How to Create an Online Booking System in 24 Hours (or Less)

So you are thinking about taking your activity or rental business to the next level by using a booking software. That’s great! But we know from 13 years of experience that one of the biggest hurdles with an online booking system is the configuration process.
Your business is a true original with specific needs, but most reservation technologies require a one-software-fits-all solution. The result? You end up having to create complicated workarounds and end up with only part of the functionality you hoped for.
Reading: How to create a ticket booking website
Therefore, when choosing an online booking system, it’s important to consider whether it can handle the uniqueness of your business needs. Take Checkfront, for example. Our booking software supports a variety of product types – including activities, rentals, tours, accommodation or a mix of all.
Depending on your company, the setup process may take some time. But with Checkfront, you get a free trial, so you have 21 days to explore the booking platform, familiarize yourself with its capabilities, and see if it’s a good fit before taking the plunge. (We promise we’ll be there to get you.)
To give you an idea of how to create an online booking system for your business, we’ll walk through the steps of a basic configuration in Checkfront Using a hypothetical company – The London Experience:
- Enter company details
- Add products and inventory
- Customize the booking page
- Enable online payment flow
- Connect booking engine to website
- Automate booking notifications
- Create digital waivers and documents
- Assign users and commissions
- Initiate reports and analytics
- Integrate other business tools
1. Enter business details
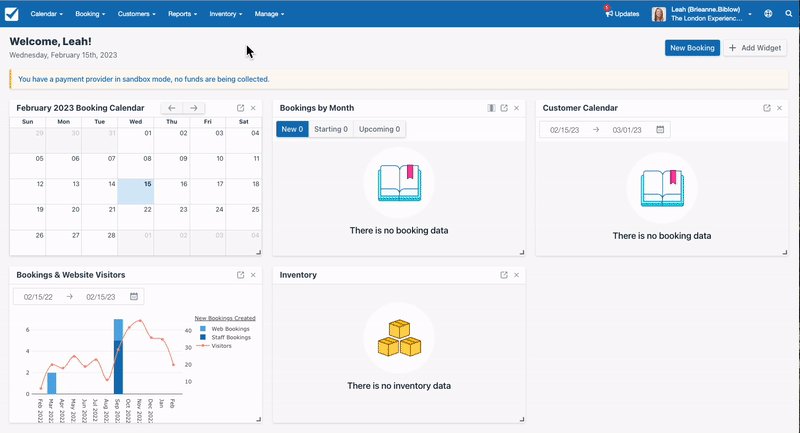
First things first: Leah, the business owner, creates an account for The London Experience. She can adapt the booking platform to her company’s time zone, base currency, language, opening hours and more.
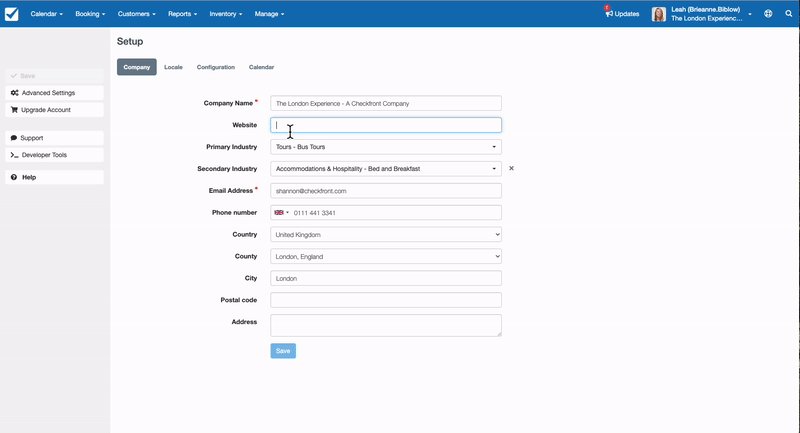
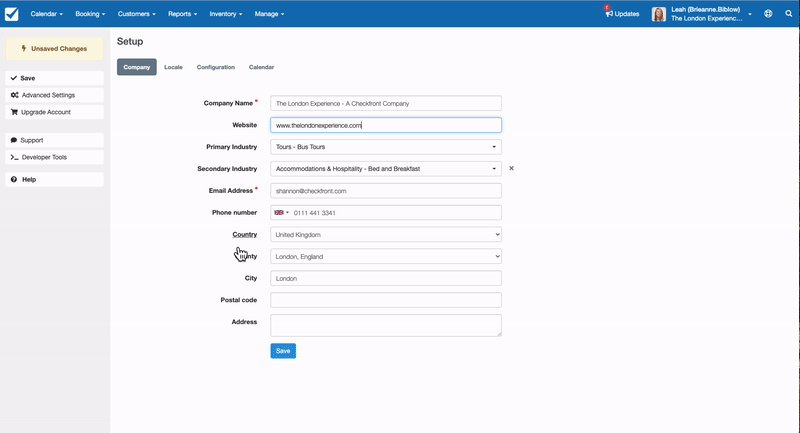
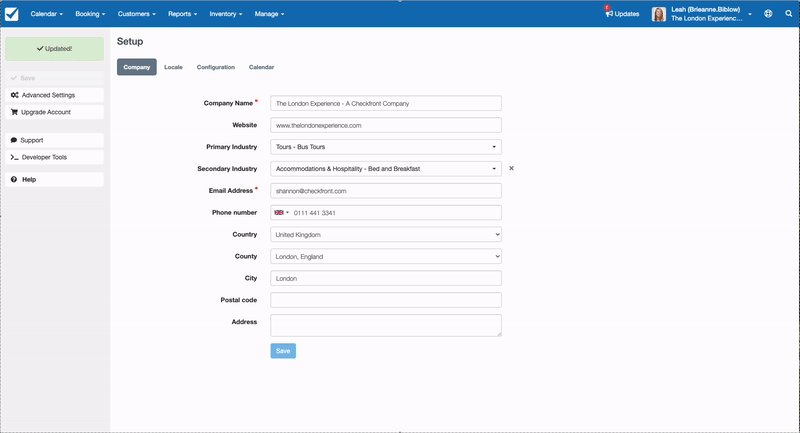
In the navigation menu, she clicks Manage, then Setup and sees four tabs where she can enter important company information:
- Company: Leah enters her company name, her website url, selects her primary industry as Bus Travel and her secondary industry as Bed and Breakfasts, and finally adds contact information that includes her e- Mail address, phone number and business location
- Local: She selects Europe/London as the time zone, British pounds as the base currency, English as the language and en_GB as the locale, and the one that she prefers Date and Time Format
- Configuration: Since Checkfront’s default settings are already in place, she realizes that she can configure some of these options on a per-item basis and decides to skip this step for now skip
- Calendar: After she selects Adjust Available Hours, she clicks Open for each day of the week and sets the Hours of Operation from 9:00 AM to 5:00 PM, which indicates the time frame for availability, not when guests can book online (that’s always 24/7)

