color Palette
While there are plenty of color generator tools, Coolors is perfect for indie game developer. You can choose up to five colors and switch to different shades with one click.
You need at least one color, which you can use for calls to action like buttons and shortcuts. To maintain consistent branding, I recommend choosing this color from within your game (e.g. the color of your in-game UI).
If your UI is minimal or all white/black, you can do Use Colormind to create a color palette from game screenshots.
3. Create a Mockup
Once you’ve chosen a platform and established your branding, it’s time to create a mockup of your video game website.
You can use a graphic design tool like Canva, use a wireframe tool like Whimsical, or good old pen and paper to create a visual structure. Even a rough, simple mockup will help you create content for your website.
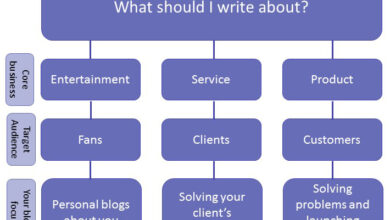
Here’s a simple infographic to help you draw and sketch, followed by detailed content creation instructions for each section.
p>
4. Create Content
I. Call-to-Action
The top of your website (aka “above the fold”) is the first thing visitors see, so it’s crucial that it grabs their attention immediately attracts.
After all, 55% of them spend less than 15 seconds on your website.
The main purpose of this section is to act as a call to action. Drive traffic to a crowdfunding page or upcoming store page; Collect email addresses if you haven’t started your game yet; and directing visitors to distribution platforms such as Steam or your own store after launch.
From top to bottom and left to right, the “call to action” segment must have the following elements :
LogoYou should use either the plain text version of your logo or a combination of text and icon, suggest using an .svg version as this improves quality on larger monitors keeps.
MenuIf you want to keep things simple and only create a single page (a “landing page”), you don’t need a menu. In fact, most indie game websites are one-pagers with no menu to maximize clicks on buttons leading to game store pages. In case you decide to add more pages (or link to external platforms like Medium or Discord) and are worried about a menu distracting your visitors’ attention, you can always use a hamburger menu as an elegant, semi-hidden solution to buy your game (or leave their email address if you haven’t started yet).
HeadlineThis is a bit difficult to write, but it offers a great opportunity to make money a little more traffic. Unlike third-party platforms, you can actually optimize your website for search engines. You can use a nifty, free tool called Ubersuggest to find out what gamers are looking for and get a bunch of keyword ideas to incorporate into your website text. Here’s a simple example: Suppose your game is about zombies. A quick keyword search would reveal that there are over 130,000 monthly searches for “zombie game”. While it’s unlikely you’ll be able to compete for those exact keywords, you could try a longer but similar keyword like “zombie game shooter” (around 15,000 monthly searches) that’s easier to rank for. That said, don’t sacrifice clarity and appeal to potential search traffic.Your headline should accurately describe your game – and make gamers want to play it. Your headline should be 6-12 words long and can be followed by a more detailed body text that is less important because fewer people read it become . Depending on whether you’ve started your game or not, your headline should be followed by a store button (e.g. “Buy on Steam”) or an email form.
(Optional) Image or VideoWhile you don’t have to add an image next to the headline, you certainly can, especially if you think it will provide additional context (or eye candy) for the headline. You can also move the entire trailer area here, but remember that this will divide the site visitor’s attention.
II. Trailer
If a game screenshot is worth a thousand words, a game trailer could very well be worth a thousand downloads.
There are two ways to place your trailer on your homepage to present: as an embed or as a play button that triggers a video popup. Regardless of which option you choose, it’s a good idea to place your trailer in the first or second section of your website.
Here’s a simple guide to create a Kickass trailer for your game.
III. Features
Quick Tip: When writing about your game’s features, you don’t need to write long blocks of text – a short paragraph or sentence will do.
See also: How to Create a WordPress Plugin (Beginners Guide)
You don’t You don’t have to list every single feature; Just focus on 3-6 of the most enticing ones.
Does your game have permadeath? Is there innovative craftsmanship? Maybe it contains items that you can use in other games?
IV. Screenshots
Make sure your screenshots are at least Full HD (1920 x 1080 pixels), but 4k is better. If your game contains complex HUD elements, remember to remove them when taking screenshots.
V. Reviews and Awards
Influencer endorsement is one of the most effective ways to increase your game sales, but getting well-known journalists and streamers to review your game can be difficult, especially if you’re a loner Developer or a new/small indie studio.
While you can try hiring a video game PR agency or use ready-made game marketing strategies to get press attention, here’s one Tip: Find niche journalists writing for smaller publications. Aside from making the publications they write for more likely to review your game, they may also attract an audience that is more likely to buy it.
You can use the same logic when it comes to Reach YouTube and Twitch Influencers —If you’re making a Steampunk game, try to find a Let’s Player or streamer covering BioShock, Dishonored, or other similar games.
First, create Create a list of journalists and influencers and email them, or even message them publicly or privately on social media. Once they’ve reviewed your game, you can easily post 3-6 of the top reviews on your website.
Earning awards can be more difficult/expensive when you have to travel to game development festivals and conferences. An affordable alternative is to look for local indie game events that have prizes – or you can nominate your game online at IGF, IndieCade, IndiePrize and similar sites.
VI. Footer
The purpose of your website’s footer is to act as a safety net to intercept visitors before they reach the bottom of the page.
It’s your last chance to Convert visitors into buyers and email subscribers – and a place to include helpful links, e.g. to your press kit or social media accounts.
Let’s go through the typical footer elements:
- Bottom CTA: Website Visitors who scroll to the bottom of the page are more likely to check out your game, so a CTA at the bottom isn’t a bad idea. This element should essentially be just a variation of the CTA at the top of the page.
- Newsletter Form:Email Marketing is 4400% More Effective Than Social Media Marketing – and it can be both before and after the release of your video game, this is vital. Email is one of the most effective ways to get people to buy your game (or back your project on Kickstarter) and a personal way to connect with your fans. I would recommend using MailerLite, Mailchimp or Revue to power your newsletter.
- Legal: Boring, but important. Use GetTerms to easily create legal documents like a privacy policy and terms of service.
- Press Kit: Don’t forget to include a link to your press kit in the footer (unless because it’s already somewhere else on the page).
5. Inspiration
Every once in a while I come across a video game website that really draws me in, whether it’s with clever calls-to-action, unique design, or just simply ticking all the boxes of what makes a gaming website should have.
So I’ve put together a short list of video game websites to help you get some inspiration for creating your own.
Discover, Experiment, Repeat
Your site may not be perfect the first time, and that’s okay.
The alpha version of your game might look a bit unpolished or contain some bugs and that’s something you can fix. The same goes for creating and updating your website.
While I wanted to provide valuable information, useful guidelines and a recipe for creating a website for your game, nothing was written in this article is set in stone.
You can definitely think outside the box and explore different combinations or even outlandish designs – just remember to measure their performance. This is where a free tool like Bitly could come in handy to help you see how many people actually clicked the Buy Now button.
So… congratulations! If you’ve made it this far, you should have enough basics to start creating a kickass website for your game.
To get you started, I’ve developed a nifty indie game Website building kit that includes this post in PDF format along with some other extras – download it here.
See also: How to Build an App without Coding – Step-by-Step Guide
.