How to create a full-page hero image (HTML & CSS)

Hero images are used by websites all over the internet and they look amazing. Learn how to code a in this article…
What we’re going to do
Here’s what we’re going to do today:
Reading: How to create a website using
You can get a Live View demo here.
Let’s go!
First you need to create a brand new empty folder for this project. Inside create two new files: index.html and style.css.
Creating the HTML
First we need to create the HTML document structure:
Don’t forget to include the in your style sheet!
Save at this point, open your HTML file in a browser and check everything works.
The hero HTML code
The image part of the page (see demo) is called the hero image. Let’s add our hero image and the content inside it to our HTML:
Wooah, what’s going on here? Let’s break it down…
First, let’s create a
A
Next we’ll add an inner
Finally, let’s add add our actual content – just an
,
and a link ().
The HTML of the main content
As you can see in the demo , we have a dummy text under the hero so we can scroll. To keep this article on topic, we won’t frame that in this article. So let’s add our dummy text!
My awesome website
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec nibh molestie, efficitur leo sed, viverra nunc. Donec vehicula accumsan erat facilisis ullamcorper. Donec commodo quis dui nec placerat. Donec mi orci, scelerisque eget nisl ac, hendrerit condimentum odio. Nam dictum odio eget quam tempus, a mattis odio ornare. Nullam auctor libero ut libero suscipit, ut accumsan nunc condimentum. Donec ullamcorper maximus sapien quis egestas.
Mauris viverra scelerisque lobortis. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Fusce ultrices enim sit amet elit tincidunt maximus. Suspendisse vitae pellentesque lectus. Duis commodo leo suscipit augue mollis, non venenatis dolor ullamcorper. Duis tincidunt scelerisque lacus, vel vehicula leo consectetur vel. Duis posuere nisl non odio consequat ultrices. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Etiam a leo nec mi blandit euismod. Etiam fringilla odio vitae risus ornare, id bibendum velit consequat. Fusce posuere risus sollicitudin condimentum ultrices. Fusce gravida, purus eget laoreet mattis, velit sapien ultrices diam, id dapibus erat leo id quam. Maecenas quis risus convallis, placerat elit non, iaculis tortor. Nullam porttitor magna risus, quis bibendum metus tincidunt in. Etiam vel ligula ac risus mattis tincidunt vel sit amet ante. Morbi et viverra ligula. Ut ac dignissim nisi, condimentum imperdiet mauris. Pellentesque ut ipsum vel diam tristique faucibus eu et lectus. Maecenas posuere neque non lacus bibendum, sit amet pharetra justo semper. Sed mi risus, tempor sit amet ligula eget, varius pretium est. Sed a odio in orci accumsan pretium suscipit ut quam.
As you can see, we all put some
s in a . Like
, behaves very much like a
, except that it tells browsers and search engines that it is the “main” content of the page.
That’s it for the HTML Code! Let’s get into styling our site…
The CSS!
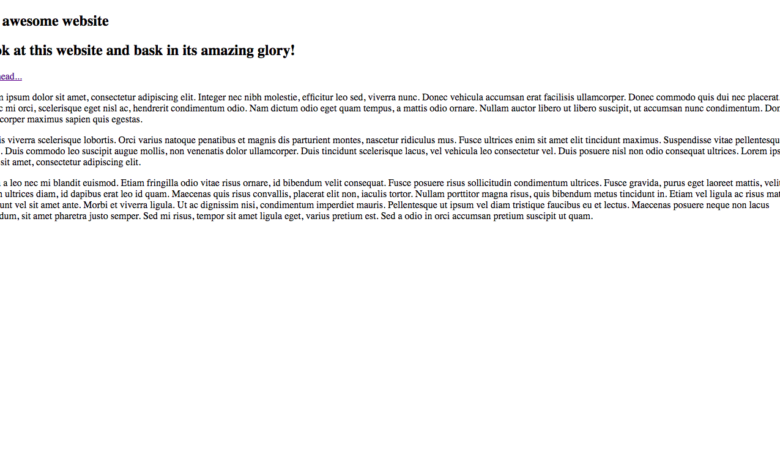
Right now your site looks something like this:
This doesn’t look like us want it – let’s start by positioning and sizing the text…
Body styling
First, let’s open our style.css file and apply a general styling to the body:
body { margin: 0; font-family: sans-serif; }
The body has a default margin that we don’t want to disturb without an image header, so we set it to 0. The reason we set the font family to sans-serif is so you don’t get stuck with Times New Roman 😜
You can actually set the text to any font you want, but it gets a little more complicated – I’ll cover that in a later article.
