Code Đồng Hồ Đếm Ngược Html Đơn Giản, Code Đồng Hồ Đếm Ngược Thời Gian Cho Blogspot
Bạn đang quan tâm đến Code Đồng Hồ Đếm Ngược Html Đơn Giản, Code Đồng Hồ Đếm Ngược Thời Gian Cho Blogspot phải không? Nào hãy cùng VCCIDATA đón xem bài viết này ngay sau đây nhé, vì nó vô cùng thú vị và hay đấy!
XEM VIDEO Code Đồng Hồ Đếm Ngược Html Đơn Giản, Code Đồng Hồ Đếm Ngược Thời Gian Cho Blogspot tại đây.
Bài viết hôm nay chúng ta sẽ cùng nhau đi vào tìm hiểu cách tạo đồng hồ đếm ngược (countdown timer) nhé. Trong trang web thì nó thường được sử dụng chủ yếu cho việc đếm thời gian còn lại của các chương trình khuyến mãi, thời gian ra mắt sản phẩm mới, sự kiện sắp được tổ chức… mà bạn muốn thông báo đến khách hàng. Và để hiểu rõ hơn chúng ta hãy cùng nhau đi vào tìm hiểu nhé!
Đầu tiên khi muốn xây dựng một thứ gì đó thì bạn cần tạo một cấu trúc HTML cho nó. Do đó bạn xem đoạn code dưới đây để thấy được các phần tử HTML có trong Countdown timer nhé:
Và kết quả bạn xem ở dưới đây nhé:
See the Pen cau truc html cho coundown timer by haycuoilennao19 (
haycuoilennao19) on CodePen.
Đang xem: Code đồng hồ đếm ngược
Bước tiếp theo là chúng ta cần trang trí lại phần tử nút (button) trong HTML bằng đoạn mã CSS sau đây nhé:
button{ border-radius:5px; border:none; padding:15px30px; font-size:24px; display:block; text-transform:uppercase; letter-spacing:2px; cursor:pointer; transition:0.3seaseall; line-height:1; display:flex; background-color:DodgerBlue; color:white; }button:hover{ background:#eee; color:#000; }.icon{ margin-right:8px; }.reset{ font-size:12px; padding:8px16px; margin:50pxauto0; } Và kết quả bạn xem dưới đây nhé:
See the Pen Them code css cho countdown timer by haycuoilennao19 (
haycuoilennao19) on CodePen.
Việc tiếp theo chúng ta cần làm là ẩn đi những số đếm ngược này lại thông qua thuộc tính overflow: hidden. Và chỉ sẽ có số 10 là được hiển thị, đây cũng là lý do tại sao bạn cần phải có hai số 10 trong phần tử HTML của mình. Và để hiểu rõ hơn bạn xem đoạn code sau đây nhé:
.countdown{ position:relative; display:block; text-indent:-9999px; overflow:hidden; margin-left:6px; }.numbers{ position:absolute; top:0; left:0; text-align:center; transition:0.3seasetransform; text-indent:0; } Và kết quả ở dưới đây nhé:
See the Pen An so trong coundown timer css by haycuoilennao19 (
haycuoilennao19) on CodePen.
