How To Add A Donate Now Button To Your Website [Step-By-Step Guide]

Nonprofit organizations often rely on their donors to keep their organizations afloat. Donations are often a large part of the resources needed to keep you going.
Reading: How to create a donate button with 1&1 website
With that in mind, it makes sense to invest the time and thought into your nonprofit’s website, a donations page set up, and the “donate” button. Your donate button is the most important call-to-action on your website. You can run fundraisers on various online channels – email or social media – your donate button remains the call to action for donors coming from any platform.
A great donate button It should be Get someone’s attention instantly and be easy to find.
Optimizing your donate button, website, landing pages and donation page will result in an increase in online lead donations. Essentially, your “donate” button should serve as an invitation for your website visitors to support your nonprofit organization.
Donorbox donation forms can be easily set up on various website builders like Wix, WordPress, Squarespace, Weebly etc. And the best part is that you can customize your donate button to be the most effective and fit well with your website design.
There are a few ways to make the donate button great to make effective. In this article, we cover the best practices for a donate button, tips to improve the donate button, and steps to add a donate button to your website.
Table of Contents:
- What is a Donate Button?
- How to Add a Donate Button to Your Nonprofit’s Website (5 Steps)
- Best Practices for a Donation Button
- Quick Tips for a Better Donation Button on Your Website
- 4 Examples of the Best Nonprofit Donation Buttons
- Frequently Asked Questions ( FAQ)
What is a donation button?
A donation button or donation button is basically a button on the website of a non-profit organization or other leading online donation platform Donor to a donation page that allows you to easily make a donation to the organisati on.
Donate buttons can be used not only for the nonprofit’s website but also on platforms like YouTube, Google and even Facebook. Adding donation buttons to these platforms is a great way to encourage donations from people who are already engaged with your content and may feel more compelled to donate.
Donorbox makes it easy for nonprofits to add a donate button on their websites. You can just copy and paste the code into your website editor to use the button.
You will get 2 embeddable donate buttons, including –
- A button ” Donate Now” which links to your secure donation page. When the donor clicks the donate button, they are redirected to the donation page hosted on Donorbox.
- A modal popup form donate button. In this case, clicking the “Donate” button will open your donation form on the same page of your website.
With the secure donation page, you don’t need to install any additional SSL on your website. However, if you want to use a modal popup form, make sure your website is SSL secured.
Here is an example of a nonprofit website using the Donorbox Donation button to refer their donors to the Redirect donation page hosted by Donorbox to make monthly/one-time donations.

Add a donate button today
Get Started
Before we get started with the steps to install a donate button on your website, you need to make sure your donation form is set up. Your donate button will only work if your donation form is linked to the donate button. Remember, your donation form needs to be as simple and well-designed as your donate button. It’s a full donor experience that counts to ensure your supporters can donate easily and keep coming back.
The Donorbox donation form is very easy to set up; in about 15 minutes it will be embedded in your website. Follow these simple steps to use the Donorbox donation buttons –
- Log in to Donorbox (free account),
- Create a donation form,
- Connect your payment processor – Stripe or PayPal – to receive donations.
That’s it. You can now copy the code of the donate button you need and paste it to your website to use it.
Watch our video tutorial to sign up for Donorbox easily and in 4 simple steps to start collecting donations:-
Getting started with Donorbox
The following section will help you to follow the steps to add the Donorbox donation buttons (for donation page and modal popup -Form) to understand your website in detail.
How to add a donate button to your nonprofit’s website
Type 1: How to add the donate button to redirect donors to the donation page
Step 1
Go to your Donorbox campaign page and find the campaign you want to embed. Click on the integration options icon as shown. Select the Donate Button option from the list that appears.
Step 2
Here you can customize the look and settings of your donate button. Make any necessary changes to the customization settings. You will find that the code in the code field will adjust itself as you make changes.
Then copy the automatically generated code as shown:

Step 3
Go to your website editor (we use a WordPress website as an example). Locate or create the page where you want to add your donate button.
Step 4
Once you are on the desired page Um To add the donate button, choose the text editor (as opposed to the visual editor). Paste your “donate button” embed code (which you copied in step 4) into the appropriate text field.

Step 5
Publish the page and you’re done!
See also: Menus

When you click the Donate Now button , will take you to a secure donation page such as below.