2. Add products and inventory
The London Experience offers over 5 different types of bookable experiences – from walking tours to rentals to overnight stays. The good news is that Checkfront can help her sell them all!
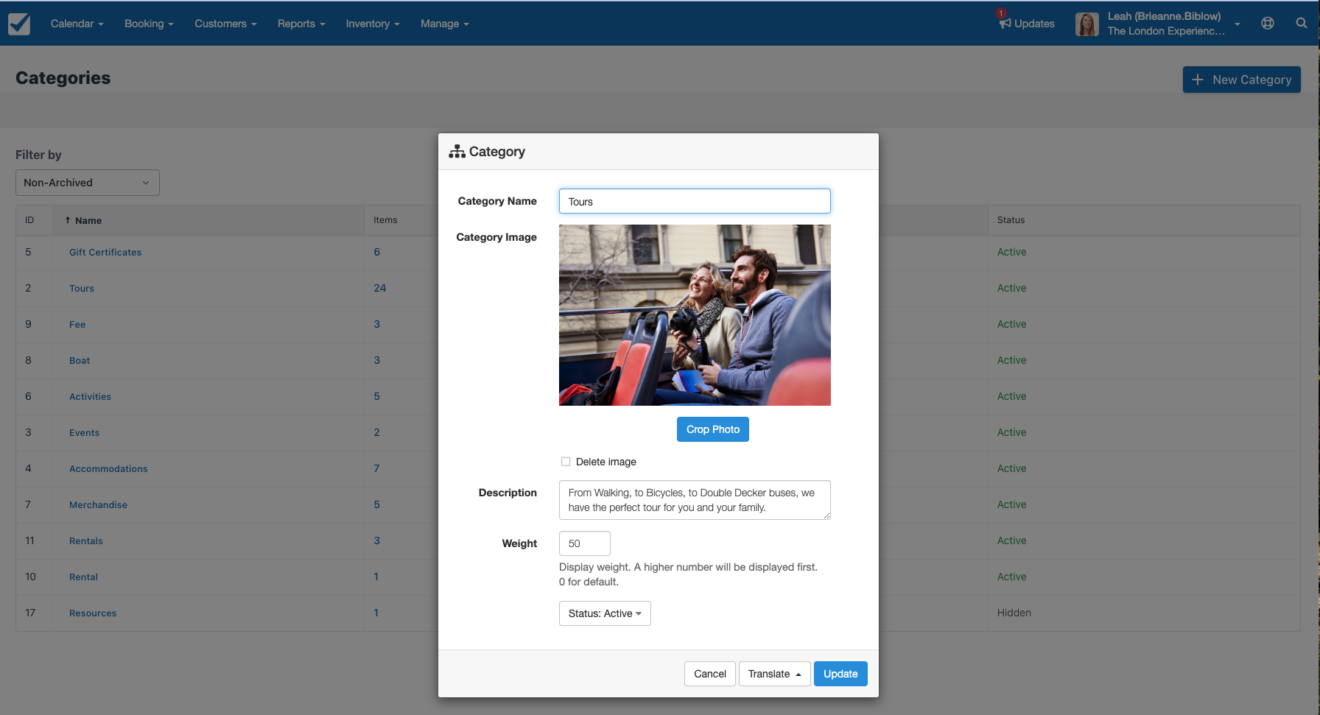
To keep everything organized in Checkfront, Leah creates four categories for all of her products by going to Inventory> goes categories. Here are the categories she created:
- Activities
- Rentals
- Tours
- Accommodations