Hero positioning and sizing
See also: How To Build an Author Website: a Step-by-Step Guide [ Checklist]
Let’s work out the positioning and sizing of our elements so we know where everything will be on the page.
First we want to design the actual hero section ourselves:
. hero { /* size */ width: 100vw; Altitude: 100vh; }
In case you don’t already know, vw and vh are percentages of the width and height of the viewport. In this case we’ll set our hero to 100% of the browser’s width and height.
Save and reload your browser – now the hero area takes up the entire screen! (You’ll need to scroll down to see the rest of the page)

We want our text to be centered both horizontally and vertically in our hero area so that it appears in the middle of the screen. The best way to do this is using flexboxes (I wrote a bit about perfect centering with flexboxes in the Perfect Centering section).
So let’s add some perfect centering to our hero!
. hero { /* size */ width: 100vw; Altitude: 100vh; /* flexbox stuff */ display: flex; justify-content: center; alignment elements: center; }
Now when you save and reload your page, the text will be centered on the screen!
…or not.
You see, we also need to make sure that our actual text is centered, not just the elements that the text is inside. We can do this simply by using text-align: center:
.hero { /* sizing */ width: 100vw ; Altitude: 100vh; /* flexbox stuff */ display: flex; justify-content: center; alignment elements: center; /* text styles */ text-align: center; }
Let’s go! Our hero content is now perfectly centered!
Textstyle
Now let’s enlarge our main title so we know it’s the title:
.hero h1 { /* Textstyles * /font- size: 5 cm; }
Result:
However, there is now an oddly large gap between our title and subtitle. This is because, by default, header elements increase their margins as the font size increases. So let’s tweak them a bit:
.hero h1 { /* Text styles */ font-size: 5em; /* margins */ margin top: 0; Margin bottom: 0.5em; }
It looks a bit better now!
Now that our title and subtitle look good, let’s style our button!
Button Style
First we need to type Make the button display type Block ( elements are embedded by default) so that it behaves like other elements. We also need to give it a width – otherwise it will take up the full width of the screen. To better visualize what’s going on, let’s also add a frame:
.hero .btn { /* positioning and sizing */ display: block; Width: 200px; /* border styles */ border: 3px solid black; }
Result:
Let’s add some border and padding to make the button look a bit nicer:
.hero .btn { /* Positioning and resizing * / Display : Block; Width: 200px; /* padding and margins */ padding: 1em; margin top: 50px; /* border styles */ border: 3px solid black; }

But our button is still not centered! This is because it has a fixed width, unlike the other elements in the flexbox. Luckily the solution is quite simple – we just add a “Margin-Left” and “Margin-Right” from “Auto”! This works because auto takes up the maximum available space, which means there is an equal margin on both sides.
