Tìm hiểu về component và vòng đời của Vue.js – Vue.js Lifecycle Hooks
Bạn đang quan tâm đến Tìm hiểu về component và vòng đời của Vue.js – Vue.js Lifecycle Hooks phải không? Nào hãy cùng VCCIDATA đón xem bài viết này ngay sau đây nhé, vì nó vô cùng thú vị và hay đấy!
XEM VIDEO Tìm hiểu về component và vòng đời của Vue.js – Vue.js Lifecycle Hooks tại đây.
y lấy mã của chúng tôi theo hướng mô-đun hóa, có nghĩa là tất cả các mã liên quan đến một đối tượng nhất định sẽ được tập trung ở một nơi. Ví dụ: nếu bạn tạo một danh sách các sản phẩm, có một danh sách, tạo, chỉnh sửa và xóa các phần. như thường lệ chúng ta sẽ ghi tất cả html vào 1 tệp, sau đó js cũng sẽ ghi tất cả các xử lý vào 1 tệp bên phải. điều gì sẽ xảy ra khi chúng tôi sửa lỗi, sau đó chúng tôi biết mã của mình bị hỏng như thế nào.
nhưng đến với vue js component, mọi thứ đã được xử lý và sắp xếp một cách rất hợp lý.
Bạn đang xem: Vuejs la gi
kết quả:
–
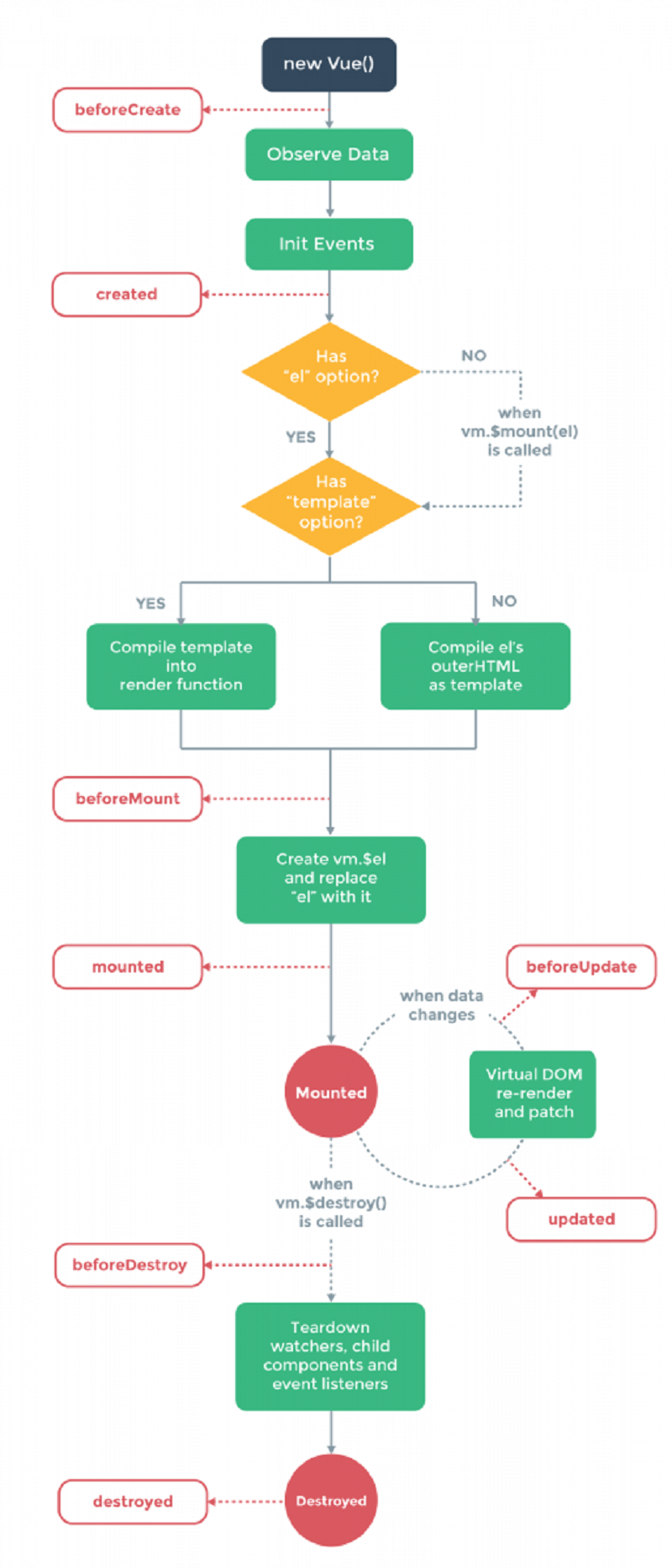
xem xét các yếu tố sau:

1. khởi tạo thành phần
trước khi tạo ()
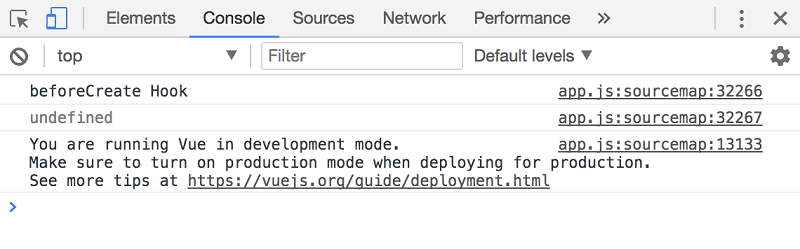
hook beforecreate sẽ được gọi đồng bộ ngay sau khi vue được khởi tạo. data (dữ liệu) và event (sự kiện) chưa được thiết lập. ví dụ với đoạn mã sau:
Sau khi thực thi mã trên, hãy mở cửa sổ bảng điều khiển của trình duyệt và nhận kết quả:

Dễ dàng nhận thấy rằng this.content không nhận được giá trị từ dữ liệu và đăng xuất không xác định.
đã tạo ()
Bây giờ, dữ liệu và sự kiện đã được định cấu hình.
và kết quả:
.png)
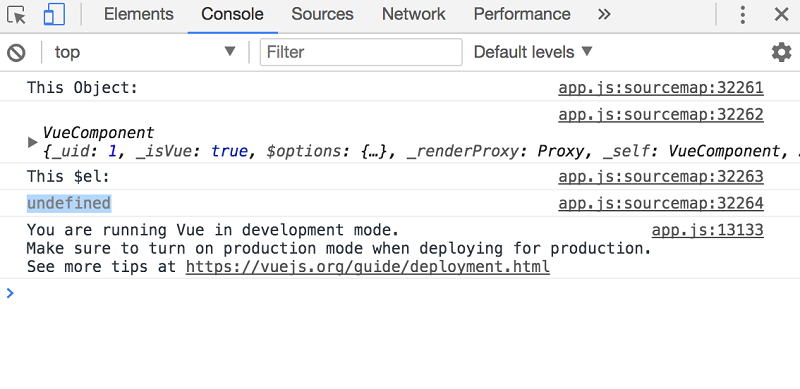
tuy nhiên, các mẫu và miền ảo chưa được gắn hoặc hiển thị, bạn không thể truy cập $ el .
