How to build a website tree structure

As you prepare to build your website, don’t neglect the tree structure. Essential to the architecture of a website, it is imperative to offer users a fluid, ergonomic and successful experience. It also plays a key role in SEO.
Content:
Reading: How to create a website tree
-
- What is a website tree structure?
- The role of a website -Tree in SEO
- The 7 steps to create a website tree structure
What is a website tree structure?
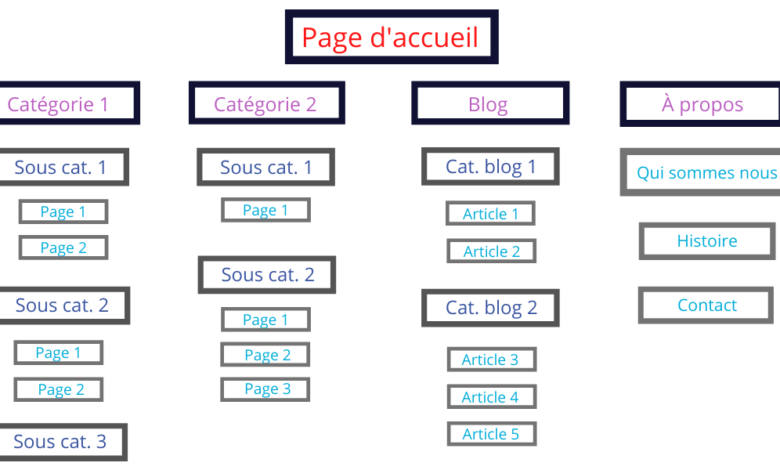
In the beginning, a website is just a collection of disorganized pages. The site tree is a diagram or map used to organize the site’s content, pages, and the links that connect them.
It ensures that visitors quickly get to the site Get to the page that interests you and don’t get lost. Otherwise they will not hesitate to look for the information elsewhere.

Necessary when creating a website, the tree structure intervenes before making graphic models and prototypes. It is mainly based on the creation of one or more personas, that is, the typical profile of a person browsing your website.
It’s about putting yourself in the user’s shoes to create a user-friendly experience .
It’s also important to prioritize your content and organize it in a logical order, taking into account your goals, but especially the behavior of your visitors. The better the navigation, the higher your conversion rate.
The Role of a Website Tree in SEO
Your website tree structure plays a crucial role in SEO, be it in the page hierarchy or on the overall plan. In fact, search engines use algorithms (like Google’s algorithm) to analyze the pages of a website and understand the connections between them. This is where the tree structure comes in.
When it has a clear structure, a website’s hierarchy guides Google’s algorithm to better rank pages in search results.
Improve user experience
For Google, as for other search engines, user experience is a key criterion for ranking a website. They also created the term SXO, which combines Search Engine Optimization (SEO) with the term “user experience”.
In order to measure the actual or approximate quality of the user experience, Google uses various software that measure the essential parameters of a healthy site. These include stability and page loading speed.
When the tree structure is well thought out and the site structure is coherent, visitors find it easier to navigate from one page to another and find the content they are looking for. In this case, the time spent on the page is often longer, which increases the chances of generating conversions.
A help for crawlers
Good SEO means a good crawl. The latter is done for Google’s robots, which are indexing programs capable of crawling thousands of websites by following internal and external links.
To determine the relationship between different pages and hierarchical levels, Google bots serve as a guide for Google. Google tends to highlight sites that make it easier to find the right page.
If your architecture holds up, the search engine will quickly understand how your site performs and what content it is suggesting. As a result, it provides its pages with the optimal indexing and positioning in relation to a specific search query.
The 7 Steps to Building a Website Tree Structure
All list the contents of your website
See also: College Student Resume Examples 2023 (Template & Guide)
The first step is to take stock of the existing content. To do this, you need to collect all the elements of your website and put them in one folder. Then organize them by subject or topic.
For example, you can group documents related to your products in one category and press releases in another.
At this point, you’re thinking of ideas, not by pages. Once you’ve taken stock, you’ll see the hierarchy of the site more clearly. You’ll also see links between categories and pages more clearly.
Analyze your competitor’s tree structure
Your competitor’s website tree structure is a real source of the inspiration and useful information. By looking at your competitor’s websites first, you can verify that you haven’t missed a key idea or topic when creating your content inventory.
