How To Build Interactive Forms For Your Website With Free WordPress Form Maker

Whether the purpose of your website is travel, entertainment, information, persuasion, or marketing, you need to interact with your website visitors to know their attitude and capture their attention in order to move them to the actions you want to do.
If you want to efficiently interact with your website visitors, website forms come first. With web forms you can get subscribers, user opinions, object data (like profile picture, documents etc.) of your users and much more.
Reading: How to create a fillable form on a website
However, if you don’t have coding know-how, you will have a really hard time creating web forms . Do not worry about it! Today in this tutorial we are going to show you how to easily create web forms with WordPress. Now let’s dive in!
Key points when using a WordPress form builder
When creating a form with a WordPress form plugin, users should consider the following Best Observe Practices
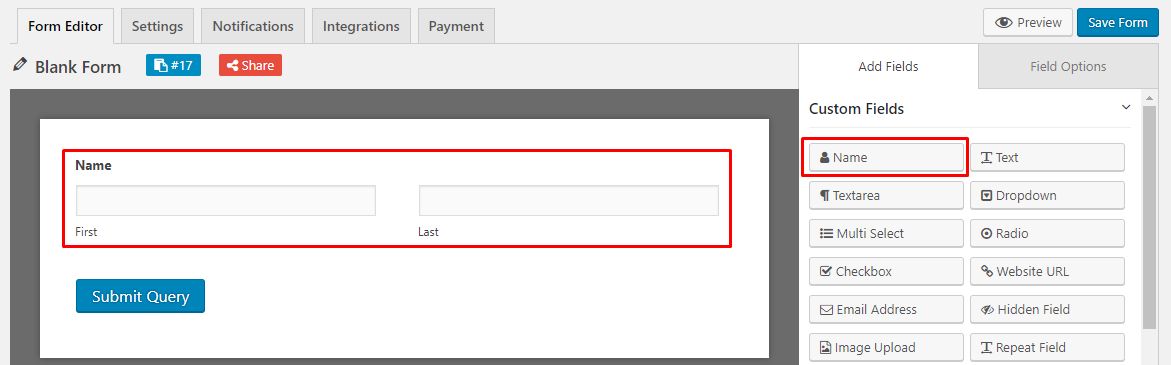
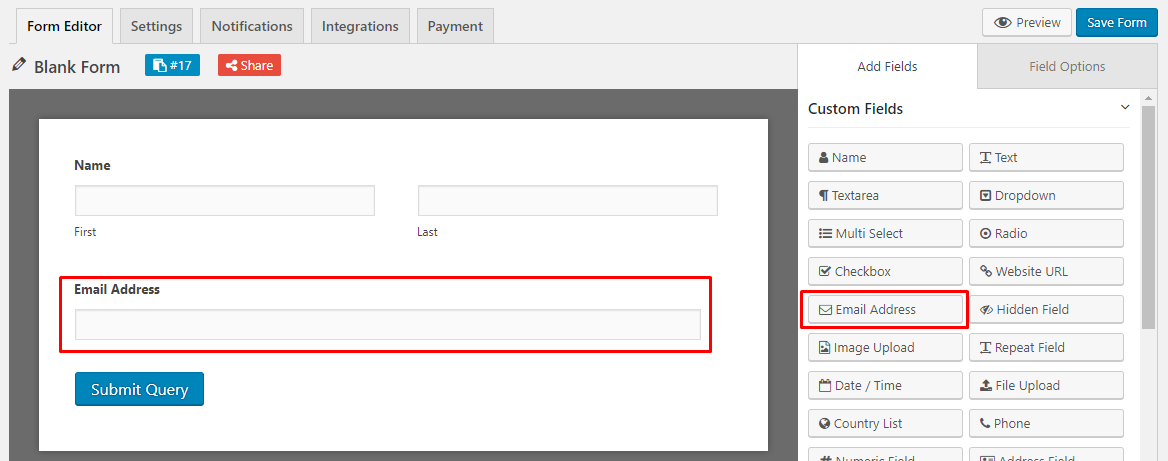
: This in-depth tutorial will help you create free web forms with a WordPress Create form plugin. weForms is a ko Seamless, easy-to-use, responsive WordPress mobile form builder plugin, suitable for both beginners and advanced users. Currently, th plugin has more than 5000 active installations with an impressive rating of five stars. This WordPress form plugin can be used to create any type of form for your WordPress site. How to create interactive forms with weForms. Navigate to your WP Admin Dashboard → Plugins → Add New. Next, enter “weForms” into the search bar. After that, you will find the plugin in the search results: Click the “Install Now” button to install the plugin. After installing the Plugins , click the Enable button to get the plugin working: See also: How To Create an App: The Ultimate Guide for 2023 Navigate to the WP Admin Dashboard → weForms → Add Form. After clicking the “Add Form” button, you get a set of predefined templates to help you create forms faster: If you want to create forms from scratch, use the Blank Form, otherwise choose a template that suits your needs. Hover your mouse over the template For a blank form, you will find a “Create form” button. Clicking the button will take you to the form editor: Suppose that you want to create a subscription on form for your subscribers and you want to include the following fields in the form: Click now the “Save Form” button to save the form data you just entered. More interestingly, you can also preview the newly created form from the frontend the “ Preview“.Click the “Preview” button to see how the form looks in the frontend: There is two methods to publish a form. One uses the shortcode method and the other uses the Add Contact Form button method. Next you need to dieshortcode and paste the code into a page or post. When you click on the shortcode, the code is automatically copied to the clipboard: To publish the form, create a new post or a new page and paste the shortcode there. Here we create a new post: Next, paste the shortcode and click the “Publish” button: See also: Guides.rubyonrails.org Now you are with the Create a simple “Subscription” form for your visitors. Here is a preview of the frontend: This method is much easier than method 1 because you can directly select the form without it to copy the shortcode. Go to WP Admin Dashboard → Pages → Add New → Click the “Add Contact Form” button: Now you can select any form from a drop-down menu: Use the Insert Form button to complete the selection. You will see that the shortcode has been automatically inserted there: Finally, click the “Publish” button to publish the form. You can just click the Share button to use the link to view anyone’s form and get response from that person. To do this, just click on the “Share” button: Next, click on the “Enable” button: Now you will get the URL of the form: Creating forms with weForms gives you a seamless experience as it supports almost all cutting-edge areas like reCaptcha, multi-level functionality, mobile usability, Google Maps, and so on. Although the premium version includes all the advanced features, the free version can also be sufficient if You are just getting started with forms for your WordPress site. Follow the link below to get the free version now! Download weForms for FREE! See also: How to Create a Library Website with WordPress .
4 Easy Steps to Create a Form with WordPress Form Builder

Step 1: Install Plugin “weForms”
Step 2: Choose a template
Step 3: Create a form with the form builder


Step 4: Publish the form
Method 1: Using the shortcode
Method 2: Using the Add Contact Form button
Bonus Tips : Use the share button to share your WordPress forms with others
Create an interactive form with WordPress Form Maker