Since Leah has done her homework and wants to use the Hero Page booking layout with the grid display for her website, she is adding a photo and description for each category showing the experiences that fall under it , best represents. This makes it easier for guests to narrow their search by first selecting a category on the booking page. Since Leah has done her homework and wants to use the Hero Page Booking layout with the grid display for her website, she adds an enticing photo and writes an intriguing description for each category that outlines the experiences that fall under them. This makes it easier for guests to narrow their search by first selecting a category on the booking page.

Now she’s ready to add the experiences she sells. In Checkfront, she selects Inventory > Products and can add as many experiences (known as products in Checkfront) as she can imagine!From hikes and zipline classes to kayak rentals and a deluxe queen room to a gift certificate or merchandise. Leah starts with her favorite tour – a bus tour of London’s top attractions.
Checkfront’s Product Builder allows Leah to set up all the parameters for her tour in one place. First she adds her product description and then chooses to add photos the asset that her experience is connected to. Then she sets when the tour is bookable and adds her prices. All of this can be done in under 10 minutes, which means she’s up and running with the online Ticketing of tours can begin!

She goes to Inventory, then Product, clicks + Add New and then + New Product
Details
- Name: Leah names her bus tour: The Must-See Bus Tour of London
- Category: Since Leah has already created categories, she simply selects Tours from the drop down menu
- Photos: Since nobody is more convincing that a tour is worth booking than authentic yet professional pictures, Leah uploads a few different photos of the bus tour in the media section and links to her promo Video on YouTube.
- Details: She writes an enticing product description that is sure to encourage guests to book.

Inventory
- Inventory Type: Since guests book their tour by individual seats on their bus, Leah chooses “Assets”. This tells our booking system to book this product based on the number of seats available.
- Resources: Leah now selects +Create New to add her 2 double decker buses as an asset . She sets the asset category to Bus and her total assets to “2” and her capacity to “20” because there are 20 seats available on the bus. Knowing the buses need to be cleaned between each tour, she adds 20 minutes of maintenance time. That way, when Checkfront sets their availability, they know that 20 minutes will be added to each booking window.
- Availability: Leah selects who this product is available for: Adults, children and seniors. Then she selects time slots and adds two-hour time slots starting at 9:00 am and ending at 5:00 pm. Under “Time slot display” she selects “Show end times” and activates “Show unavailable time slots” for the booking page.
- Prices: Leah calculates the bus tour for the guests per time slot and schedules the entire tour simply set their different prices for their guest types. To ensure the tour is family friendly, it sets a group price modifier for families with 3 to 5 children, costing them $5 less per child. Finally, Leah adds any applicable taxes or fees and decides if she wants to accept a deposit for that product.
- Bonus: But she’s not done with pricing yet. Although The London Experience is open year-round, they tend to get fewer bookings during England’s wettest months (October to January), which is why Leah decides to offer an off-season rate as well.

Prices
Under Pricing Table, she clicks Add Price and selects Availability from the drop-down menu.In the pop-up form, Leah clicks + Create New and fills in the following:
- Name: Fall/Winter Rate li>
- Period: It sets the start date to October 1st and the end date to January 31st.
- Time window: As usually weekends are busy no matter what, she only checks weekdays for the off-season price
- Booking Rules: she doesn’t enforce any restrictions, but in the future she might consider adding a switch-off around a day to prevent same day bookings as she only has an emergency crew in the off season
- Save: Now she has a new availability event
- Price: Leah decides to apply her discount in percent and enters “-15”
After she reviews the form again, click t Save them and see the new pricing table displayed for reference