Type 2: Add Donate Button to Popup Modal Donation Form
In addition to the secure donation page bi Donorbox offers the popup modal form as another option for donate button integration.
That means instead of redirecting your donors to a separate donation page, you can set it up so that a donation form appears on the same screen , when someone clicks your donate button.
Try it here:
Donate

See our modal installation guide for more installation information.
You must install SSL on your website to use our modal pop-up form to ensure the security of your Ensure donors.
Best practices for a donate button
1 . An Appropriate Donate Button Color
It’s a good idea to use colors that are familiar to your donors, such as those in your logo or other marketing materials. Familiar branding and imagery help ensure consistency and accountability. Also, make sure the color of your donate button contrasts with the rest of the site to make it stand out. A donate button will lose its effectiveness if it is not conspicuous or easily overlooked on your website.
2. Pre-filled donation amounts
When donors decide to donate, the big question isn’t “should I donate?” but “how much should I donate?”.
Pre-filled donation amounts help your donors make this decision and speed up the process. Choose the right donation amount based on your target audience.
A good way to set suggested donations is to recommend amounts that are slightly higher than your previous average donation. For example, if the average donation was $25 in the last year, suggest donations of $10, $30, and $50. People who want to donate $25 would rather increase their donation to $30 than reduce their donation to $10 all the way. You can also highlight the default donation amount to make it stand out from the rest. Also, consider giving them the option to donate a custom amount.
3. Call-to-Action for Donations
Every successful non-profit fundraising campaign has a call-to-action. A call to action is exactly what the name sounds like – words or phrases that make visitors take a specific action on your website. Your call-to-action is when you actually ask someone to do something—in this case, donate.
An effective CTA should be short and to the point, conveying the urgency of the cause to your donors to induce a donation.Based on your specific cause, here are some examples of effective CTAs:
- Join the fight!
- Specify <nonprofit/charitable causes
- Impact the lives of today
- Donate
- Take action!
- Stop injustice
- Fight now!
- Help in need!
- Save now!
- Support now!
- Change lives today !
- Complete your donation
- Join our cause
- Make a difference in
li>
Quick tips for a better donate button on your website
- Your donate button should immediately stand out from the rest of your website.
- Place your donate button in a place that doesn’t change when a user navigates your site.
- Color is the other important factor, and same as bigger scarf If flat surfaces seem to have advantages, lighter ones also have advantages.
- Keeping the message short and simple is the way to go.
- Use color. Colorful, high-contrast donate buttons are more eye-catching and work better.
- Insert a short, compelling message just above the donate button. This can be useful for convincing donors who are still undecided.
- Include your donate button in everything from your blog to your emails.
- Use Space on your donate button. This can attract attention and successfully make your donate button stand out on your website.
4 Best Nonprofit Donate Button Examples
1. The HALO Trust

What we love
HALO Trust’s donation button is one of the best examples of nonprofit organizations.
First, the button is large and placed in the upper-right corner with a color that contrasts with the rest of the site, making it stand out from other elements on the home page.
Second, The button is sticky and stays there as the user scrolls down the page.

When clicked, the button takes users to a secure donation page with an embedded form throughout at the top of the screen. Pre-filled donation amounts and the option to select a recurring donation make the whole experience easier for donors.

There is another Donate Now button on the Home page for recent or urgent campaigns. Above that is a clear and actionable CTA, urging users to help immediately. This button takes users directly to the campaign-specific donation page.

What we would improve
The side button on the site looks redundant The top button is a sticky button . Also, both buttons take users to the same donation page. So it wouldn’t hurt not to have this button on the website.
The non-profit organization has a provision on their website to raise money for relevant causes. However, the feature is not highlighted on the home page. This can easily be done with a “donate” button right next to the donate button in the top right corner.
2. Atlanta Cancer Care Foundation, Inc.

What we love
We love the simplicity of the Atlanta donation button Cancer Care Foundation , Inc. has implemented on its website. Speaking of simplicity, the overall website design is neat and consistent throughout. It complements the button and its color.
See how they used their logo color in the donate button. And then it was paired with a powerful CTA right above it. For an image-centric homepage, the button and message stand out pretty well.

As you scroll through the site, the button ” Donate” at the top stays in place.
See also: How to Make a Successful Website: 11 Critical Factors
The donate button, when clicked, takes users to a secure donation page with an embedded form. This form offers multiple donation options such as pre-filled amounts and recurring donations.

What we would improve
To be honest, not much.
But we did notice the other “donate” text appearing all the way down the homepage.These CTAs should be given a button-like appearance in front of the background images for better visibility. They attract less attention due to their text-like appearance with white font color.