Let’s try it:
.hero .btn { /* positioning and sizing */ display: block; Width: 200px; /* padding and margins */ padding: 1em; margin top: 50px; margin left: auto; margin right: auto; /* border styles */ border: 3px solid black; }
Result:
Next, let’s add some styling to our button text to override the default link styles and make the text larger. This is an important rule of web design that says people are more likely to click on bigger things. In this case, we want people to click our button (Call to Action), so let’s make the text bigger. So let’s add the CSS:
.hero .btn { /* positioning and sizing */ display: block; Width: 200px; /* padding and margins */ padding: 1em; margin top: 50px; margin left: auto; margin right: auto; /* text styles */ color: black; text decoration: none; Font size: 1.5em; /* border styles */ border: 3px solid black; }
Result:
See also: How To Create a Live Streaming Website in 2023
All that’s left is to round the edges of the button – we can do this with the border-radius property:
.hero .btn { /* positioning and sizing */ display: block; Width: 200px; /* padding and margins */ padding: 1em; margin top: 50px; margin left: auto; margin right: auto; /* text styles */ color: black; text decoration: none; Font size: 1.5em; /* border styles */ border: 3px solid black; border radius: 20px; }

Hero Background Style
Woo! After all that, it’s finally time to add our current image to our hero! We can do this with the background-image property and some other background related properties:
.hero { /* Sizing */ width: 100vw; Altitude: 100vh; /* flexbox stuff */ display: flex; justify-content: center; alignment elements: center; /* text styles */ text-align: center; /* Background styles */ Background image: url(https://codetheweb.blog/assets/img/posts/full-image-hero/image.jpg); background size: cover; background position: center center; background repeat: no repeat; Background attachment: fixed; }
I’ll quickly go through what these do:
Background image: url(‘https://codetheweb.blog/assets/img/posts/full-image-hero/image.jpg ‘);
Set our hero’s background image to this image
background-size: cover;
Make sure our background is big enough to cover the entire hero.
background-position: center center;
Repositions the image so that it is in the center of the screen.
background-repeat: no-repeat;
Prevents the image from repeating/tiling.
background-attachment: fixed;
Keeps the background image in the same place even when you scroll down the page.
Save, reload and see the result:
Great! However, it is very difficult to see the text now. What if we tried to make everything white? Here are the lines of our CSS file that need to be added/changed:
body { margin: 0; Font family: sans serif; } .hero { /* size */ width: 100vw; Altitude: 100vh; /* flexbox stuff */ display: flex; justify-content: center; alignment elements: center; /* text styles */ text-align: center; Color white; /* ADD THIS LINE */ /* Background Styles */ background-image: url(‘https://codetheweb.blog/assets/img/posts/full-image-hero/image.jpg’); background size: cover; background position: center center; background repeat: no repeat; Background attachment: fixed; } .hero h1 { /* text styles */ font-size: 5em; /* margins */ margin top: 0; Margin bottom: 0.5em; } .hero .btn { /* positioning and sizing */ display: block; Width: 200px; /* padding and margins */ padding: 1em; margin top: 50px; margin left: auto; margin right: auto; /* text styles */ color: white; /* MODIFY THIS LINE */ Text decoration: none; Font size: 1.5em; /* border styles */ border: 3px solid white; /* CHANGE THIS LINE */ border-radius: 20px; }
You should have changed two lines and added one (see above).
Now let’s see the result: 
Hmm, it still doesn’t work. However, if we darken the background image, this could be the case! But how do we do it?
I’ll tell you something cool – believe it or not, you can have multiple background images for the same element! You just have to separate them with commas. So if we have our photo background image and then a semi-transparent black background image over it, we can see through it – but it will be darkened.
The thing is this background image doesn’t take on colors.But it needs gradients! This allows us to create a gradient between two of the same color, effectively using a “color” as the background image. Here’s the CSS:
.hero { /* Sizing */ width: 100vw; Altitude: 100vh; /* flexbox stuff */ display: flex; justify-content: center; alignment elements: middle; /* text styles */ text-align: center; Color white; /* Background styles */ background-image: linear-gradient(rgba(0, 0, 0, 0.5),rgba(0, 0, 0, 0.5)), url(‘https://codetheweb.blog/assets/ img /posts/full-image-hero/image.jpg’); background size: cover; background position: center center; background repeat: no repeat; Background attachment: fixed; }
This concept might be a bit confusing, but think of it as if the gradient at the top is like a sunglass lens – it sits between you and the view, obscuring it. If you need any further help, I’m happy to write in the comments.
Anyway, let’s preview our site – save and reload the page:
Woohoo! The text is finally legible!
