How to Build a Website From Scratch (Even With No Experience)

Creating a website from scratch can be intimidating. This is especially true if you’ve never designed one before and you’re short on time. When you have other things to do (like running your business or pursuing the passion you want to share), it can feel like a daunting task.
Fortunately, WordPress.com makes building sites easy. It offers power, flexibility and ease of use to bring your digital dreams to life, no matter what your needs or experience. With a little knowledge and planning, there’s nothing you can’t do.
Reading: How to create a website on wordpress from scratch
Stay with us and we’ll guide you through the entire process from start to finish. We’ll also give you some simple tips that will make you feel like a website design pro. It all starts here.
Step 1: Determine your website needs and goals
What do you want to achieve with your new website? This is the first question you should answer before proceeding. Here are some examples:
- Attract customers to your brick and mortar store
- Sell products with an online store
- Your thoughts with a blog or magazine -Publication
- Building a portfolio for creative work
- Generating new subscribers for a newsletter
Whatever type of website you want to create, you can you can make it happen with WordPress.com. We’ll get to that in a moment.
Step 2: Look for sites similar to the ones you want to create
You can learn a lot by analyzing what others are planning to do done to you. So, do a simple Google search to find sites in your industry, market, or niche.
Here are some specific things to look out for:
- What types of pages do their websites contain?
- What types of content do they publish ?
- What types of images or design elements do they feature?
If there’s something you find interesting or noteworthy about their websites, document it so that you for inspiration later.
Step 3: Determine which pages your website will need
Planning which pages you need to create will save you time later. Creating a simple sitemap and planning your website structure will also keep you in control when it comes time to actually build your website. Here are some examples of basic pages that most websites need:
- Home Page
- About Page
- Products and Services Pages
- Testimonials Page
- Blog
- FAQ Page
- Contact and Customer Service Pages
Consider this list as an easy starting point. These pages will go into your site menu.
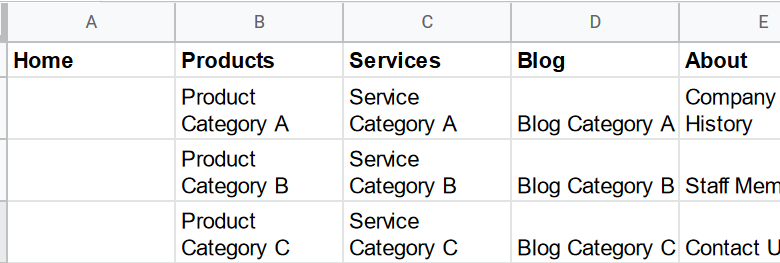
Once you’ve determined which pages you need to create, set up a spreadsheet and put together a simple sitemap. This makes it easier to organize as you create content and set up each page. It might look something like this (note that it’s nothing complicated):

Step 4: Plan a basic website branding and content strategy
Next, it’s time to establish guidelines for the content that will be used on your pages will fill. This includes basic branding and design elements to ensure your new website looks and sounds its best.
Give your website a voice
Your website content should be like an extension of yourself or your sound business (depending on whether you are building a personal or business website). It’s supposed to make you known to the world, right? Let us help you look your best by giving your site a basic voice.
You can do this quickly by typing a simple “We are [BLANK] but not [BLANK]” prompt follow exercise. Here are some examples:
- We (or I) are (or are) happy, but not silly.
- We (or I) are (or are) funny, but not offensive.
- We (or I) are (or are) helpful but not bossy.
Even if you don’t think you’re an experienced writer, this simple exercise will help your website sound the way you want it to sound.
Create one Basic Color Scheme
See also: How to Start a Blog
If your business already has a visual identity, then your website should match it. Otherwise, you may need to determine which colors to use in your website design and graphics.
Don’t have a graphic design background? No reason to worry. There are just a few things you need to understand here:
- Choose colors that go well together. Choose colors that go well together and convey your emotional mood visitors want to feel. You can start by reading this in-depth guide to CoSchedule’s color psychology.
- Document the hex color codes for your chosen color palette. Hex codes (or HTML color codes) are six-digit color codes that can be pasted into color picker tools. Color-hex.com makes it easy to find hex codes to copy and paste into website and image design tools (like WordPress.com).