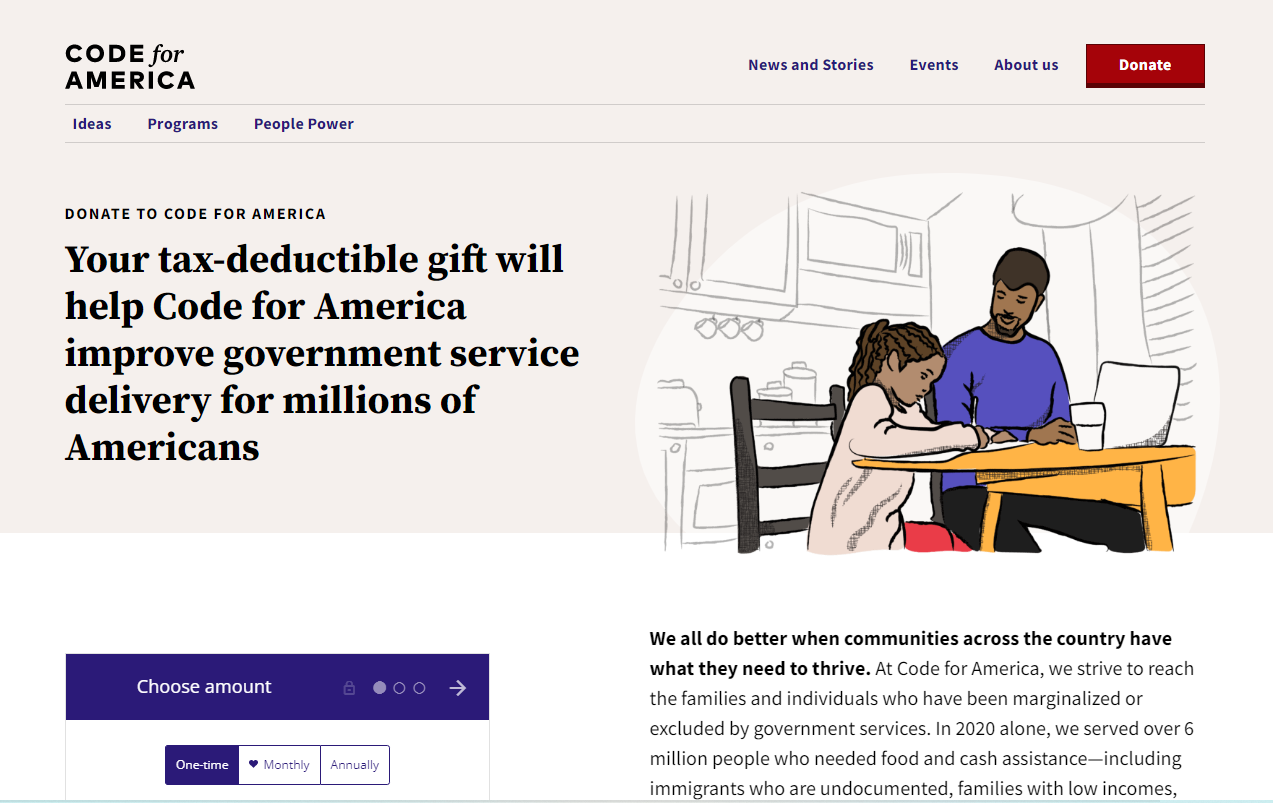
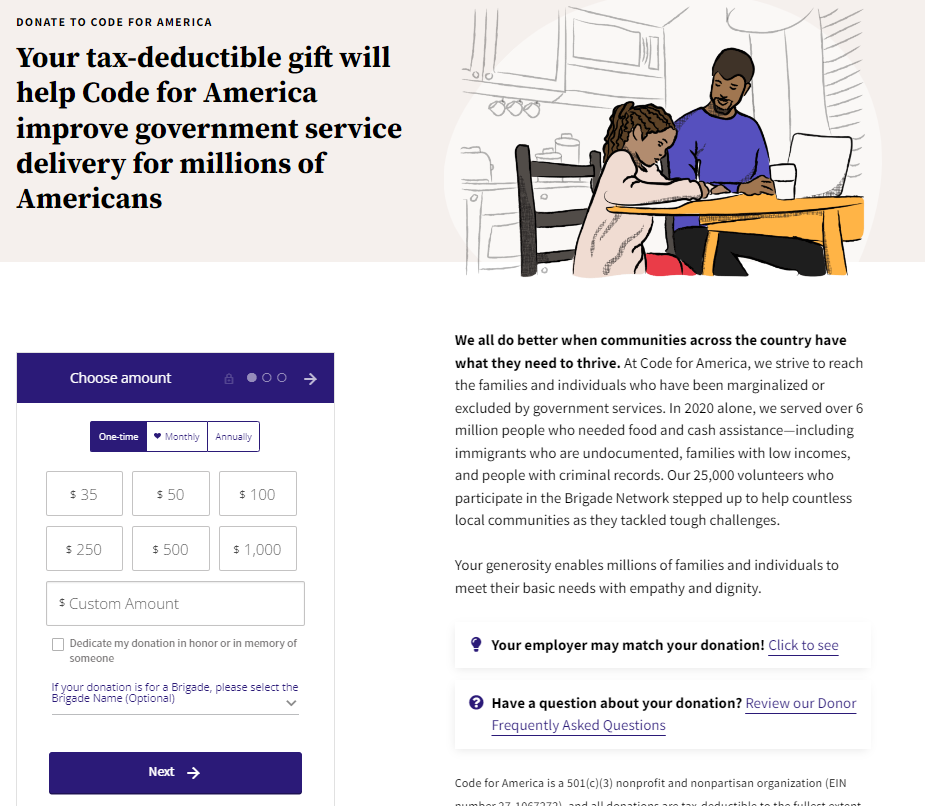
3. CODE for America

