How to Make Logo in Illustrator?


Create a logo in Illustrator
Adobe Illustrator is the ultimate design software for creating logos. Illustrator is a vector graphics editor that helps designers around the world create logos the way they want with a wide range of industry-standard tools and features. You can create logos with Illustrator for multiple media such as digital, print, and video. This article will show you how to create stunning logos in Adobe Illustrator.
Reading: How to create a simple logo in illustrator
Using Rulers in Illustrator
Following are the steps to use rulers to create a logo in Illustrator simple step-by-step guide:
Step 1: Open Adobe Illustrator. First, open Adobe Illustrator on your computer.
- Select Files from the top menu.
- Next, click New.
- After that, Give Give the file a name.
- Finally click on Ok.

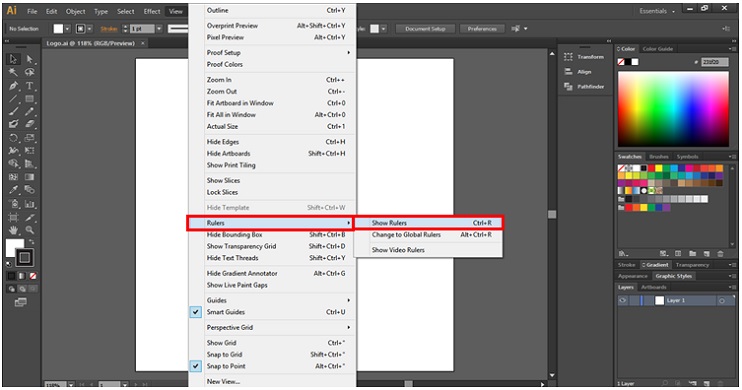
Step 2 : Turn on the rulers. Using rulers will help you to properly align the content on the artboard. From the rulers, you can click and drag a guideline below the steps to activate the rulers from either the left or top of the page.
- From the menu bar, choose View from above in the window.
- Select Rulers from the drop-down list.
- Finally, select Show Rulers.

Creating Logo Designs from Basic Shapes
- Using basic shapes like rectangles, circles, triangles and other free shapes, you can create amazing logos. To select the shape tool, select the rectangle icon in the left toolbar. It activates the rectangle tool. If you want to use other shapes, you can click and hold the rectangle icon and select the shape you want from the list. Hold Shift to place the objects proportionally.


Let’s start creating logos in Illustrator. Below I will create a logo using shapes.
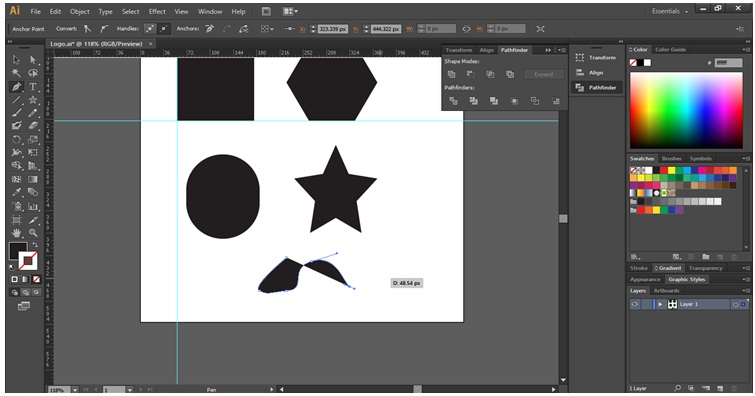
Step 1: Create a rectangular box for the logo.

Step 2: Place another shape as shown below.

Step 3: Resize the shape for the logo.

Step 4: Create a new shape as shown below.

Step 5: Place another rectan Add a box to the design.