kết quả:
Xem thêm: Học Phí Các Trường Wellspring Saigon Có Tốt Không, Top 10 Trường Quốc Tế Tốt Nhất Tại Tp

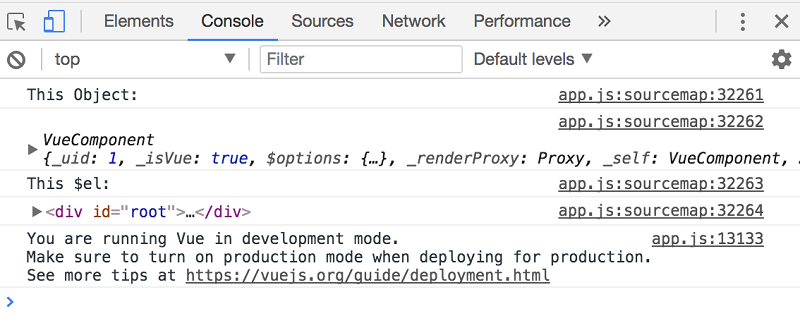
$ the là phần tử html quản lý vue hay có thể hiểu là phần tử html chứa một thành phần vue hoàn chỉnh. $ el sẽ có thể truy cập được nếu chúng tôi chọn (cài đặt) cho el . cung cấp cho lớp vue một phần tử dom để các lớp vue gắn kết nó. nó có thể là một bộ chọn css hoặc một phần tử html. khi el được gắn trong lớp vue, chúng ta có thể truy cập các phần tử bằng cách gọi this. $ el hoặc vm. $ el (khi khai báo vm = new view ).
nếu có option el , lớp vue sẽ được biên dịch ngay lập tức. ngược lại, nếu el option không khả dụng, người dùng sẽ cài đặt nó theo cách thủ công bằng cách gọi this. $ mount hoặc vm. $ mount () .
2. số lượng (chèn phần tử dom)
móc gắn được sử dụng phổ biến nhất. ở giai đoạn này, vue cho phép truy cập ngay vào các thành phần, sau khi thành phần được hiển thị lần đầu tiên.
sử dụng: nếu bạn muốn thay đổi dom trước hoặc sau khi kết xuất.
không sử dụng được: liên quan đến dữ liệu.
trước mount ()
this
hook hiếm khi được sử dụng và có thể cần để nguyên. sẽ được thực thi sau khi hàm kết xuất hoàn thành và trước khi kết xuất chính thức phần tử dom lớp vue. tại đây, bạn vẫn không thể truy cập $ el . giống như hook create () ở trên, nhưng tất cả đều ở dạng mẫu, dom đã sẵn sàng hiển thị trong $ el .
lưu ý: hook này không được gọi ở phía máy chủ.
mount ()
Trong hook được gắn kết, chúng tôi có thể truy cập đầy đủ vào thành phần, mẫu và dom thông qua this. $ el (hoặc vm. $ el ).
cái móc
này thường được sử dụng. có thể được sử dụng để thay đổi dom, lấy dữ liệu (cũng tạo (hook)) hoặc tích hợp các thư viện khác.
Ví dụ sau minh họa sự khác biệt giữa hook được tạo () và hook được gắn () :
nếu không thể truy cập hook được tạo () trước đó this. $ el thì móc mount () có thể:

3. cập nhật (thay đổi và kết xuất lại)
Móc cập nhật sẽ được gọi khi có thay đổi đối với thành phần. sẽ khiến thành phần hiển thị lại. liên kết này sẽ đưa thành phần của bạn vào vòng lặp view-compute-render.
sử dụng: khi bạn muốn biết thành phần nào được hiển thị lại.
không sử dụng: khi bạn muốn biết về các thay đổi đối với thành phần. thay vào đó, hãy sử dụng các thuộc tính vuejs như quan sát viên hoặc tính toán .
trước khi cập nhật ()
this
hook được gọi ngay lập tức sau khi thay đổi dữ liệu trong thành phần. và nó chạy trước khi dom được hiển thị lại. bạn có thể lấy dữ liệu mới tại đây.