What we love
We love the way “donate” is in the top right corner of everyone else important elements stand out on the screen. Even though the button isn’t that big, the red color that contrasts with the CODE for America website catches the eye.
The CTA or message just above the donation form is simple and easy for people to understand their mission.

The donation form is easy to use, offers numerous options to donate with pre-filled amounts and also allows for monthly and yearly recurring donations.
Trust us, these donations button and form practice is the best way to encourage donations from potential donors on the web.
What we would improve
While the button, its visibility, and the donation page are all very effective, we noticed something.
The donate button isn’t sticky. It tends to get left behind as you scroll down the page. We recommend a button that moves up or down the page with your users’ eyes. The nonprofits in our previous examples have sticky donate buttons on their websites. You might want to take a look.
4. St. John of Jerusalem Eye Hospital Group

If you’re asking us what an ideal donation button would look like, this is it This one.
p>
It’s large and is placed in the top navigation bar next to the hospital’s logo and name. Therefore, it is easy for users to find the button. The high contrast, bright color and generous white space make sure of that.
The red color could be a huge contrast to the website theme, but we wouldn’t complain about that. Because the hospital placed the call-to-action very discreetly in the same color on the homepage.

The top one Navigation bar contracts as the user scrolls down while still keeping focus on the menu options and donate button.
We love the CTA. It’s short, to the point, and makes an impact in the hearts of users.

The donate button will navigate users as it is clicked to a secure donation site with clear and easy-to-understand one-off/recurring donation options.
Under each amount, the information on how it can make a difference makes it even better. Donors love to know what their smallest donation could do to change the world.

What we would improve
If there’s one thing we could improve, it’s the way the message is placed on the donation page image. Although the words are very effective, the background image makes them a bit difficult to emphasize.

If you If you for a are working for a good cause, every call-to-action/message on your website is critical to receiving donations. Make sure they stand out from the rest.
Frequently Asked Questions (FAQs)
1. Where should I place the donate button?
Studies show that the human eye tends to read websites in an “F” or “Z” pattern. The top left corner is best for logos and the top right corner is a great place to place your call to action. The bottom right corner is another good place to put your donate button. Make sure the donate button is not only present on your website but also on every other platform.
2.What should I say on my donate button?
Your donate button can simply say “donate” or “donate now”, or you can include other messages such as “give”, “help, change lives” , “help us”, “support our work”, “click here to donate”, “give a gift now” and other such calls to action. Remember to keep the message short and simple. See the Best Practices section for more examples of call-to-action messages.
3. Should I prefill the amount near the donation button?
Sometimes donors are confused about how much to donate. You can pre-enter the donation amount of your choice near the donation button to avoid confusion, speed up the checkout process, and encourage your donors to donate more than the minimum.
4. What is the ideal donate button size I should have?
The more people see your donate button, the more people will click on it. Therefore, larger keys work better. Make your donation buttons big enough so they can’t be overlooked.
5. Can I embed image donate buttons instead of generic ones?
Use PNG image donate buttons to add a donate button to email campaigns and GitHub pages.
See also: Resume Objective Statements: Examples, How-To, and FAQ
![How to Add a Donate Now Button to Your Website [Step-by-Step- Instructions ]](https:// donorbox.org/nonprofit-blog/wp-content/uploads/2018/10/banner-02-1-scaled.jpg) .
.