Tiếp theo chúng ta cần phải sử dụng Javascript để xây dựng chức năng cho countdown timer. Đầu tiên chúng ta sẽ tạo ra các biến để lấy các phần tử HTML cần thiết như là class countdown, number, reset và biến để lưu thông tin về số đếm cũng như giá trị boolean để xác định quá trình chạy của đồng hồ đếm ngược. Để hiểu rõ hơn bạn xem đoạn code sau nhé:
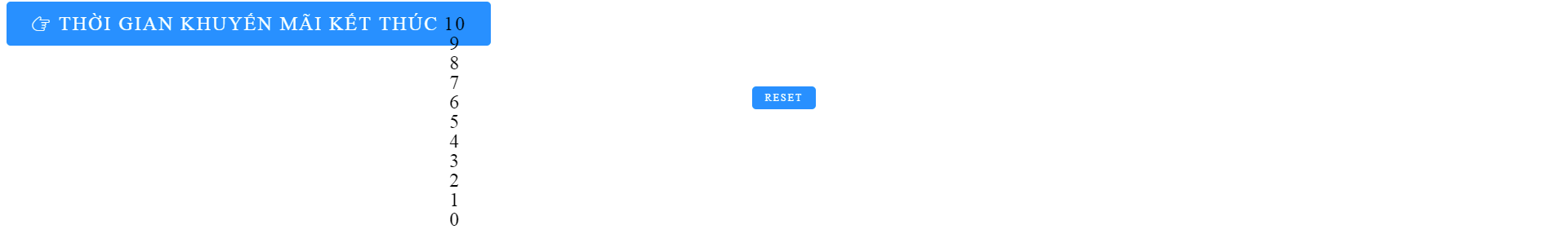
const countdownArea = document.querySelector(“.countdown”); const numbersArea = document.querySelector(“.numbers”); const resetBtn = document.querySelector(“.reset”); let interval; let count = 0; const height = countdownArea.getBoundingClientRect().height; Ở trên mình có lưu ý là thuộc tính countdownArea.getBoundingClientRect().height sẽ giúp bạn có thể tính toán được chiều cao các con số của chúng ta. Vậy tại sao chúng ta cần lấy chiều cao của các con số để làm gì?

Như bạn thấy hình ảnh ở trên thì đây là quá trình khi chúng ta chưa sử dụng thuộc tính overflow: hidden; cho class countdown. Việc chúng ta lấy chiều cao của các con số để tính toán giá trị offset giúp hiển thị đúng số mà chúng ta mong muốn bằng thuộc tính transform trong CSS. Và để hiểu rõ hơn bạn xem đoạn code tiếp theo sau đây nhé:
functioncreateTimer(){ interval=setInterval(()=>{count++; constoffset=height*count; numbersArea.style.transform=`translateY(-${offset}px)`if(count>=10){ clearInterval(interval); } },1000); } createTimer(); Mình xin giải thích một tý về cách hoạt động của đoạn mã trên là:Chúng ta sẽ tăng giá trị cho biến countSau đó chúng ta sẽ sử dụng count và height để có thể tính toán khoảng cách offset của các con sốTiếp theo chúng ta thiết lập giá trị offset mới thông qua thuộc tính transform trong CSSCuối cùng chúng ta dùng câu lệnh if(count >= 10) để dừng hàm khi giá trị count đạt đến 10.
Và đây là kết quả của chương trình sau khi chúng ta đã thêm đoạn mã Javascript nhé:
See the Pen chức năng countdown timer by haycuoilennao19 (
haycuoilennao19) on CodePen.
Do sợ nó sẽ chạy ngay khi load trang nên bạn chịu khó nhấn vào chữ “Run Pen” để thấy kết quả nha. Việc cuối cùng chúng ta cần làm là thiết lập chức năng reset cho countdown timer (tự động chạy lại khi người dùng nhấn vào nút reset). Và để rest lại các thuộc tính về ban đầu thì bạn xem đoạn mã sau nhé:
clearInterval(interval); count = 0;numbersArea.style.transform = “translateY(0)” Dưới đây là đoạn mã Javascript hoàn chỉnh khi chúng ta thêm chức năng reset cho countdown timer nhé:
constcountdownArea=document.querySelector(“.countdown”); constnumbersArea=document.querySelector(“.numbers”); constresetBtn=document.querySelector(“.reset”); letinterval; letcount=0; constheight=countdownArea.getBoundingClientRect().height;createTimer();resetBtn.addEventListener(“click”,createTimer);functioncreateTimer(){ clearInterval(interval); count=0; numbersArea.style.transform=”translateY(0)” interval=setInterval(()=>{ count++;constoffset=height*count; numbersArea.style.transform=`translateY(-${offset}px)` if(count>=10){clearInterval(interval); } },1000); } Và kết quả cuối cùng của chúng ta là:
See the Pen them chuc nang reset cho countdown timer by haycuoilennao19 (
haycuoilennao19) on CodePen.
Và đây là nguồn tham khảo của mình nhé: countdown timer
Trước khi đi vào ví dụ thì mình có một số chú ý sau là để xem rõ kết quả hơn bạn chuyển sang chế độ screen 0.5x, 0.25x hay nếu nó không hiển thị thì bạn nhớ xác minh mình là con người trong Codepen mới xem được nhé. Nếu file là SCSS thì bạn có thể chuyển sang CSS ở đây nhé : SCSS to CSS. Nếu chúng ta muốn xem các nguồn được sử dụng trong Codepen để bạn thiết lập ở dưới máy tính thì nhấp vào chữ Resources ở dưới cùng bên trái của Codepen để xem các đường dẫn CDN nha.