- If you are creating a website for an existing business, match the colors you already use. Your website should be immediately recognizable as your business or Brand.

Once you understand the basics here, you can You use what You’ve learned about color psychology and hex codes to create email and social media content that also suits your website (but we’ll get to that another time).
You decide we What Kinds of Visual Elements Your Website Will Need
Your Website Will Need Some Graphics Before you start creating the website, figure out what those graphics will be. Here are some common examples:
- Hero spots and banner images. These are placed at the top of your website’s pages.
- Photography . This includes product images, photos of your company, and portraits of employees.
- Designed images. Think charts, graphs, and infographics.
You may already have some of these assets. Others you may need to create. If your website needs photos (e.g. pictures of your company, a portrait of you, or maybe a quick photo of your dog), gather them now. Consider organizing them into folders, with one folder for each page on your website.
If you need designed images (logos, charts, graphics, etc.) and haven’t created them yet, then Simple design services such as Canva can simplify image design. No artistic skills required. Other options include Infogram, Piktochart, and Venngage.
Step 5: Write an outline for each page on your website
Before you start creating content for your website pages, you should You specify what information those pages must contain. You can do this by designing simple outlines for the structure of each page.
Each outline should contain:
- The heading or heading for each page
- The subheadings for each page
- A description of the information each section and subsection of the website copy should contain
Keep it clear and simple. You will have time later to refine and polish your site copy.
Step 6: Create a WordPress.com account and choose your site name
Leave Let’s now set up your WordPress. com account and decide what your website should be called. Naming your new site is one of the first things WordPress.com will ask you to do:

Next select your domain. The default option is [your site name].wordpress.com. You’ll also see several other paid options if you want to get creative (and benefit from a free year with a premium domain). If you already have a domain, feel free to use that too.

Step 7: Choose your WordPress.com theme
Now it’s time to choose your homepage design. WordPress.com offers tons of options to control the look and feel of your homepage.
The easiest way is to choose one from a pre-made template (or theme). Themes control the visual style and design of your website. WordPress.com offers dozens of different themes for all types of websites. Some themes are free while others are paid. If you want to flex your creative muscles (and if you know a little bit about what you’re doing), you can start with a blank canvas. By choosing this option, you can choose exactly the functionality you need and have a custom WordPress.com built that suits you.
Next, it’s time to create a font pairing from a select a list of options. You don’t have to worry about which option to choose. Pick a pair you like and you can always change it later:
Then you have the opportunity to choose which features and functions you need. If you’re not sure, you can skip this section and come back later when you know what you need. That’s why you’re reading this blog post, right?