Second, this exercise will help you brainstorm ideas for organizing your content. Of course, each page has its own structure. Targeting the top ranked websites by Google can give you insight into search engine and user preferences.
Find a balance between categories and subcategories
Before moving on to the actual tree structure, you need to be able to find a balance between your site’s categories and subcategories.To achieve this, the pyramid structure remains the best option. It allows both to establish a clear connection between the elements and to understand how they are connected.
In general, it is recommended not to exceed 7 or 8 categories. To create more specific pages without making visitors feel lost, the number of subcategories should roughly equal the number of categories.
Whatever the search is, the user should be able to find the answer can be found with 3 clicks.
p>
Create an optimized URL structure
The URL structure is closely related to the tree structure. As long as your hierarchy is solid, your URLs will follow. They must be simple and readable for the site to gain traffic and visibility. It is also necessary that they integrate the recognizable keywords of each page. .
For example, at a page www.website.com/makeup/mascara, it’s immediately apparent that this page is in the Makeup category with a Mascara subcategory.
On the other hand, will recommended to minimize the number of levels so visitors can quickly see the structure of the site.
Organize and prioritize content
Now that you have a Once you have a detailed list of the content you already have, it’s time to start thinking about the content you want to have on your website. You can therefore create a plan by organizing your content by hierarchy levels.
A general rule of thumb is that it’s best not to exceed 3 levels. Level 1 should of course be the home page.
The main navigation menu
The main menu plays a key role in the user experience and SEO of a website. Not only does it help visitors find the content they are looking for, it also helps them understand the overall structure of your site.
For most sites, the main navigation menu contains the main categories. In order for it to be clear and adapted to the website, it is necessary to analyze the website objectives and the type of website, the number of pages, as well as the target audience.
It is also necessary to think about the format of the menu by: navigation menu with or without bar, menu with double bar, mega menu, menu with or without dropdown, etc.
The breadcrumb trail
See also: 4 Easy Steps to Create & Add a Watermark in Lightroom
The term “breadcrumb path” comes from the story of Hansel and Gretel, who sow crumbs in the forest to find their way back. On a website, this element allows you to find your way back to the home page.
Typically located at the top of the page, it indicates the level the visitor is in and the number of Pages that separate it from the home page. Each click allows the user to move forward or back.
Nevertheless, if the breadcrumb trail allows you to improve your SEO, you need a reasonably logical tree structure to reap its benefits.
p>
Blog Categories
Since it’s rare to develop new pages on a website on a regular basis, blog posts are a great way to do so bypass barrier. By incorporating this type of format into your tree structure, you can more easily work on your SEO and add new keywords.
Nevertheless, it’s imperative to properly classify your articles by their subject.
Test the tree structure against the realities of navigation and SEO
This step consists of making the final changes to the structure of the site while you’re browsing focus on the links between different pages. The best methodology here is to imagine scenarios and test their effectiveness.
There are a few key points to build on. First, focus on the Internet user’s profile that you created earlier. By putting yourself in their shoes, you can test the acquisition channels to understand how they can get to your site.
Also look out for landing pages based on the searches they make. This way you can customize so that users can easily reach the desired page of your website.
Make sure your keywords are positioned at level 1 or 2 of the tree structure. Finally, keep in mind that the deeper a page is, the lower the search engines will rank it.
Develop internal linking
The internal links relate refer to the context links that complement the classification links.
What are context links? These are the website’s internal links pointing to another page of the same website. The landing page to which the user is directed must be relevant and useful. It aims to provide more detail and explanation to improve the user experience.
Give strategic pages weight
Since search engines tend to highlight pages with a Da Since there are many contextual links, you should try to place as many of them as possible on your most important pages.
Contextualize the links
Don’t worry on internal links There’s no doubt a benefit in giving weight to your most important pages, but you still need to contextualize them.Specifically, search engines rely on the phrases and text associated with the links to gather more information and understand their meaning.
To hope that your pages will rank properly, make sure that each internal link is accompanied by keywords that are easily recognizable by the search engines.
Otherwise, place several Links in bulleted lists should be avoided.
Conclusion
You’ll get it: Regardless of the design of the page, it’s the structure and hierarchy of the pages that should matter the heart of your design plan for a successful site tree.
This is an essential phase as the site tree structure is the backbone of your website. When it’s efficient, your visitors will reach their destination pages and search engines will understand the content of your website more easily.
.