Draft Countdown
See the Pen Draft Countdown by Dorian Camilleri (
doriancami) on CodePen.
Nguồn
Pure CSS SVG Countdown (Ready)
See the Pen Pure CSS SVG Countdown (Ready) by Nikolay Talanov (
suez) on CodePen.
Nguồn
Javascript Countdown
See the Pen Javascript Countdown by Glauber Sampaio (
glaubersampaio) on CodePen.
Nguồn
Countdown Timer
See the Pen Daily UI #014: Countdown Timer by Fabio Ottaviani (
supah) on CodePen.
Nguồn
Pomodoro Clock
See the Pen Pomodoro Clock by Putra Aryotama (
putraaryotama) on CodePen.
Nguồn
CSS Variable-Powered Clock
See the Pen CSS Variable-Powered Clock by Emily Hayman (
eehayman) on CodePen.
Xem thêm: Good Bargain Là Gì ? Định Nghĩa, Ví Dụ, Giải Thích This Is A Real Bargain
Nguồn
FlipDown.js Example
See the Pen FlipDown.js Example by Peter Butcher (
pbutcher) on CodePen.
Nguồn
Animated Countdown
See the Pen Animated Countdown by Florin Pop (
FlorinPop17) on CodePen.
Nguồn
Vanilla JS Countdown clock
See the Pen Vanilla JS Countdown clock by Tim Jackleus (
timjackleus) on CodePen.
Nguồn
Material Clock Countdown
See the Pen Material Clock Countdown by Mohan Khadka (
khadkamhn) on CodePen.
Nguồn
Colored Countdown
See the Pen Colored Countdown by Chris Coyier (
chriscoyier) on CodePen.
Nguồn
Countdown Timer
See the Pen Countdown Timer by Austin Carr (
arcarr) on CodePen.
Nguồn
Countdown Timer
See the Pen Countdown Timer by Matt Smith (
AllThingsSmitty) on CodePen.
Nguồn
CSS Countdown Numbers
See the Pen CSS Countdown Numbers by Marcos Oliveira (
marcosmou) on CodePen.
Nguồn
Puff the Magic Countdown (CSS3)
See the Pen Puff the Magic Countdown (CSS3) by Scott Dawson (
scottpdawson) on CodePen.
Nguồn
Countup and Countdown
See the Pen Countup and Countdown by Chris Johnson (
chrisjdesigner) on CodePen.
Nguồn
Google I/O – Countdown 16
See the Pen Google I/O – Countdown 16 by 72mena (
72mena) on CodePen.
Nguồn
GSAP New Year Countdown Clock
See the Pen GSAP New Year Countdown Clock by Animated Creativity (
animatedcreativity) on CodePen.
Xem thêm: Bột Ngọc Trai Đắp Mặt Nạ Ngọc Trai Có Tốt Không ? Công Dụng Làm Đẹp Của Ngọc Trai Và Bột Ngọc Trai
Nguồn
jQuery.countdown example
See the Pen jQuery.countdown example by bataimx (
bataimx) on CodePen.
Nguồn Tổng kết:
Qua đây mình mong bài viết sẽ cung cấp thêm cho bạn những countdown timer hữu ích dành cho việc phát triển, thiết kế web và nếu có thắc mắc gì cứ gửi email mình sẽ phản hồi sớm nhất có thể. Rất mong bạn tiếp tục ủng hộ trang web để mình có thể viết nhiều bài hay hơn nữa nhé. Chúc bạn có một ngày vui vẻ!
Vậy là đến đây bài viết về Code Đồng Hồ Đếm Ngược Html Đơn Giản, Code Đồng Hồ Đếm Ngược Thời Gian Cho Blogspot đã dừng lại rồi. Hy vọng bạn luôn theo dõi và đọc những bài viết hay của chúng tôi trên website VCCIDATA.COM.VN
Chúc các bạn luôn gặt hái nhiều thành công trong cuộc sống!