One more thing – to make our button stand out better against the background image, we’ll give it its own background color!
.hero .btn { / * positioning and sizing */ display : block; Width: 200px; /* padding and margins */ padding: 1em; margin top: 50px; margin left: auto; margin right: auto; /* text styles */ color: white; text decoration: none; Font size: 1.5em; /* border styles */ border: 3px solid white; border radius: 20px; /* background styles */ background-color: rgba(147, 112, 219, 0.8); }
Result:
Conclusion
Great, you did it! Now your website should look the same as the demo – congratulations 😀 – Hope it wasn’t too confusing 😜
As always, if you need any help or have any feedback then just say so in the comments below and I’ll help you out Get in touch!
If you found this article helpful, I would appreciate it if you share it or sign up for the newsletter to receive new posts in your inbox. If you do either/both of these things, you’re officially awesome and deserve a taco 🌮 🌮 🚀
Okay! Have fun, keep coding and until next time I’ll talk about how to create and style a navigation bar using HTML and CSS. See you then!
See also: How to Start a Blog for your Etsy Shop
.
The HTML of the main content
As you can see in the demo , we have a dummy text under the hero so we can scroll. To keep this article on topic, we won’t frame that in this article. So let’s add our dummy text!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec nibh molestie, efficitur leo sed, viverra nunc. Donec vehicula accumsan erat facilisis ullamcorper. Donec commodo quis dui nec placerat. Donec mi orci, scelerisque eget nisl ac, hendrerit condimentum odio. Nam dictum odio eget quam tempus, a mattis odio ornare. Nullam auctor libero ut libero suscipit, ut accumsan nunc condimentum. Donec ullamcorper maximus sapien quis egestas.
Mauris viverra scelerisque lobortis. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Fusce ultrices enim sit amet elit tincidunt maximus. Suspendisse vitae pellentesque lectus. Duis commodo leo suscipit augue mollis, non venenatis dolor ullamcorper. Duis tincidunt scelerisque lacus, vel vehicula leo consectetur vel. Duis posuere nisl non odio consequat ultrices. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Etiam a leo nec mi blandit euismod. Etiam fringilla odio vitae risus ornare, id bibendum velit consequat. Fusce posuere risus sollicitudin condimentum ultrices. Fusce gravida, purus eget laoreet mattis, velit sapien ultrices diam, id dapibus erat leo id quam. Maecenas quis risus convallis, placerat elit non, iaculis tortor. Nullam porttitor magna risus, quis bibendum metus tincidunt in. Etiam vel ligula ac risus mattis tincidunt vel sit amet ante. Morbi et viverra ligula. Ut ac dignissim nisi, condimentum imperdiet mauris. Pellentesque ut ipsum vel diam tristique faucibus eu et lectus. Maecenas posuere neque non lacus bibendum, sit amet pharetra justo semper. Sed mi risus, tempor sit amet ligula eget, varius pretium est. Sed a odio in orci accumsan pretium suscipit ut quam.
As you can see, we all put some
s in a
That’s it for the HTML Code! Let’s get into styling our site…
The CSS!
Right now your site looks something like this:
This doesn’t look like us want it – let’s start by positioning and sizing the text…
Body styling
First, let’s open our style.css file and apply a general styling to the body:
body { margin: 0; font-family: sans-serif; }
The body has a default margin that we don’t want to disturb without an image header, so we set it to 0. The reason we set the font family to sans-serif is so you don’t get stuck with Times New Roman 😜
You can actually set the text to any font you want, but it gets a little more complicated – I’ll cover that in a later article.
Hero positioning and sizing
See also: How To Build an Author Website: a Step-by-Step Guide [ Checklist]
Let’s work out the positioning and sizing of our elements so we know where everything will be on the page.
First we want to design the actual hero section ourselves:
. hero { /* size */ width: 100vw; Altitude: 100vh; }
In case you don’t already know, vw and vh are percentages of the width and height of the viewport. In this case we’ll set our hero to 100% of the browser’s width and height.