Now that she’s set up her initial tour, she can easily duplicate this product, make a few small changes, and have a half day or a full day Bus tour experiences ready to roll.
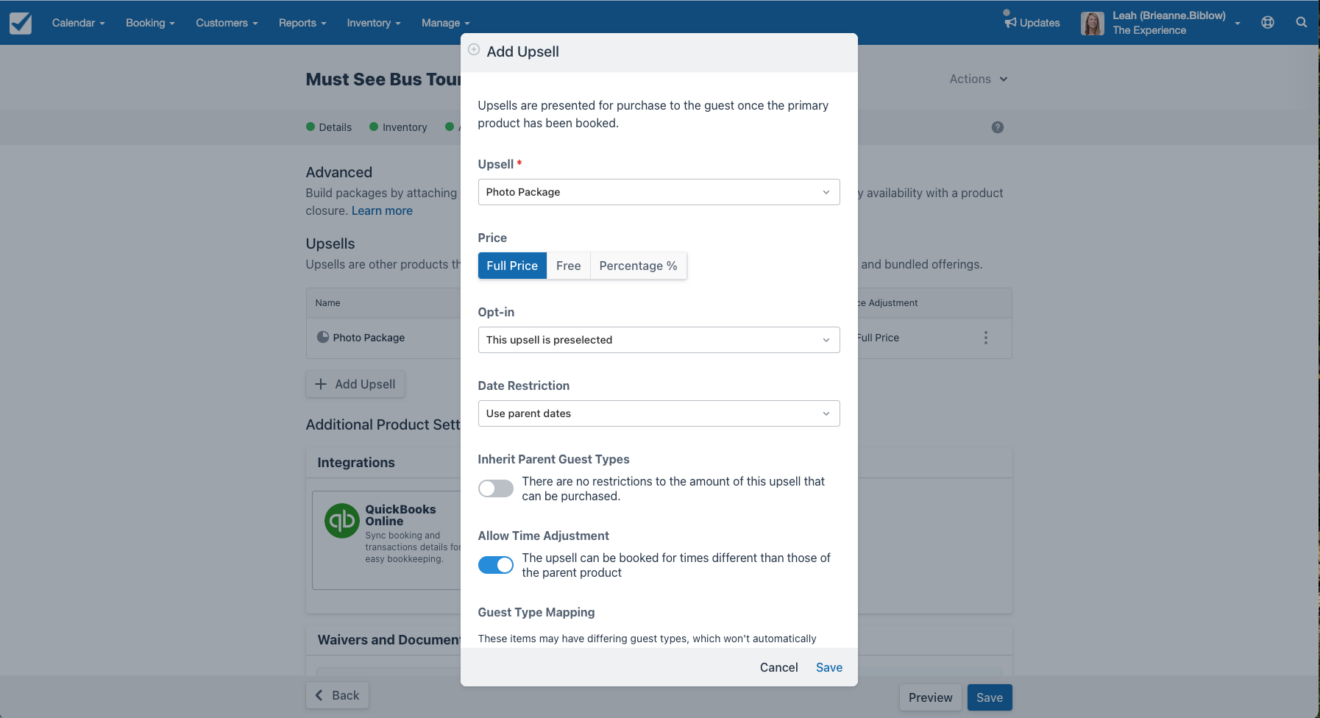
Packages
Since the bus tour is the first item Leah has created so far, she doesn’t have anything for an add-on, but plans to return Return to the Products page to create an optional photo pack that guests can add at a discounted rate. This add-on will appear on the bus tour booking form.

3. Customize the Booking Page
See also: How to Add a Second Gmail Account
Before adding each product, Leah wants to test The Must-See Bus Tour of London on her website. To do this, she needs to set up the booking page first, so she goes to Manage > Layout:
Branding
Leah loads the London Experience logo, add their company name for the logo text (which appears next to the logo on the booking page) and change the header to their main brand color.

Booking Page
As mentioned, Leah likes the look of the hero page’s booking layout, so you immediately click on the hero page and do:
- Uploads a 1920 x 450 banner image that best represents the types of experiences your business offers (she could also upload a YouTube background video here instead hi )
- Leah sneaks in a keyword for SEO and enters the hero text overlay (booking page heading) as Guided Sightseeing Tours of London
- as she plans to make a booking widget on her website Leah chooses Display hero image/video on embedded pages
- She chooses tabs for category display, tours for category default, keyword search for Search bar options and to create urgency; she also selects number of items available for customers under Showso guests can see how many seats are available
- she completes the rest of the settings, including adjusting the wording for out of stock and unavailable items

