How TO – Build a Website

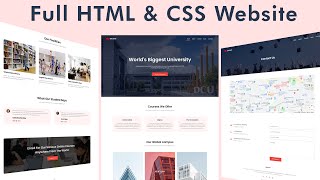
Learn how to create a fast and stunning responsive website that works on all devices, PC, laptop, tablet and phone.
Create a website using a CSS framework
A “layout draft”
It is always advisable to have a layout draft before creating a website of the page design.
Reading: How to create a website from scratch using html
Having a “layout draft” will make it much easier to create a website:
Doctype, meta tags and CSS
See also: Using FileZilla
The doctype should Define the page as an HTML5 document:
A meta tag should define the character set to UTF-8:
A viewport meta tag should take care of that that the website works on all devices and screen resolutions:
See also: This Is What a Perfect Professional Email Signature Looks Like
W3.CSS should take care of all our styling needs and all device and browser differences:
To learn more about styling with To learn more about W3.CSS, please visit our W3. CSS Tutorial.
Our first blank web page will look something like this:
See also: How to Create Your Own Property Management Website
Create page content
Within the