Save and reload your browser – now the hero area takes up the entire screen! (You’ll need to scroll down to see the rest of the page)
We want our text to be centered both horizontally and vertically in our hero area so that it appears in the middle of the screen. The best way to do this is using flexboxes (I wrote a bit about perfect centering with flexboxes in the Perfect Centering section).
So let’s add some perfect centering to our hero!
. hero { /* size */ width: 100vw; Altitude: 100vh; /* flexbox stuff */ display: flex; justify-content: center; alignment elements: center; }
Now when you save and reload your page, the text will be centered on the screen!
…or not.
You see, we also need to make sure that our actual text is centered, not just the elements that the text is inside. We can do this simply by using text-align: center:
.hero { /* sizing */ width: 100vw ; Altitude: 100vh; /* flexbox stuff */ display: flex; justify-content: center; alignment elements: center; /* text styles */ text-align: center; }
Let’s go! Our hero content is now perfectly centered!
Textstyle
Now let’s enlarge our main title so we know it’s the title:
.hero h1 { /* Textstyles * /font- size: 5 cm; }
Result:
However, there is now an oddly large gap between our title and subtitle. This is because, by default, header elements increase their margins as the font size increases. So let’s tweak them a bit:
.hero h1 { /* Text styles */ font-size: 5em; /* margins */ margin top: 0; Margin bottom: 0.5em; }
It looks a bit better now!
Now that our title and subtitle look good, let’s style our button!
Button Style
First we need to type Make the button display type Block ( elements are embedded by default) so that it behaves like other elements. We also need to give it a width – otherwise it will take up the full width of the screen. To better visualize what’s going on, let’s also add a frame:
.hero .btn { /* positioning and sizing */ display: block; Width: 200px; /* border styles */ border: 3px solid black; }
Result:
Let’s add some border and padding to make the button look a bit nicer:
.hero .btn { /* Positioning and resizing * / Display : Block; Width: 200px; /* padding and margins */ padding: 1em; margin top: 50px; /* border styles */ border: 3px solid black; }

But our button is still not centered! This is because it has a fixed width, unlike the other elements in the flexbox. Luckily the solution is quite simple – we just add a “Margin-Left” and “Margin-Right” from “Auto”! This works because auto takes up the maximum available space, which means there is an equal margin on both sides.
Let’s try it:
.hero .btn { /* positioning and sizing */ display: block; Width: 200px; /* padding and margins */ padding: 1em; margin top: 50px; margin left: auto; margin right: auto; /* border styles */ border: 3px solid black; }
Result:
Next, let’s add some styling to our button text to override the default link styles and make the text larger. This is an important rule of web design that says people are more likely to click on bigger things. In this case, we want people to click our button (Call to Action), so let’s make the text bigger. So let’s add the CSS:
.hero .btn { /* positioning and sizing */ display: block; Width: 200px; /* padding and margins */ padding: 1em; margin top: 50px; margin left: auto; margin right: auto; /* text styles */ color: black; text decoration: none; Font size: 1.5em; /* border styles */ border: 3px solid black; }
Result:
See also: How To Create a Live Streaming Website in 2023
All that’s left is to round the edges of the button – we can do this with the border-radius property:
.hero .btn { /* positioning and sizing */ display: block; Width: 200px; /* padding and margins */ padding: 1em; margin top: 50px; margin left: auto; margin right: auto; /* text styles */ color: black; text decoration: none; Font size: 1.5em; /* border styles */ border: 3px solid black; border radius: 20px; }

Hero Background Style
Woo! After all that, it’s finally time to add our current image to our hero! We can do this with the background-image property and some other background related properties:
.hero { /* Sizing */ width: 100vw; Altitude: 100vh; /* flexbox stuff */ display: flex; justify-content: center; alignment elements: center; /* text styles */ text-align: center; /* Background styles */ Background image: url(https://codetheweb.blog/assets/img/posts/full-image-hero/image.jpg); background size: cover; background position: center center; background repeat: no repeat; Background attachment: fixed; }
I’ll quickly go through what these do:
Background image: url(‘https://codetheweb.blog/assets/img/posts/full-image-hero/image.jpg ‘);
Set our hero’s background image to this image
background-size: cover;
Make sure our background is big enough to cover the entire hero.
background-position: center center;
Repositions the image so that it is in the center of the screen.
background-repeat: no-repeat;
Prevents the image from repeating/tiling.
background-attachment: fixed;
Keeps the background image in the same place even when you scroll down the page.