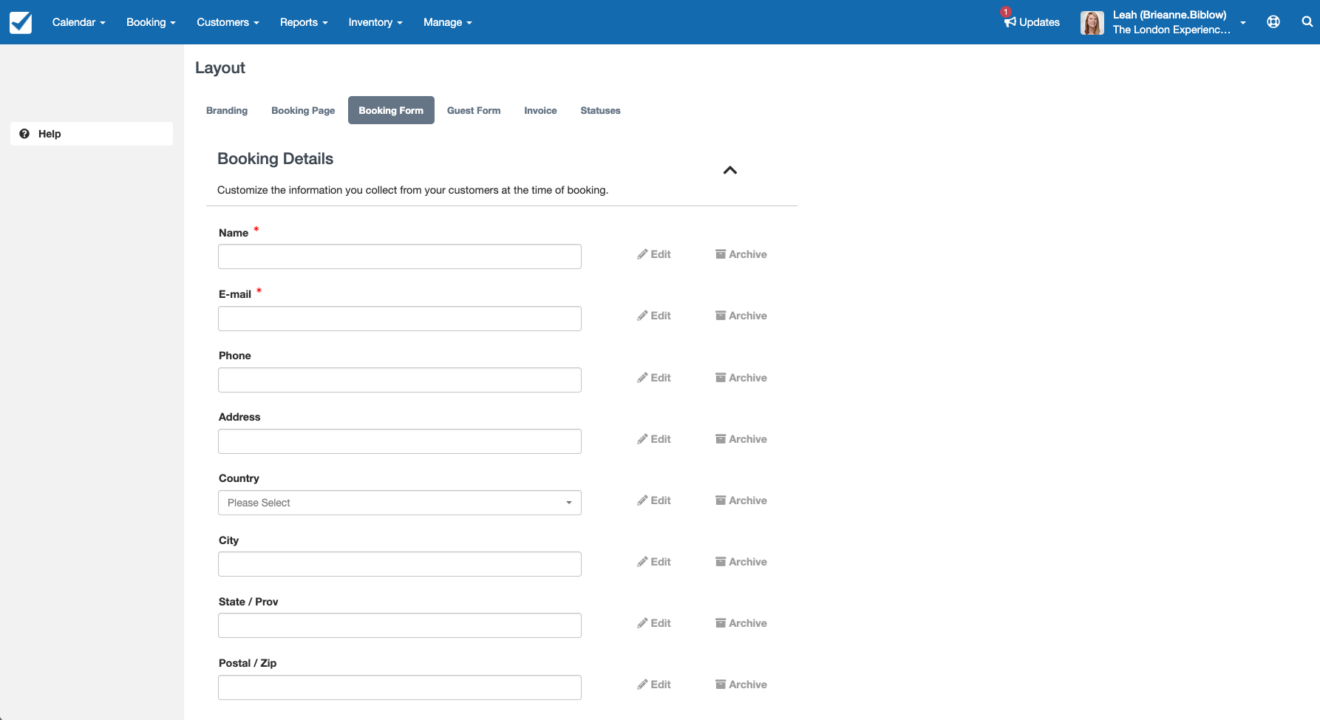
Booking Form
Leah adds the following form fields, which correspond to the Lead booker to fill in at time of booking:
- Name
- Address
- How did you hear about us ?
Since it’s good practice to keep the number of booking steps as a minimum, she only marks name and email as mandatory fields so that the main booker can checkout as quickly as possible can. Lengthy booking forms only get in the way.

Guest Form
Just because the booking form is short doesn’t mean Leah can’t get all the specific details she needs from guests. Instead of handing out paper forms at check-in, the guest form allows her to collect important information per guest in advance.
All she has to do is select Add New Guest Field and can add as many custom fields as she likes, including things like Dietary Restrictions or Accommodation Preference (for overnight tours).
How does it work for the customer?
After checking out, the lead booker lands on the guest details page, where they either enter each attendee’s email address or use the link members can share a group chat. This allows each guest to access the guest form and fill it out in their own time (before check-in).

Invoice
Leah creates the reservation invoice — what the guest sees at checkout and in the reservation confirmation email — by entering a title and uploads her logo, adds company details (including the address of the ticket office as the meeting point) and selects the Pay Now Link option.
Here she also copies the booking and Cancellation Policy, covering required deposit, refund and cancellation rules and what happens in the event of itinerary changes. This will appear at the bottom of the invoice and booking form, which guests must click to agree to the terms and conditions before proceeding to checkout.

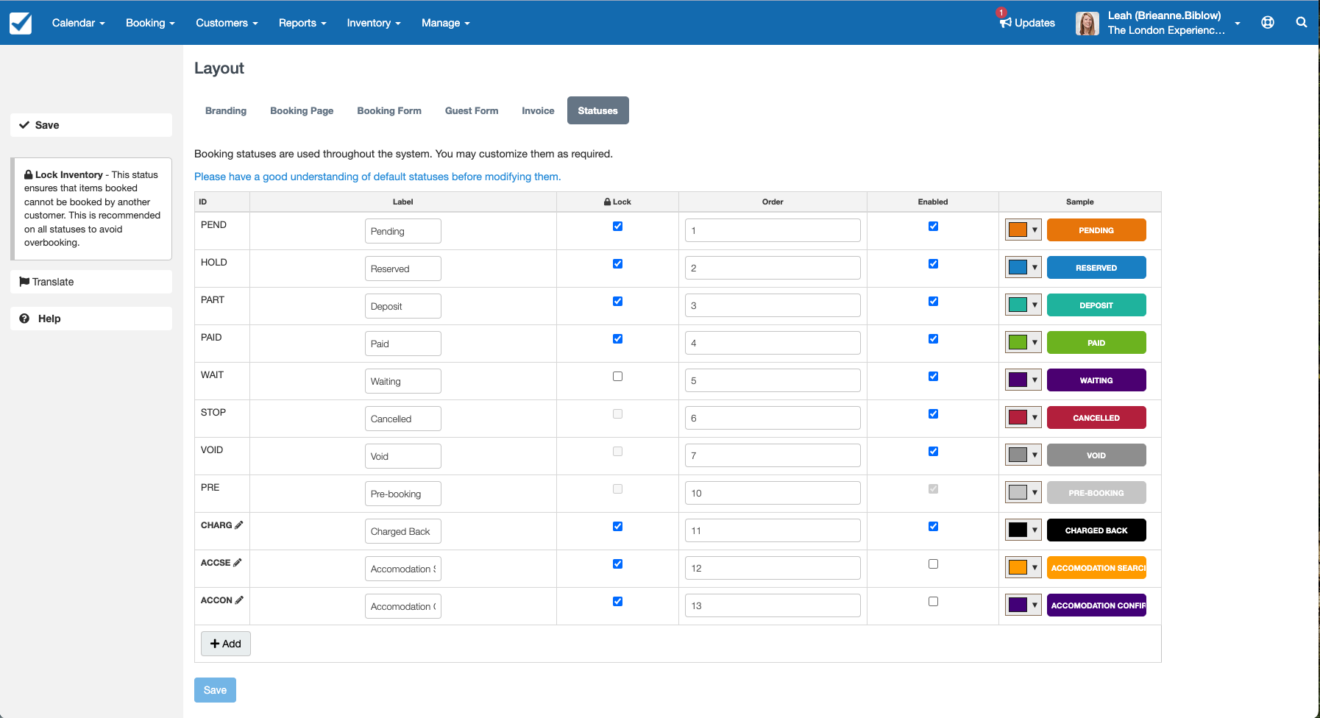
Status
For back-end administration and to work seamlessly with her automated email and SMS notifications, Leah customizes booking statuses with labels and colors that make the most sense for her staff.