ví dụ như đoạn mã sau:
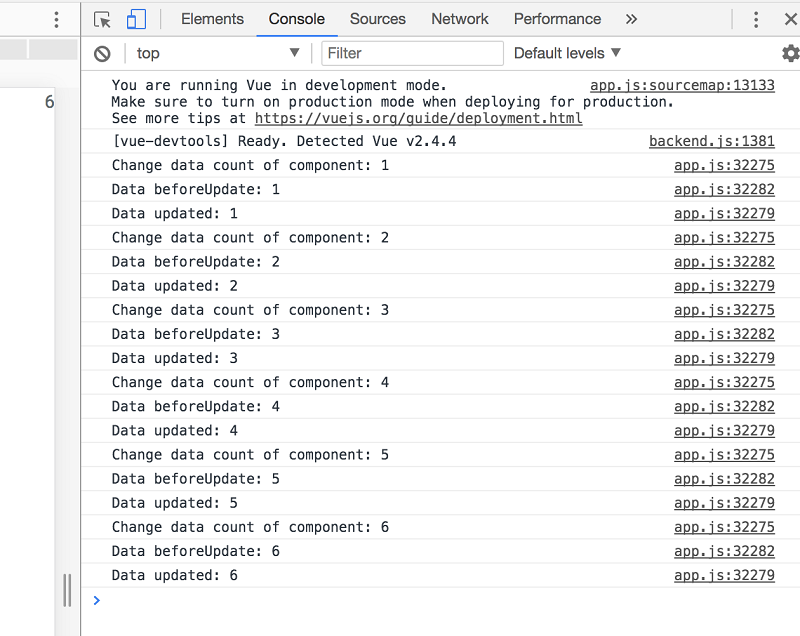
Ở đây, tôi sẽ để dữ liệu đếm từng giây. mở nhật ký trong trình duyệt và chúng tôi nhận được:
Quá trình này được thực hiện lần lượt như sau. hook created () được thực thi trước tiên và thay đổi giá trị của dữ liệu . ngay khi dữ liệu của thành phần thay đổi, móc nối beforeupdate () sẽ tìm nạp dữ liệu mới được cập nhật và ghi dữ liệu đó vào bảng điều khiển. cuối cùng dom hiển thị lại và hiển thị giá trị trong mẫu (như giá trị 6 ở phía bên trái của hình ảnh).
đã cập nhật ()
Xem thêm: Các Phương Thức Thanh Toán Bằng Thẻ Tín Dụng Trên Shopee Vn Helpcenter
sau hook beforeupdate (), sau khi dom đã được hiển thị lại. dữ liệu có thể truy xuất là dữ liệu sau khi thành phần được sửa đổi và dữ liệu có được trước khi cập nhật ().
một lưu ý ở đây: bạn nên tránh thay đổi dữ liệu khi sử dụng móc này. mà thay vào đó, hãy sử dụng thuộc tính quan sát hoặc tính toán.
Để minh họa quá trình lắp ráp, hãy xem xét đoạn mã sau:
kết quả:

do đó, hook cập nhật () được thực thi ngay sau hook beforeupdate (), sau khi kết xuất lại dom. dữ liệu trong hook cập nhật () giống với hook beforeupdate ().
4. hủy (hủy)
Móc hủy được sử dụng để thực hiện các hành động khi thành phần của bạn bị hủy. nói cách khác loại bỏ khỏi dom. Nếu bạn đã từng sử dụng bộ định tuyến vue hoặc các ứng dụng spa được xây dựng, chắc chắn bạn sẽ hiểu. phá hủy thành phần cũ và thay thế thành phần mới giúp tiết kiệm rất nhiều bộ nhớ và cải thiện tốc độ. đó cũng là một điểm mạnh của các thành phần vue.
trước khi tiêu diệt ()
beforedestroy () hook được gọi ngay trước khi cấu trúc thành phần. đây là giai đoạn thích hợp nhất để xóa dữ liệu, sự kiện cần dọn dẹp.
đã bị phá hủy ()
hủy hook () được gọi khi thành phần đã bị xóa khỏi dom.
hãy xem một ví dụ:
chức năng của đoạn mã trên là chỉ ẩn / hiện nội dung “vuejs itmagical” và đăng nhập vào bảng điều khiển “không xóa” mỗi giây. dữ liệu này nằm trong thành phần vue có tên là test-component .