Save, reload and see the result:
Great! However, it is very difficult to see the text now. What if we tried to make everything white? Here are the lines of our CSS file that need to be added/changed:
body { margin: 0; Font family: sans serif; } .hero { /* size */ width: 100vw; Altitude: 100vh; /* flexbox stuff */ display: flex; justify-content: center; alignment elements: center; /* text styles */ text-align: center; Color white; /* ADD THIS LINE */ /* Background Styles */ background-image: url(‘https://codetheweb.blog/assets/img/posts/full-image-hero/image.jpg’); background size: cover; background position: center center; background repeat: no repeat; Background attachment: fixed; } .hero h1 { /* text styles */ font-size: 5em; /* margins */ margin top: 0; Margin bottom: 0.5em; } .hero .btn { /* positioning and sizing */ display: block; Width: 200px; /* padding and margins */ padding: 1em; margin top: 50px; margin left: auto; margin right: auto; /* text styles */ color: white; /* MODIFY THIS LINE */ Text decoration: none; Font size: 1.5em; /* border styles */ border: 3px solid white; /* CHANGE THIS LINE */ border-radius: 20px; }
You should have changed two lines and added one (see above).
Now let’s see the result: 
Hmm, it still doesn’t work. However, if we darken the background image, this could be the case! But how do we do it?
I’ll tell you something cool – believe it or not, you can have multiple background images for the same element! You just have to separate them with commas. So if we have our photo background image and then a semi-transparent black background image over it, we can see through it – but it will be darkened.
The thing is this background image doesn’t take on colors.But it needs gradients! This allows us to create a gradient between two of the same color, effectively using a “color” as the background image. Here’s the CSS:
.hero { /* Sizing */ width: 100vw; Altitude: 100vh; /* flexbox stuff */ display: flex; justify-content: center; alignment elements: middle; /* text styles */ text-align: center; Color white; /* Background styles */ background-image: linear-gradient(rgba(0, 0, 0, 0.5),rgba(0, 0, 0, 0.5)), url(‘https://codetheweb.blog/assets/ img /posts/full-image-hero/image.jpg’); background size: cover; background position: center center; background repeat: no repeat; Background attachment: fixed; }
This concept might be a bit confusing, but think of it as if the gradient at the top is like a sunglass lens – it sits between you and the view, obscuring it. If you need any further help, I’m happy to write in the comments.
Anyway, let’s preview our site – save and reload the page:
Woohoo! The text is finally legible!
One more thing – to make our button stand out better against the background image, we’ll give it its own background color!
.hero .btn { / * positioning and sizing */ display : block; Width: 200px; /* padding and margins */ padding: 1em; margin top: 50px; margin left: auto; margin right: auto; /* text styles */ color: white; text decoration: none; Font size: 1.5em; /* border styles */ border: 3px solid white; border radius: 20px; /* background styles */ background-color: rgba(147, 112, 219, 0.8); }
Result:
Conclusion
Great, you did it! Now your website should look the same as the demo – congratulations 😀 – Hope it wasn’t too confusing 😜
As always, if you need any help or have any feedback then just say so in the comments below and I’ll help you out Get in touch!
If you found this article helpful, I would appreciate it if you share it or sign up for the newsletter to receive new posts in your inbox. If you do either/both of these things, you’re officially awesome and deserve a taco 🌮 🌮 🚀
Okay! Have fun, keep coding and until next time I’ll talk about how to create and style a navigation bar using HTML and CSS. See you then!
See also: How to Start a Blog for your Etsy Shop
.