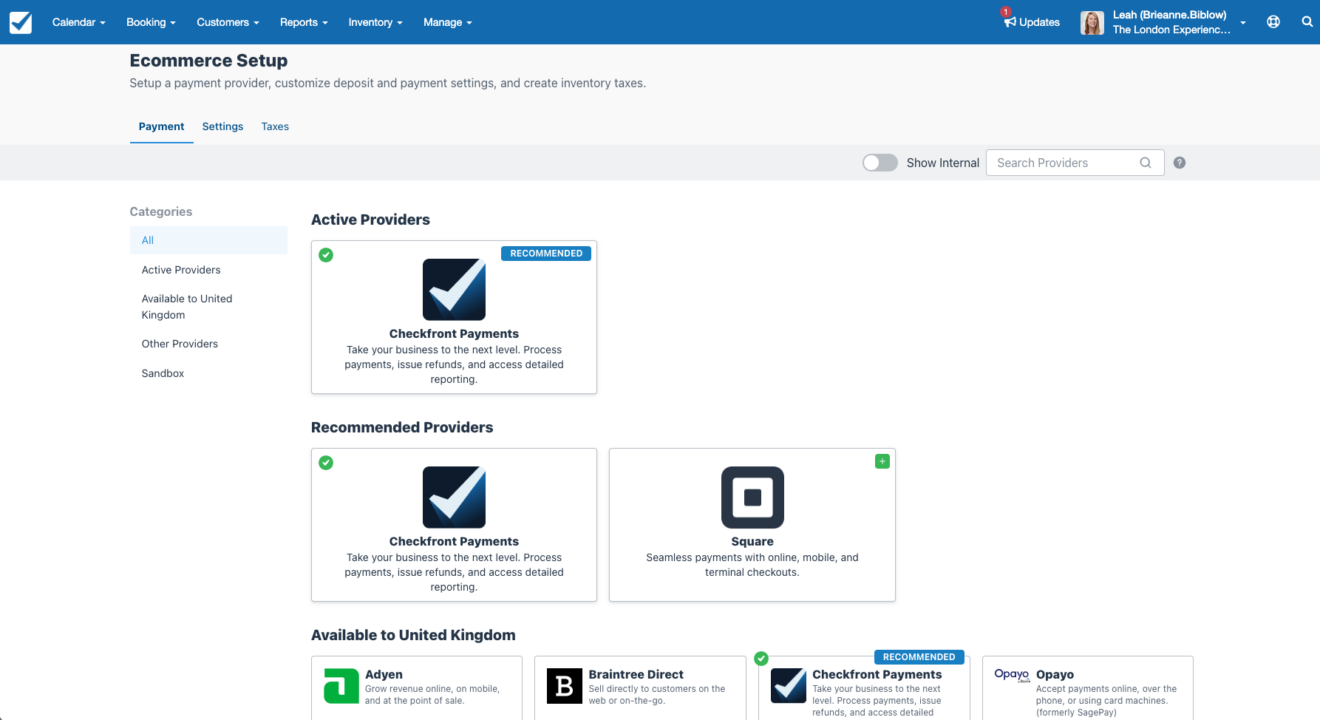
4. Enable an online payment flow
To accept a partial payment at the time of booking, Leah must set up an online payment flow through a supported payment gateway such as Checkfront Payments, Stripe, Square, or PayPal.
Checkfront has over 32 options available in 230 countries, but since she already uses Stripe Terminal for her point-of-sale (POS) system, she integrates Checkfront payments by clicking “Manage” and then go to e-commerce setup. and follow the required steps.
Under Settings and Taxes, Leah also adds a 25% deposit and Value Added Tax (VAT) of 7% for tour products and 10% for accommodations.

5. Connect your booking engine to your website
After a quick test everything looks fine! So Leah goes ahead and adds the rest of her products in Item Builder and embeds the Booking widget on her website by generating a code from the addon, the on integrations.