ẩn / hiện ở đây về cơ bản là tôi sẽ loại bỏ / thêm thành phần. và vấn đề cần đề cập là dọn dẹp dữ liệu khi gỡ bỏ các thành phần.
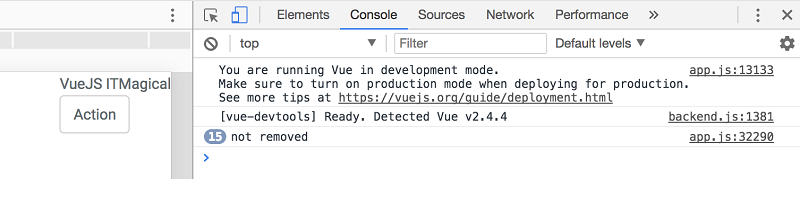
Đầu tiên, chúng tôi chạy đoạn mã trên:


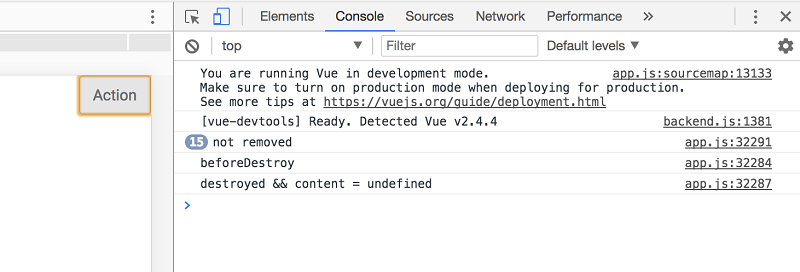
đây là một ví dụ mà không cần xóa dữ liệu trong beforedestroy () hook . Như bạn có thể thấy, sự kiện nhật ký bảng điều khiển “không xóa” tiếp tục chạy ngay cả sau khi thành phần đã bị xóa khỏi dom. điều này gây lãng phí tài nguyên, gây ra độ trễ. nếu tôi đặt thời gian không phải 1 giây, trình duyệt của tôi có thể sẽ bị treo: d.
vì vậy chúng tôi cần xóa dữ liệu ngay trong hook beforedestroy () . mã ở trên mà tôi đã sửa đổi:
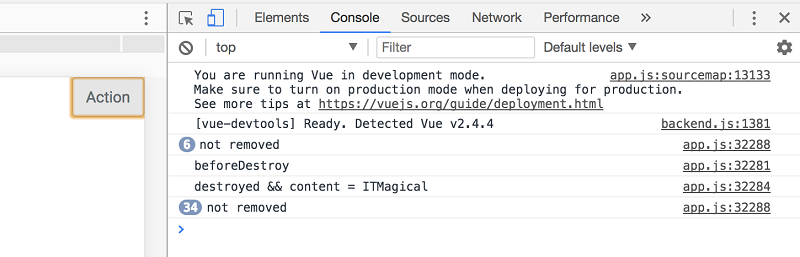
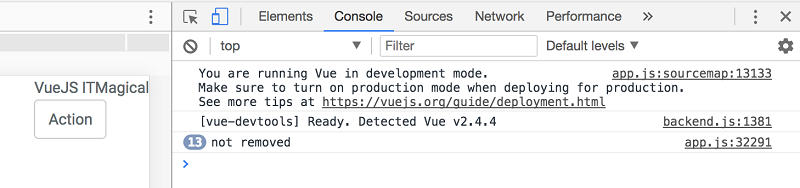
và kết quả:


nguồn: code24h.com
Xem thêm: Review Các Dòng Sữa Nan 2 Có Tốt Không ? Sữa Nan Có Tốt Không
Vậy là đến đây bài viết về Tìm hiểu về component và vòng đời của Vue.js – Vue.js Lifecycle Hooks đã dừng lại rồi. Hy vọng bạn luôn theo dõi và đọc những bài viết hay của chúng tôi trên website VCCIDATA.COM.VN
Chúc các bạn luôn gặt hái nhiều thành công trong cuộc sống!