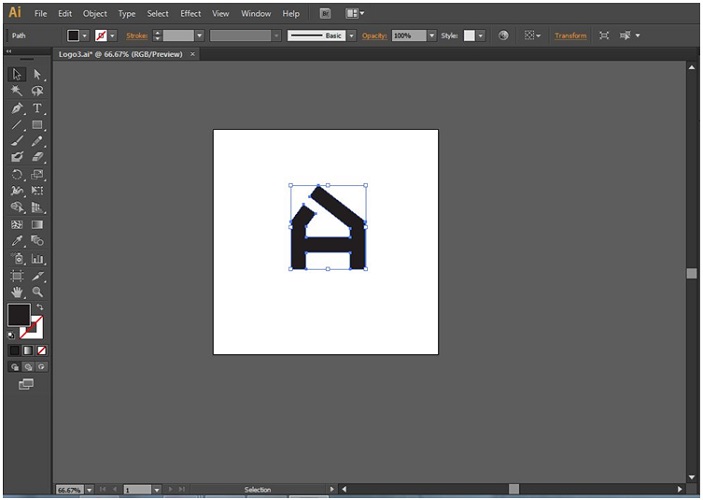
Step 6: Using the Pathfinder tool, unite all the shapes into a single entity.
See also: How Much Does it Cost to Build a Website in 2023?

Let’s see how to use the Pathfinder tool .The pathfinder tool icon resembles the square overlapping another on the right side of the document.If the pathfinder tool is not visible in your document, you can activate it by going to the Windows menu.
Step 7: Click on Windows in the top menu bar and select the Pathfinder tool.

Step 8: Pathfinder allows you to create intricate and interesting shapes Below are some Pathfinder options that you can use elements for your logo.
- Merge: It merges the selected shape into one.
- Minus Front: This eliminates the shape on the top and preserves the bottom shape. Its icon is a square with one corner cut out.
- Intersect: This removes everything but the overlapping areas of the two shapes. Two squares merging into a small square in the middle is similar to its icon.
- Exclude: Removes the overlapping area of the two shapes. It’s the one with two squares and a corner cut out in the middle.

Step 9: Add colors to your logo using the color swatch.
- Select the logo element.
- Next, choose a color from the color swatches.
li >

Add colors to your logo:
Step 10 :To add colors to the logo, click the swatch menu on the right side of the artboard. You will see several square squares or tiles under the patterns. You can enable the swatches from the Windows menu. Go to the Windows menu and select Swatches.


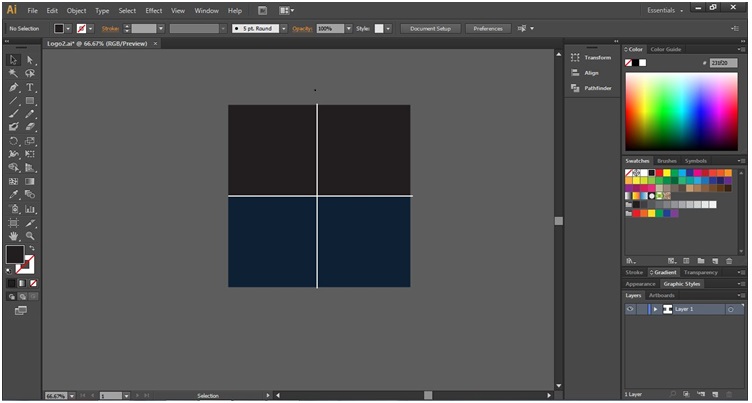
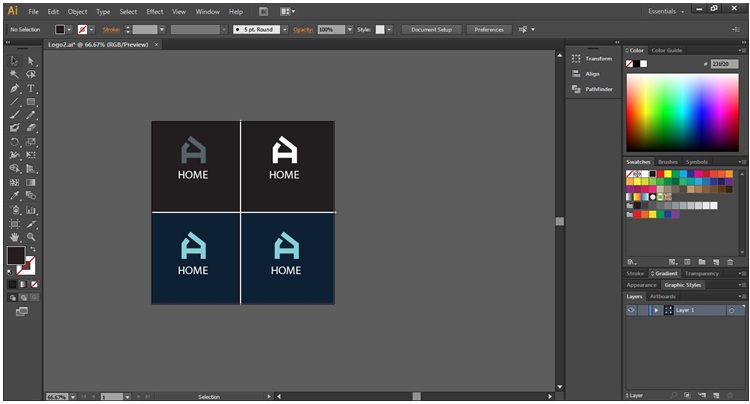
Step 11: Next I create a background for the logo. I used two rectangular shapes for this.

Step 12: I divided the shapes into 4 parts using the line tool.