6. Automate Booking Notifications
Instead of calling or notifying each guest individually, Leah sets up automated email and text notifications in Checkfront.Based on the booking status, each notification is triggered for a different purpose:
- Booking Confirmation: Once a guest has completed a reservation, they will receive an email confirmation of their booking -ID for later reference
- Booking receipt: After payment, either partial or full, the guest will receive the invoice in their inbox
- Booking reminder: One day before check-in, the guest will receive a reminder about their upcoming booking with everything they need to know about the tour in case they forget
- Thank you: A day after discovery, they will receive a message thanking them for taking the tour along with a friendly request to write an online review
- Staff Assignment: Notifications aren’t just for guests! Leah sets up another one specifically for her operations manager to notify her of new bookings that require a tour guide to be scheduled
See also: Smart Shopping 101: How to Make a Grocery List
Next, we’ll cover how to set up automatic notifications with the booking reminder creates an example email:
- Leah goes to Manage > Notifications and clicks + New Notification
- Using email variables for the subject line, she writes Reminder: {$BOOKING_ITEMS} on {$BOOKING_DATE}, which will look like Reminder: The Must-See Bus Tour of London on Mon, Oct 12, 2020
- She selects the booking status as Deposit and schedules the booking reminder for one day before the booking start date
- Leah adds the e- Mail to reception, [email protected], as sender and reply address
- She selects customer as recipient and applies di Get notifications on all of her tours, activities, rentals, and accommodations
- In the email editor, Leah writes a personalized message that includes the guest’s name, date and time of booking, an embedded map of the meeting point and the {$BOOKING_EXTRA_DETAILS} from the preset
7. Create digital waivers and documents
The London Experience requires guests to accept liability and Sign damage waivers for select products.But As with the guest form, Leah doesn’t like printing out and submitting paper waivers all the time, so she enables the waiver integration and creates digital waivers for them to sign online prior to check-in:
- She goes to Booking > Waivers & Documents and clicks Create Template
- In the pop-up, Leah names the form Waiver of Liability
- After copying and pasting her current liability form saved in Microsoft Word, she adds editable fields for the guest to fill out, including name, date, signature t and Minors section
- By clicking Configuration, Leah applies the disclaimer to all tours and activities, writes a short statement for the guest, sets sets the Due Date as one day before the start date and schedules a reminder to be sent two days before the due date
She previews the document and clicks Save, and repeats the steps for the disclaimer applicable to your rentals and accommodations

8. Assign Users and Commissions
Of course Leah won She shouldn’t be the only person using the booking system in her business. Front desk staff, senior tour guide and operations manager also require access. Not to mention that she has a few hotel partnerships that take bookings on her behalf.
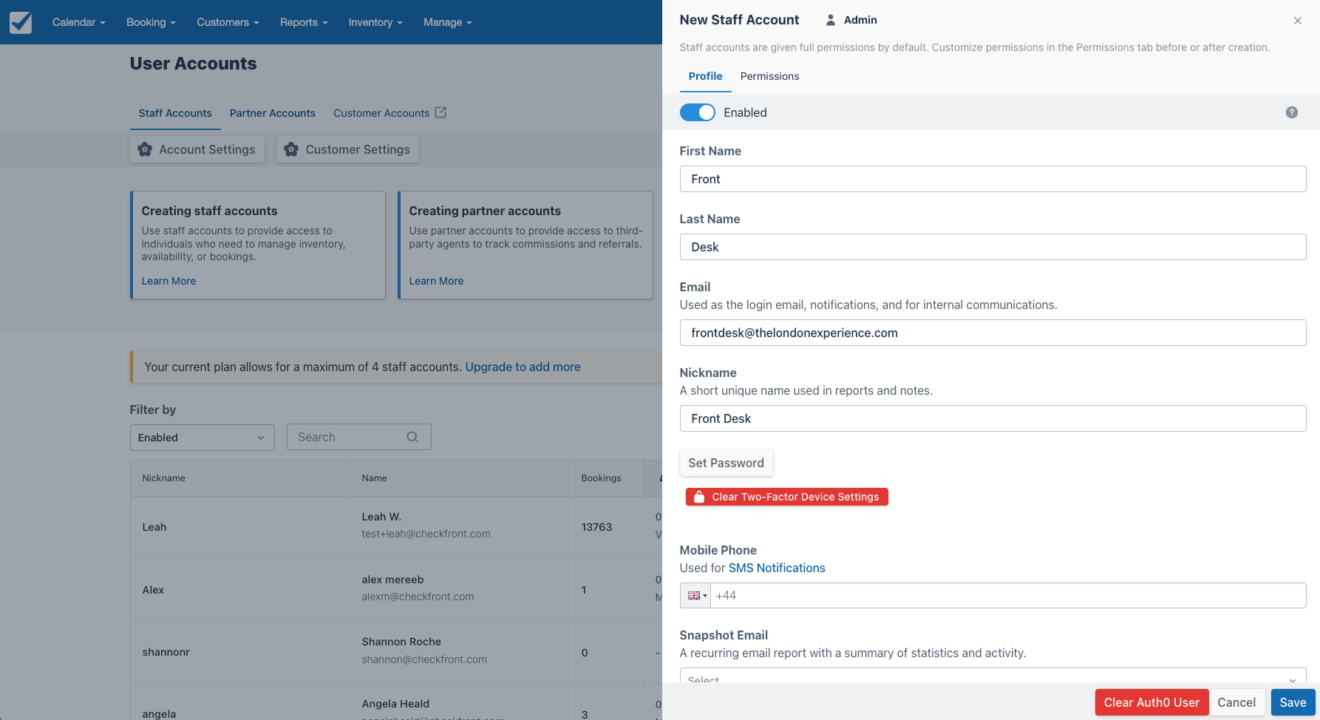
In her Checkfront plan, Leah is given ten employee accounts and twenty affiliate accounts. To add them to the system, she goes to Manage > User Accounts and starts with the front desk staff by clicking on New Staff.
Staff accounts
However, three different guest relations managers run the reception, they all have the same email address, [email protected]. This means Leah only needs to create a staff account called Front Desk. First name: Front. Surname: Desk. Brilliant, we know . However, since she doesn’t want to give them full access, she goes to Permissions, disables the admin switch, and manually disables the views she doesn’t want them to see, such as B. Reports.