See also: Cost to Develop a Marketplace App Like TaskRabbit
Finally, it’s time to choose your pricing plan. WordPress.com offers several pricing plans to get you started:
- Free: Create a beautiful, simple website in minutes.
- Personal: Best for a personal website.
- Premium: Best for freelancers.
- Corporate: Best for small businesses.
- Ecommerce : Best for e-commerce.
- WordPress VIP: For corporate websites.
Any WordPress.com Plan comes with hassle-free updates, reliable hosting, and spam protection. Check out our pricing table and comparison chart for more details and choose the plan that’s right for you.
Step 8: Update the homepage, create a menu, and add pages
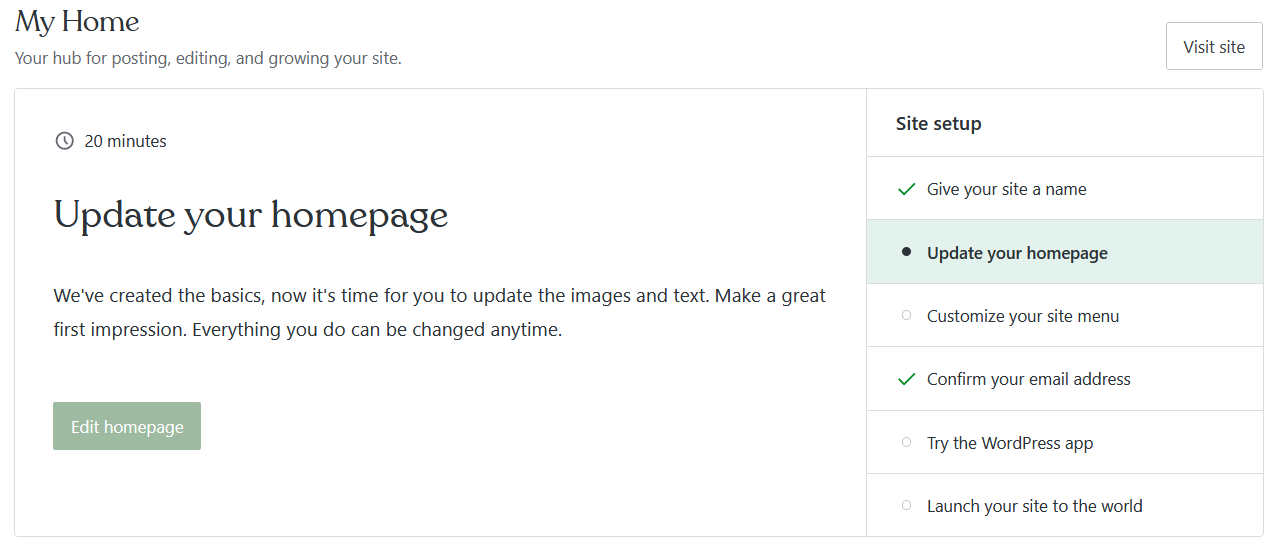
Once you’re done in the previous step, it’s time to add your Adding pages to the website and importing your content l be easy. At this point, WordPress.com will prompt you to update your homepage. That’s a logical start, so let’s do that first:

Once your home page looks appealing, the next step is to customize your site menu. How to add top-level category pages to your website. If you click in this section, you have the option to view a tutorial that will help you set up the menu in the best possible way.

This Video shows how to create a menu in more detail:
Lastly, add any additional pages that your website needs. You can do this by locating the “Quick Links” section under “Site Setup” and then clicking “Add Page”.
You will then have the option to select page templates (which are organized by type are) or start with a blank Canvas to design pages that look exactly the way you want them to (even without any programming knowledge).

In this video also explains in more detail how to add pages:
Step 9: Write your content in the WordPress editor
You know which pages you will create, what will appear on those pages should and how the navigation should be structured. Now it’s time to actually write and design your content. How you go about this depends on your budget and resources.
If you’re launching your own website, there are just a few things you need to be aware of:
- Follow basic guidelines for writing online. Keep sentences under 25 words. Don’t use more than three sentences per paragraph. This ensures that your website is easy to read.
- Remember your voice. Your website should sound like you.
- Write enough text to cover all the needs of each page. The general advice here is to write at least 300 words of text per page. However, you should include as much text as you need for the purpose of each page.
You can keep your copy simple at first and make changes later if you wish. For more tutorials on how to write website copy, follow these five tips.

In addition to written content, it’s also easy to add images to your add site. This video shows you how:
Step 10: Launch your new website
There’s a lot more you can do to maximize the potential of your new website. But now that you have all the basic elements in place, you can show it to the world. Navigate to the home area of your dashboard, under Site Setup on the top right side of your screen look for “Launch your site to the world” and click on Launch Site:

Additional Reading
There are no limits from here more your website can go. Need help determining your next steps? Here’s a short list of helpful articles on how to improve your design, make your site easy to find, and analyze your traffic:
- Website design best practices and tips for non-designers [Infographic ]
- Key WordPress SEO Tips
- Web Analytics Basics: What You Need to Know?
If you want to find more helpful resources here are some quick links from us:
- WordPress.com tutorials for doing all kinds of tasks.
- More tips and guides for creating websites.
- Incoming blog posts about web design to improve the look and feel of your website.
Now you’re ready to launch your website
You’ve learned everything you need to know about setting up a new website with WordPress.com. Sure, there’s still a lot to learn about running a successful website, but we’ll be with you every step of the way. Now only one question remains. What will you achieve next?
See also: How to Make a YouTube Channel on iPhone?
.