Step 13: Place the 4 color version of the logo as below.

Using the Pen Tool:
- When creating logos, the Pen Tool is one of the most popular and commonly used tools in Adobe Illustrator. It can be very difficult for a beginner to reach its full potential. Once you master how to use the pen tool you will find that it is a very important tool and learning it will also improve your skills in other applications like Photoshop pen work.

See also: How Much Does Website Development Cost in India? – A Detailed Breakdown
Adding text to your logo:
- To add text to your logo, you can use fonts from the top toolbar in Illustrator. You can also use styles like regular, bold, italic, etc. from the next box.

- To add the text you must you select the text tool and click in the area where you want the text to appear. Next, start typing your text for the logo. If you want to stylize every single word in the logo, you might consider creating a separate text object for each word.
- You can further adjust the size and spacing of the text using the character menu at the top of the screen.
Vectorization of the text font
The next part that comes is the vectorization of the font. This is done to ensure all devices can access the font used for your logo. After completing the text, you need to vectorize the font. This process turns the text elements into a vector graphic and not just a text element suitable for logos. However, you need to know that you can no longer edit vectorized text.
- After selecting the text, right-click.
- Select Create Outlines .

Below is an example of creating a logo using the above method.
Step 1: Use the text tool, enter a text for the logo.

Step 2: Using the character panel option, you can make the logo as below stylize shown.
Step 3: Convert ate the text objects into the outline.

Step 4 : Ungroup logo fonts.

Step 5: Use the Pathfinder tool to further design the logo. Place a Rectangle box above the letter “L” and select “Minus Front” in the Pathfinder tool.

Step 6: Using shapes lends Your logo complexity Below , I placed a circle in the middle of the letter “O” to create the logo.

- Preview and save your logo: You can check how your logo looks in the real world by placing it on mockups such as t-shirts, business cards, or store signs.
- Showcase your logo: Once you have a ready logo you can do it, next what you do is wrap it up in a beautiful presentation for your customers. You can also be creative here by adding different versions of your logo in different colors and templates.
- Export the final files: Once you have a great looking logo design, you’re good to go Next is to export the files so they can be used on multiple platforms. You must ensure that you have a copy of all possible logo variations such as black and white, horizontal and vertical versions and in different export formats.
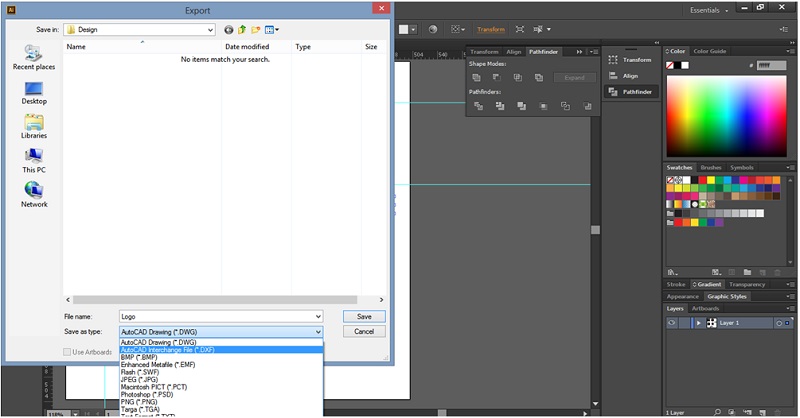
For exporting the file,
- Go to the File menu
- Select Export


Conclusion
Creating the perfect logo can seem quite challenging at times. However, it can be a fun and creative process if you learn the right tools and procedures. Whatever the need for the logo, be it printed, digital, multimedia, etc. Illustrator has your back. Once you learn this process, you can create your own unique workflow to create logo designs in Adobe Illustrator. You can try new things and explore the world of creativity.
Recommended Articles
This is a guide to creating logos in Illustrator. Here we discuss step by step how to create a logo with changing effects, design, color and text. You can also read our other related articles to learn more –
See also: How to Create a Website with Google Sheets for Free
- Steps to use the Smooth tool in Illustrator
- Guide to the Eyedropper tool in Illustrator
- Introducing Reflection in Illustrator
- Insert/import image into Illustrator
.