Affiliate Accounts
As for the concierges, she follows the same steps under Affiliate Accounts but creates them a separate account for each hotel and allows permission to process payments for each of her bookable products.
Then under Manage and Commissions, she set up a new commission group specifically for hotel partnerships. It names the group Concierges, assigns them to the affiliate accounts you just created and finally enters the agreed commission rates for each product in the table. Now, one of the providers also wants The London Experience Selling products on his website, so Leah tells him he can log into his account, go to Manage > Integrations and follow the steps for embedding the Booking widget, like that e it originally did.

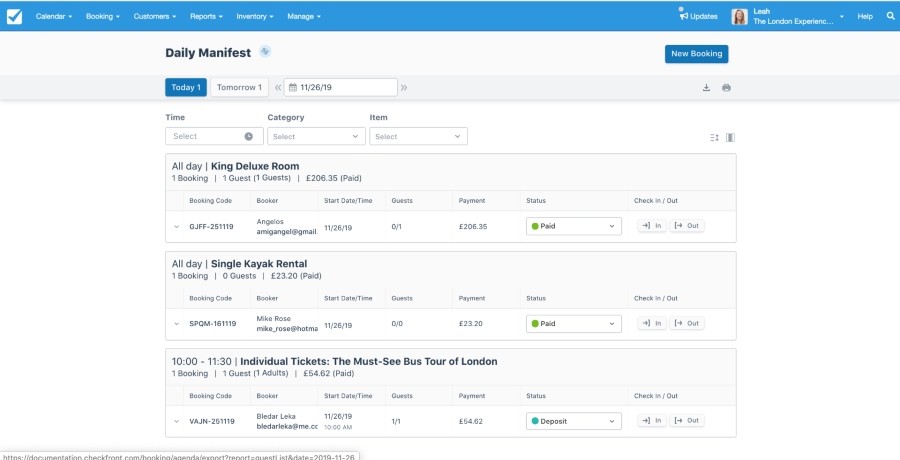
9. Initiate reports and analysis
Since Leah is not yet started, there are no postings in the system for reports and analysis. However, she can still customize the daily manifest, which shows all reservations each day including guest details, which she can print out for her guides and drivers to cross-reference.
Other reports are:
- Sales Report
- Transaction Report
- Sales Report
- Booking Volume
- Payout report
- Occupancy report
- Booking traffic
- Commission report
- and more!
See You, if Leah still had a spreadsheet system, she would have to export the information or keep switching between spreadsheets. Instead, all of their data is centralized in Checkfront!

10. Integrate other business tools
We’re not done yet! Because Checkfront acts as an ecosystem where Leah can house all of her other business tools, she goes to Manage and then to Integrations to start the process of connecting each one.
Here are the Checkfront integrations she sets up, to name a few (or more):
- Google Analytics: um bookings in the e-commerce report so that you can better analyze purchase activity and conversions
- GetYourGuide: to view your products in real time on the platform for Online -Travel Agencies (OTA) for sale (it also does this for Viator, Booking.com and Expedia)
- MyAllocator: to automatically manage inventory and availability across OTA channels
- Xero: to sync booking invoices, guest records and other transactions with your accounting software
- Facebook promotion: to Fast-Bucher Retarget with Facebook ads that highlight the products they’ve shown interest in
- MailChimp: to sign up guests who last d of the booking process to their newsletter mailing list
- Zapier: to connect all of their various tour operator apps and automate repetitive booking tasks
- Zoho CRM: to keep guest records up to date for each new incoming booking
- Currency Display: to show product prices on the booking page in a guest’s local currency

Ready to launch!
That’s it! Leah is ready to launch online bookings for go live The London Experience To see the booking process in action read the next chapter.
Want to learn more about what you can do with an online booking system?
Next chapter: Steps of the booking process
Previous chapter: How does online booking work?
Home page: Everything you need to know about a website booking system
See also: How to create a color palette for your website
.